Explore Our Blog


According to a recent Deloitte study, 76% of American companies outsource their IT functions. What drives this trend? Does outsourcing truly win the in-house vs outsourcing development battle? In this article, we will explore both strategies, evaluate their advantages and disadvantages, and help you choose the approach that best suits your project.

What Is In-House and Outsourcing Software Development?
In-house development refers to the process in which a company independently creates its digital products. In this case, only the internal team is involved in development, without hiring external specialists.
Do you think this approach is ideal because all IT functions will be handled by a reliable development team that you assemble yourself? In some ways, you’re right. However, it also comes with significant responsibility and high costs. After all, you will need to hire and manage developers, designers, product and project managers, and other personnel. But we will discuss the pros and cons of this strategy in more detail later.
Outsourcing software development implies hiring an external team or individual remote specialists to work on a software solution. Depending on the budget size, required technology stack, and other project specifics, you can choose between nearshoring, offshoring, and onshoring. What do these terms mean?
Offshoring refers to delegating processes to a distant country, often on another continent. This is considered the most cost-effective outsourcing option, as service rates vary significantly across countries. However, such price differences do not always affect the quality of the final product.
Take a look at these impressive figures: In Switzerland, developers earn around $100,000 per year, whereas in Norway, Australia, and several other countries, this amount is nearly half as much. Does this mean that specialists in those regions are less qualified? Hardly.

Nearshoring—outsourcing to a neighboring country. Preferably one that borders yours or is at least located on the same continent. The goal is usually the same—to save on IT services.
Onshoring—hiring external specialists from your own country. What is the point? It’s simple. Even within the same state, the cost of creating an identical digital solution can vary significantly.
As an example, take a look at the salary range in major USA cities (data provided by Indeed):
- Columbus, OH – $142,605 per year
- Bellevue, WA – $137,206 per year
- San Jose, CA – $120,751 per year
- San Diego, CA – $118,932 per year
- Houston, TX – $98,751 per year
So, we have figured out the definitions of in-house and outsourced software development and also discussed the types of the latter. What are the key differences between these strategies?
In-House vs Outsourcing: Key Differences
In-house vs outsourcing development is a choice that many teams face. The fact is that there are several fundamental differences between these approaches. They should be taken into account when organizing the development process in a company.

This comparison highlights the strengths and weaknesses of both approaches to software development. However, to make these differences even clearer, let's take a closer look at the pros and cons of outsourcing and in-house development.
Outsourcing Software Development: Pros and Cons
Let’s start by looking at outsourcing software development – the pros and cons of this approach allow the global outsourcing market to grow at an impressive rate. This suggests that the cons of this approach are not so significant, right?
If in 2024 it was valued at $611.8 billion, it is projected to grow to $1,345.5 billion in the next 10 years.

Outsourced Development Pros
Teams that opt for outsourcing digital solution development can expect the following benefits:
1. Cost Savings.
We’ve already mentioned that companies can save by outsourcing to regions with cheaper labor.
However, that’s not all. Toptal has created a calculator to estimate the actual costs of hiring in-house developers and remote specialists. According to the calculations, even with the same hourly rate, outsourcing will cost the company 1.5 times less:

This is explained by additional expenses for office rent, employee training, providing necessary infrastructure, and so on.
2. Access to the global talent pool.
Finding a developer with the necessary skills can be challenging, especially in regions where the number of specialists is not very large.
Take a look at how the number of IT specialists differs in various countries:

Access to the global talent pool allows you to use the latest technologies that may not be widely available in your region.
3. Flexibility and scalability.
According to Indeed, the hiring process can take anywhere from a week to a month or more! Therefore, if you anticipate the need to expand or reduce your team, it is wiser to consider outsourcing.
It also makes more sense to consider a remote candidate for short-term projects if there is no further collaboration planned after the project ends.
4. Accelerating Time to Market.
Outsourcing allows you to reduce the time spent on recruiting and hiring specialists. Additionally, there is no need for training and onboarding the development team, which, as you’d agree, is also a lengthy process.
Moreover, you can engage several teams to work on the project. They will work on different aspects of the application simultaneously, bringing its release closer. An additional benefit is the ability to work around the clock due to time zone differences.
5. Optimization of company operations.
Outsourcing IT functions will allow you to focus on other activities, such as marketing, customer service, implementing financial strategies, and more.
Furthermore, outsourcing makes sense even if you have an in-house development team. Engaging external specialists will reduce the load on your team and allow you to implement innovative technologies that your developers may not be proficient in.
Outsourced Development Cons
Along with the benefits for a company, turning to IT outsourcing can lead to certain challenges:
1. Communication problems.
This issue is especially relevant with offshoring, when specialists are located in different time zones. Just imagine: you need to urgently address an issue, but it's outside your team's working hours. This can seriously affect the efficiency of development.
Another possible barrier to productive collaboration is different languages and cultural differences. Wouldn't it be difficult to understand your counterpart if their vocabulary is unfamiliar to you, or if they adhere to values and traditions that differ from yours?
2. Quality control challenges.
When an in-house team is working on a software product, they are clearly aware of the standards they need to follow. This enables them to create solutions that meet the needs of the audience and business expectations.
In the case of outsourced development, there is a risk of discrepancies in quality standards between internal and external teams, especially when communication gaps exist.
The result is an unsatisfactory final product, which may lead to another outsourcing drawback—as we'll discuss next.
3. Hidden costs.
If the final product quality is lacking, you’ll have to hire other specialists to fix defects. However, this problem can be avoided by working only with trusted providers.
Still, there is the risk of additional costs for managing remote specialists and the possibility of project expansion due to control issues.
4. Data and intellectual property (IP) security.
Collaborating with third parties on development involves sharing confidential information about your business and clients.
Again, only work with reliable partners to ensure they won’t misuse your data or share it with unauthorized individuals.
We’ve discussed the pros and cons of outsourcing software development. How does the situation look with the advantages and disadvantages of creating an in-house team?
In-House Development: Pros and Cons
Despite the growing popularity of outsourcing, many companies still prefer to develop software in-house. This approach also has its own pros and cons.
In-house Development Pros
Developing software internally offers the following advantages:
1. Full control over the development process.
The decision to hire an in-house team is a step towards complete control over the development process.
You can select the optimal tech stack, implement methodologies that you deem suitable, and track every stage of the SDLC and its duration.
2. Intellectual property security.
According to ABI Research, U.S. companies lose between $180 billion and $540 billion annually due to intellectual property theft.
In-house development minimizes the likelihood of this issue, as the company will be the sole owner, and there is no need to share data with third parties.
3. Improved communication on the project.
Teams working in a shared workspace experience fewer communication challenges. They are not hindered by cultural and language differences or time zone discrepancies.
This, in turn, helps avoid several problems. According to recent statistics, poor communication methods can lead to a number of losses for a company. Among these, 68% of work time is wasted, 42% of employees face stress and burnout, and 12% of customers leave for competitors:

4. Team engagement and a deep understanding of business nuances.
An internal development team is likely to be better informed about the company's values, culture, and target audience. This enables them to create a tailored solution that aligns with the client’s vision.
Additionally, in-house developers are more invested in the success of the project, as they are part of the business.
In-house Development Cons
If you are an advocate of in-house development, be prepared for some challenges along with the benefits. Here are a few of them:
1. High costs.
With outsourcing, the company only spends money on the developer’s rate. The situation is completely different with an in-house team.
We present a list of expenses to consider:
- hiring costs;
- total salary of the team;
- provision of necessary infrastructure;
- training fees for technologies;
- bonuses and benefits;
- software license purchases;
- overhead costs.
Overall, the difference between in-house vs outsourcing development can amount to hundreds of thousands of dollars. And as you can see, it is not in favor of the in-house team.
2. Limited resources.
In-house specialists may have limited experience and knowledge in specific areas needed for the project. There are two solutions to this issue: employee training, which again incurs additional costs and time, or opting for familiar technologies that are unlikely to yield the desired results.
Moreover, the lack of resources may become noticeable when scaling the project significantly. Hiring an in-house specialist is a lengthy and complicated process.
3. Hiring issues and employee turnover.
According to Statista's analytics, in 2023, 54% of organizations experienced a shortage of tech talent. And this is not the peak — two years ago, this figure was at a record-high 70%.

However, even if you manage to hire the best talents, don’t rush to celebrate your victory. You still need to retain them. And here’s where the real challenge begins. To attract a developer to work specifically for your company, you will need to offer a high salary (higher than your competitors), social benefits, bonuses, etc. In other words, you will be committing yourself to unforeseen expenses. Whether this is justified is up to you to decide.
So, we’ve thoroughly discussed the advantages and disadvantages of in-house development and outsourcing. Now, it’s time to determine which strategy is best suited for you.
In-House vs Outsourcing: How to Make the Right Choice?
In-house vs outsourcing software development—which one should you choose for your company’s success? Here are the types of projects optimal for each of these strategies:
For in-house development:
- Long-term projects. If a project requires constant development, support, and close collaboration, it makes sense to build an internal team. This is especially relevant for complex systems that are continuously evolving and require in-depth knowledge of their architecture.
- Projects involving confidential data. If you are dealing with confidential data, in-house development can guarantee its complete security. This is facilitated by better control over work processes and the absence of the need to share data with third parties.
However, as an alternative, you can turn to a reliable outsourcing provider who guarantees the security of confidential data on par with an in-house team.
- Projects that are critical for the business. These are projects that involve creating products that must fully reflect the vision, culture, and strategy of the company. If you are not sure that you can achieve this with external developers, it is better to opt for an in-house team.
For outsourced development:
- Projects with a limited budget. Outsourcing allows savings on developer salaries and related expenses.
- Short-term projects. If the team is only required to create a product without further updates and support, hiring in-house specialists is not advisable.
- Projects where quick time-to-market is a priority. Time savings on hiring and adaptation, the ability for round-the-clock work, and involving multiple teams contribute to faster releases.
- Projects with changing resource needs. Here, the ability of remote teams to scale quickly is key.
- Innovative projects. Access to a global talent pool enables the use of cutting-edge technologies that may not be well-developed in your region.
Thus, if you are looking to save costs, use an innovative tech stack, and outpace competitors, outsourced development will be the best choice for your company.
Darly Solutions—Your Reliable Partner in Outsourced Software Development
The Darly Solutions team is ready to be your guide in the world of creating high-quality digital solutions. We provide comprehensive services, including web and mobile development, UI/UX design, MVP development, QA and testing, and much more.
By outsourcing your project to us, you can be confident in our full immersion in your product vision, data and intellectual property security, and guaranteed adherence to project deadlines.
Contact a Darly Solutions manager, calculate the estimated costs, and start your journey to digitalization today!

Since 41% of Americans own wearable devices (smartwatches or fitness trackers), fitness isn't just a lifestyle—it's a trillion-dollar digital gold rush. From tracking 10,000 steps to crushing personalized HIIT workouts, fitness apps are the new personal trainers.
In this article, we will explore the meaning of a fitness tracker app, its key features, market overview, trends, deployment steps, and monetization tips.
Fitness Software Development Overview
The fitness app market reached $9.25 billion in 2023 alone. COVID-19 forced a shift from gyms to virtual training, and the numbers prove it: downloads soared, and daily active users hit new highs.
The fitness apps market is surging at 14.08% annually, reshaping how people stay active. Moreover, with 94% of Gen Z on board with the rise of gadget usage, ready to embrace fitness apps as their go-to wellness tool, the market growth won't stop here. By 2029, it's projected to add size at 13.2%, and the market is set to hit $10.06B.
It seems there's no turning back for digital fitness.

Understanding Fitness Tracker Apps
To understand what a fitness tracker app is, think of it as a personal digital assistant that logs physical activities and health metrics.
Fitness tracker apps use built-in or connected devices' sensors—such as accelerometers, gyroscopes, GPS, and heart rate monitors—to collect real-time data on movement, physiological changes, and sleep cycles.
If we look at how fitness tracker apps work, we will see that they visualize progress through graphs and charts—many sync with smartwatches or fitness bands to improve tracking accuracy.
Categories of Fitness Apps
Though by definition, it is clear that fitness apps monitor fitness data, they cover and support many other functions. Among them are wellness, nutrition, and mental well-being. Below, we'll break down six main categories.
Activity Tracking Apps
Activity tracking apps count each step taken. They are often paired with smartwatches or fitness bands to offer detailed activity achievements. Users can monitor their progress toward daily goals, like achieving 10,000 steps, using visual graphs and statistical data. Additionally, these apps show calories burned and may include sleep pattern analysis.
Examples: Fitbit, Google Fit, Strava.
Exercise and Training Apps
Exercise and training apps deliver structured programs for strength building, cardio improvement, and weight loss. They include video demonstrations and detailed instructions while tracking progress. Some apps extend their focus to running, cycling, and personalized nutrition plans.
Examples: Nike Training Club, MyFitnessPal.
Meal Planning and Nutrition Apps
Nutrition apps record calorie consumption and macronutrient breakdown. They include food logging, barcode scanning, and personalized meal plans. Users set clear dietary goals, whether for weight management, muscle development, or improved eating habits.
Examples: Lose It!, Yazio.
Mental Health and Mood Monitoring Apps
Mental health and mood monitoring applications help users keep track of their emotions and reduce stress. They entail mood diaries, guided meditations, breathing exercises, and CBT techniques.
Examples: Headspace, Calm.
Yoga and Meditation Apps
Yoga and meditation apps deliver structured yoga sessions and meditation guidance. They feature pose libraries and allow customized audio or video instruction sessions. Users benefit from increased flexibility, reduced stress, and clearer mental focus.
Examples: Down Dog, Insight Timer, and Asana Rebel.
Personal Coaching Apps
Personal coaching apps link users with professional coaches or trainers for customized fitness and health advice. The apps provide one-on-one support, personalized workout or nutrition plans, and scheduled accountability check-ins. This makes them suitable for people with specific objectives, like marathon training or long-term weight loss. Apps blend technology with human coaching to create a tailored experience and interactivity.
Examples: Noom, Trainerize.
Key Features of a Fitness Tracker App
A standout fitness tracker app grabs users with bold tools and electric energy. Here's what every app demands:
Activity and Step Tracking
Monitors daily motion and calorie consumption, presenting progress and history through simple visuals like graphs and charts.
Health Monitoring
Top apps track health data like heart rate and stress. They use sensors to give users accurate, ongoing updates and alerts.
Sleep Tracking and Analysis
A must-have for understanding sleep patterns—duration, quality, and stages (light, deep, REM). Top apps analyze this data to offer actionable tips for better rest, like adjusting bedtime routines.
Goal Setting and Progress Tracking
Allows users to set custom goals (e.g., 10,000 steps/day or 8 hours of sleep) and track progress over time, with visual milestones or rewards to enhance engagement.
Routes and Mapping
Uses GPS to map routes, track pace, and log elevation for outdoor enthusiasts like runners or cyclists. Plus, it allows them to review or share their paths.

Notifications
Timely reminders to move, drink water, or hit daily targets keep users on track. The app should balance usefulness with avoiding notification fatigue.
Integration with Wearable Devices
Ensures seamless syncing with smartwatches or fitness bands (e.g., Apple Watch, Fitbit), providing a unified experience across devices.
Social and Gamification Features
It adds leaderboards, challenges, and friend connections to make fitness fun and competitive, with gamification like earning badges—boosting long-term use.
Personalized Insights and AI-Based Recommendations
The AI analyzes workouts, sleep, nutrition, and progress trends to give personalized advice. For example, it might recommend a recovery day after heavy exercise or adjust goals based on well-being.
Tech Stack For Creating Fitness Apps
A strong front-end, back-end, database, APIs, and cloud hosting lay the groundwork for long-term success. Below we’ve outlined tips on the best tech stack:
Front-end
Craft a captivating user experience with the right front-end tools. Whether you're building for mobile or web, these technologies will help you create intuitive and visually stunning interfaces.
- Swift: Unlock native iOS performance and seamless integration with Apple services.
- Kotlin: Leverage robust Android development with Google's support.
- Flutter: Build cross-platform apps with a single codebase for cost-effective development.
- React Native: Rapidly develop cross-platform apps with a shared codebase.
For web apps:
- React.js/Next.js: Deliver responsive and dynamic web experiences.
- Vue.js: Enjoy a lightweight alternative with a more straightforward learning curve.
Back-end
A robust back-end powers your app's core functions. From data storage to real-time interactions, these technologies ensure your app runs smoothly and efficiently.
- Node.js & Express.js: Perfect for real-time interactions like chat support and live sessions.
- Django: Supports AI-driven recommendations for personalized insights.
- Firebase: Cost-effective and ideal for startups, offering real-time data sync.
- AWS Lambda: Go serverless to reduce maintenance costs.
Database
Choose the right database to store and manage user data effectively. Whether you need structured data or flexibility, these options have covered you.
- PostgreSQL: Ideal for structured data like exercise logs and progress reports.
- MongoDB: Flexible for apps with user-generated content.
- Google Firestore: Real-time syncing for social and community features.
- TimescaleDB: Optimized for analyzing long-term fitness trends.
APIs and Integrations
Integrate third-party services seamlessly with APIs. Enhance your app's functionality without extensive development.
- HealthKit & Google Fit: Track fitness metrics like workouts and heart rate.
- Strava API: Monitor running, cycling, and community challenges.
- TensorFlow/OpenAI API: Unlock AI-driven insights for personalized workouts.
- Google Speech-to-Text API: Enable voice logging for workouts and reminders.
Payment Gateways
Secure transactions are crucial for subscriptions and in-app purchases. These gateways protect financial information and ensure smooth processing.
- Stripe, PayPal, Apple Pay, Google Pay: Secure and reliable payment options.
Push Notifications
Keep users engaged with timely reminders, updates, and challenges. Push notifications boost interaction and retention.
- Firebase Cloud Messaging (FCM): Send real-time notifications.
- OneSignal: Personalize notifications based on user activity.
Cloud and Hosting
Ensure your app scales efficiently with the right cloud hosting. From secure infrastructure to cost-effective solutions, these options support growing applications.
- AWS: Secure and scalable cloud hosting.
- Google Cloud Platform (GCP): Integrates analytics and AI capabilities.
- Firebase Hosting: Fast deployment for small apps.
- DigitalOcean: Cost-effective for early-stage apps.
Fitness Tracker App Development Process
Behind every great fitness tracking app is a rock-solid plan—here’s how to craft one that dominates the market.
Market Research and Target Audience Analysis
This initial phase will lay the groundwork for understanding how to develop a fitness app effectively. Explore the fitness tech industry, research competitors, and identify user habits to shape a product that resonates. Whether targeting everyday gym-goers or elite athletes, ensure the app meets real needs yet is unique.
Pro Tips: Use Google Trends and Statista for keyword insights, survey 200+ users with a 60/40 quantitative-qualitative split, and analyze at least 5 top competitor apps (e.g., Fitbit, Strava) on app stores, focusing on user reviews with 3-star ratings to spot unmet needs.
Defining Core Functionalities
Once research findings are clear, define core features like step tracking, calorie counting, and wearable integration while adding unique elements—personalized workouts or gamified challenges—to solve real user problems without clutter.
Pro Tips: Keep core features between 5 and 7. Focus 70% of fitness application development on essentials like accurate step tracking, and test early with 20-30 beta users.
Choosing the Right Technology Stack
Tech stack can make or break your app. Go native with Swift (iOS) or Kotlin (Android) for top-tier performance, or use Flutter or React Native for a cross-platform edge. Power the backend with Firebase for simplicity or AWS for enterprise muscle. Ensure seamless integration with Apple Health, Google Fit, and future expansions.
Pro Tips: Optimize for 80% of wearable users via Apple & Fitbit APIs, slash dev time by 40% using Flutter, and benchmark response times under 200ms for real-time accuracy.
UI/UX Design for an Engaging User Experience
Turn concepts into a sleek, intuitive app with fluid navigation, bold visuals, and a dashboard that highlights key fitness metrics. Additionally, fine-tune details with real user feedback for a flawless experience.
Pro Tips: Use a 60-30-10 color rule for balance, ensure 48x48px tap targets for accessibility, and run usability tests with 5-8 users to catch issues.
Development and Testing Phase
Here, development takes center stage. Engineers implement features, integrate APIs, and fine-tune performance while testers identify and resolve issues rigorously. The goal is a stable, high-performing app that remains reliable under real-world stressors like network fluctuations and peak traffic.
Pro Tips: Ensure crash-free sessions with Crashlytics, test on 10+ devices covering 90% of users.
Launch and Post-Launch Support
It’s release time! Publish on the Apple App Store and Google Play, track feedback, and squash bugs fast. Upgrade features and fine-tune performance to keep users engaged.
Pro Tips: Optimize App Store metadata with 3-5 high-traffic keywords, try to respond to all reviews within 24 hours for the first month, and schedule updates every 6-8 weeks based on usage data to maximize engagement.

Average Cost of Fitness App Development
A fitness app’s price tag correlates with its technical ambition. Entry-level builds (3–6 months) focus on MVP essentials—profile setup, exercise demos, goal tracking, and email/SMS alerts—costing $38K–50K. Mid-range projects (6–9 months) embed dynamic plans, device interoperability, leaderboards, and microtransactions, averaging $50K–75K.
High-complexity apps (9+ months) deploy AI posture correction, telehealth integrations, and enterprise dashboards, starting at $75K and rising. Freelancers may undercut agencies but risk fragmented deliverables. Invest in a vetted team with full-cycle development experience for scalable architecture and compliance.

How to Monetize a Fitness App
Revenue growth in fitness tracking app development is supported by:
- Paid Apps.
Charge users an upfront fee to download and access the app. Pricing depends on the app’s features, content, and platform.
- In-App Purchases.
Sell additional content such as workout plans, meal recipes, or motivational music to enhance the user experience.
- Premium Subscriptions (Freemium Model).
Offer a free version with basic features while reserving advanced fitness plans, personal coaching, and exclusive content for paying subscribers.
- Advertisements.
Display relevant ads without disrupting user experience. Fitness-related promotions work best to maintain engagement.
- Sponsored Content.
Partner with gyms, trainers, or fitness brands to distribute their content within the app in exchange for payment.
- eCommerce Integration.
Sell branded fitness gear, accessories, or custom fitness trackers through the app or an external store.
Most Popular Fitness Tracker Apps 2025
Explore the top fitness apps, their standout features, and key takeaways from their success.
MyFitnessPal
MyFitnessPal is more than a calorie counter—it’s a complete nutrition and fitness tracking tool. AI-driven meal analysis scans food photos for accurate macros, while seamless wearable integration adjusts calorie goals based on recovery data.
Best For: Users who want precise food tracking and adaptive nutrition guidance.
Nike Training Club (NTC)
NTC delivers personalized workouts that adapt mid-session based on heart rate. "Smart Form Check" analyzes posture in real time, while AR integration brings guided workouts into any space.
Best For: Users seeking smart, adaptive training with real-time feedback.
Strava
Strava is the top choice for runners and cyclists, offering in-depth performance insights. New features track how terrain affects effort and monitor gear wear to prevent injuries.
Best For: Outdoor athletes looking for advanced performance tracking.
Fitbod
Fitbod creates strength-training plans based on fatigue and progress. It predicts recovery needs, suggests optimal weight increases, and highlights neglected muscle groups with 3D mapping.
Best For: Strength trainers wanting a data-driven, adaptive workout plan.
Headspace
Headspace connects mindfulness with fitness. It tracks stress, recommends pre-workout meditation, and logs post-exercise reflections to improve focus and recovery.
Best For: Athletes prioritizing mental resilience and recovery.
Challenges in Fitness Tracker App Development
Fitness tracker apps have revolutionized health monitoring, but their development is fraught with challenges. Four key hurdles stand out:
Ensuring Accuracy of Health Data
Accuracy of the health data is the backbone of any fitness tracking app. Users depend on metrics like step counts, heart rate, and calorie burn to make informed health decisions. Inaccurate data can mislead users, erode trust, or even pose health risks. Poor sensor quality, flawed algorithms, and inconsistent user input contribute to this challenge.
Solutions:
- High-Quality Sensors and Algorithms: Developers should use reliable sensors and collaborate with health experts to design precise algorithms. These algorithms must be validated against benchmarks to ensure metrics align with real-world outcomes.
- User Input Optimization: Create intuitive interfaces that encourage users to input accurate details (e.g., age, weight) and include calibration features to account for variables like terrain or weather.
- Continuous Refinement: Regularly update algorithms based on user feedback and emerging research to maintain accuracy over time.
User Privacy and Data Security Compliance
Health data is highly sensitive, and users expect it to be protected. Developers must comply with strict regulations like GDPR (General Data Protection Regulation) and HIPAA (Health Insurance Portability and Accountability Act) while safeguarding against cybersecurity threats. A breach can damage user trust and result in legal consequences.
Solutions:
- Robust Encryption: Implement strong encryption for data both in transit (e.g., during syncing) and at rest (e.g., in storage) to prevent unauthorized access.
- Regulatory Compliance: Secure explicit user consent for data collection and anonymize data used for research or analytics to meet legal standards.
- Proactive Security: Use two-factor authentication and conduct regular security audits to stay ahead of evolving threats.
Device Compatibility and Integration Issues
Fitness tracking apps must function seamlessly across various devices, operating systems (e.g., iOS, Android), and third-party platforms (e.g., Apple Health, Google Fit). Variability in hardware, differing OS APIs, and high battery consumption complicate this process, potentially leading to inconsistent user experiences.
Solutions:
- Cross-Platform Development: Use modular designs and frameworks (e.g., Flutter, React Native) to adapt to hardware differences and ensure compatibility across operating systems.
- Third-Party Integration: Follow platform-specific protocols to integrate smoothly with external services, enabling data syncing without disrupting functionality.
- Battery Optimization: Minimize resource usage by optimizing code and reducing background processes to prevent excessive battery drain.
Keeping Users Engaged Long-Term
Since the market has its established leaders, it is tough to compete, surprise, and engage users. Many abandon apps due to a lack of motivation or repetitive experiences. Developers must find ways to unify their product to stay relevant over time.
Solutions:
- Personalization: Tailor fitness plans and recommendations to individual user goals (e.g., weight loss, endurance) and preferences, enhancing relevance.
- Gamification: Introduce rewards, challenges, or badges to make fitness fun and encourage consistent use.
- Community and Feedback: Build social features (e.g., leaderboards, group challenges) and provide actionable progress reports to foster a sense of connection and achievement.
Future Trends in Fitness Tracker Apps
The fitness app race is heating up. According to a fitness app market analysis by Grand View Research, top startups are betting on mHealth (hydration, women’s health, safety) and techs like AI, VR, and wearables. Miss these trends, and you lose. Read on for a detailed overview of trends:
Mental Health & Wellness
Mental wellness is now a core focus in developing a fitness app. Sensor Tower’s 2024 data shows rising demand for stress relief and mindfulness tools. Apps include meditation, breathwork, and sleep options. At the same time, Headspace and other platforms are adding fitness routines, which results in a well-rounded approach to health.
Women in Focus
With women making up almost 60% of users, fitness apps are stepping up. Sweat features top female trainers. HARNA customizes workouts based on menstrual cycles, providing a unique fitness approach.
Smart Personalization with AI & ML
AI-driven apps now customize workouts, predict the best recovery plans, and enhance motivation. Thus, Freeletics tailors schedules, MyFitnessPal adds competition, and Future delivers real-time coaching for next-level training.
VR and AR Revolution
VR and AR revolutionize fitness by making workouts an immersive and engaging experience. Instead of staring at a screen, users can cycle through 3D landscapes (Zwift) or boxes in an interactive arena (Liteboxer VR).
Seamless Wearable Integration
Fitness apps and wearables combine and extend their functionality beyond mere exercise trackers. With Fitbit, Apple Watch, and Whoop leading the charge, biometric data, such as sleep quality, heart rate, recovery, and exertion levels, helps them meet their fitness goals.
Gamification for Engagement
Gamification keeps users motivated with points, challenges, and rewards. Strava fuels competition with leaderboards, while Nike Run Club celebrates milestones with achievement badges, making every workout a victory.
Eco-Conscious
Gen Z demands sustainability, and fitness apps are stepping up. Low-carbon workouts, green brand partnerships, and impact tracking are redefining fitness. Plogga turns runs into clean-up missions, while Ecosia Active plants trees with every workout.
Build a Fitness Tracker App with Darly Solutions
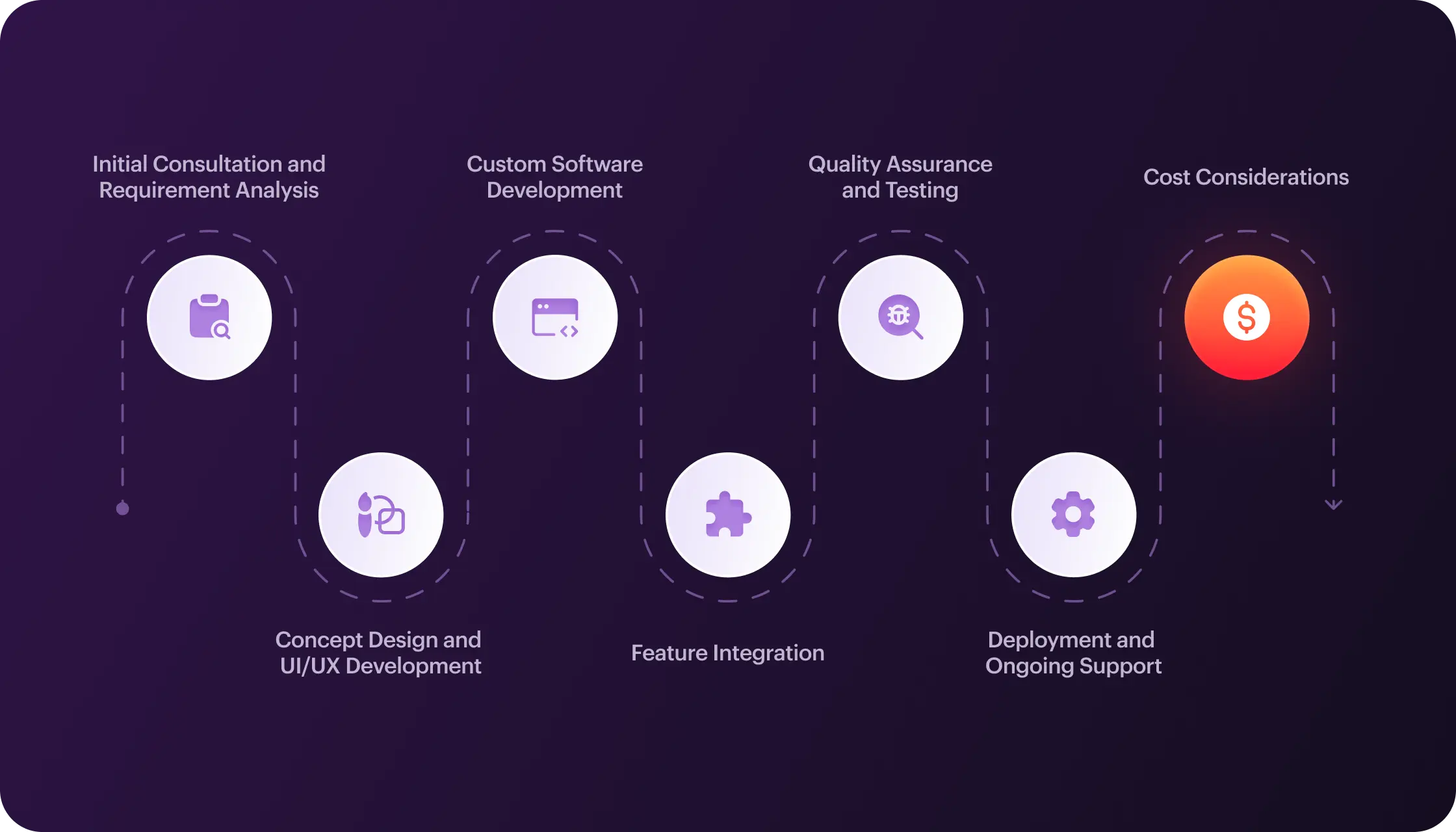
Fitness platforms are close to one of our core specializations—healthcare and wearable app development. We follow a structured process to ensure a high-quality, user-centric product that meets your business goals.
1. Initial Consultation and Requirement Analysis.
Contact Darly Solutions to discuss your app vision. Their team will assess your objectives, target audience, and desired features to align the final product with market demands.
2. Concept Design and UI/UX Development.
Darly Solutions designs intuitive, engaging interfaces that enhance user experience. Their FitSync concept demonstrates expertise in crafting user-friendly fitness applications with personalized fitness plans.
3. Custom Software Development.
As a custom software development company, Darly Solutions builds scalable fitness tracker apps using the latest technologies to ensure smooth device performance.
4. Feature Integration.
Key functionalities include activity tracking, goal setting, data visualization, and wearable device integration. These features enhance user engagement and provide valuable fitness insights.
5. Quality Assurance and Testing.
Rigorous testing ensures a reliable, bug-free application that delivers optimal performance.
6. Deployment and Ongoing Support.
After launch, Darly Solutions provides continuous updates, security enhancements, and technical support to keep the app competitive.
7. Cost Considerations.
Development costs depend on complexity, features, and timeframe. Darly Solutions offers insights into budgeting to help you make informed investment decisions.

Partnering with Darly Solutions ensures a standout fitness tracker app that drives user engagement and success in the health and wellness market. Do you want to create your own fitness app, yet don’t know where to start? Darly Solutions will assist you with the right expertise and tech stack!


Bespoke software is the future, and the numbers speak for themselves. In 2024, the market was valued at $44.52 billion and is expected to grow to $54.26 billion in 2025, with a staggering 21.9% CAGR. More businesses are choosing customized solutions to stay ahead.
This guide will walk you through everything—from the benefits to the challenges and emerging trends—will clarify what a bespoke application is, and help you make the best decision for your business on bespoke application development vs. off-the-shelf solutions.

What is Bespoke Application Development?
Bespoke or custom software development is the process of creating software from scratch, from concept to final implementation. It often comes with a higher cost and entails requirement gathering, planning, design, development, testing, deployment, and maintenance. It suits those who prioritize precision and uniqueness over speed and affordability.
However, the meaning of a bespoke application is not limited to creating a full, ground-up, purpose-built line of business application. It can also include:
- Custom integration with existing systems.
- Minor extensions or plug-ins for pre-built systems.
- Intuitive interfaces or forms connected to back-end databases.
- Data extraction reports from established systems.
- Extensive personalization of enterprise solutions.
Darly Solutions takes it all—cross-platform development, custom healthcare hardware integrations, device-agnostic UI/UX frameworks, and secure data transmission. Moreover, we offer PWAs for healthcare services, native and hybrid mobile apps for patient and provider engagement, and seamless integration with cloud-based health records and data analytics platforms.
What is Off-the-Shelf Application Development?
Off-the-shelf application development refers to pre-built software solutions that are readily available for purchase and use. These applications are designed for mass use, are commercially available, and can be implemented quickly without significant customization.
While they offer comprehensive features to streamline operations across industries, they might not fully address specialized business requirements. Especially if it is an open-source solution that requires integration or customization. In this case, the help of an external team expert is a must.
Bespoke Application Development vs Off-the-Shelf Solutions: What to Choose
The choice between bespoke software and off-the-shelf tools hinges on whether your business needs a scalpel or a Swiss Army knife. While prebuilt solutions promise convenience, custom-built software offers precision. Here’s how to navigate the trade-offs.
Prebuilt tools thrive in environments where standardization works. Small businesses that need a basic CRM to track leads might find Salesforce or HubSpot perfectly adequate. These platforms offer turnkey functionality, rapid deployment, and predictable subscription costs—ideal for generic tasks like HR ticketing, document management, or simple e-commerce.
The catch? One-size-fits-all tools often force compromises. A SaaS sales platform might lack multilingual support for global teams or impose rigid workflows that clash with your sales cycle. Over time, subscription fees for unused features can add up, and scaling might hit walls, like hitting user limits or lacking API access for critical integrations.
Even flexible off-the-shelf tools come with invisible trade-offs. A retail chain using a popular POS system might struggle to customize loyalty programs to meet regional customer preferences. A logistics company could waste hours daily navigating cluttered interfaces filled with irrelevant freight-management tools. Worse, gaps in compliance (e.g., GDPR or industry-specific regulations) might emerge, requiring costly workarounds.
Bespoke software sidesteps these pitfalls by design. For instance, a custom-built CRM for a luxury real estate agency could integrate AI-driven lead scoring tailored to high-net-worth client behavior—something no generic CRM offers.
Off-the-shelf tools are like renting a suit: convenient, affordable, and fine for occasional use. Bespoke software is a tailored wardrobe: designed to fit perfectly, adapt as you grow, and reflect your identity. Choose rental for temporary needs; invest in tailoring when the stakes—and your vision—are permanent.

Key Features of Bespoke Applications
Bespoke software should feature solutions that fulfill current requirements and future ambitions, emphasizing adaptability, security, and performance. And features don’t end here; read on for more:
- Scalability. Bespoke software adjusts to business growth, adding capacity without a complete redesign.
- Custom UI/UX. Tailored UI/UX enhances user interaction, improving efficiency and adoption.
- System Integration. Bespoke software integrates with existing systems (CRM, ERP), streamlining workflows.
- Robust Security. Custom software offers encrypted storage, access controls, and regulation compliance (e.g., GDPR, HIPAA).
- Advanced Analytics. Custom analytics tools deliver insights that inform smarter business decisions.
- Automation. Bespoke software automates repetitive tasks, improving efficiency and reducing errors.
Benefits of Bespoke App Development
Mass-market software can't keep up with unique business needs, and it shouldn't since the world has bespoke app development. It delivers purpose-built solutions with superior performance, scalability, and customization. Thus, businesses can benefit from operational improvements to strategic gains. And the benefits don't end here. Let's review all of them in detail.
Tailored to Your Business Needs
Bespoke apps development delivers a solution that fits your business like a glove. Generic software often has a one-size-fits-all design, which means companies have to either adjust their workflows or give up on features that don't suit their needs.
In contrast, a bespoke app is built to meet your exact needs, from unique customer interactions to niche operations and industry-specific challenges.
For example, retail businesses might benefit from apps that sync inventory with personalized rewards, and healthcare providers might need secure platforms that meet strict regulations. Custom solutions strip away the excess, ensuring every feature adds real value.
Improved Efficiency and Productivity
Put simply, generic software slows you down—bespoke apps speed you up. Built for your business, they reduce waste, automate jobs, and smooth workflows.
Picture this: A logistics company cuts delivery times with real-time route optimization. A manufacturer uses a streamlined dashboard to monitor production with ease. No more wasted clicks or guesswork, fewer mistakes, and a team ready to drive the business forward.
Competitive Advantage
In a crowded market, standing out is everything. A bespoke app gives you an edge by delivering unique features, seamless branding, and faster decision-making tools—advantages competitors can't match.
For instance, a bespoke e-commerce app might include exclusive features like AI-driven product recommendations tailored to your audience, setting you apart from rivals that still use standard platforms.
Exclusivity sets you apart, earns loyalty, and solidifies your reputation as an industry trailblazer.
Better Integration with Existing Systems
Off-the-shelf software rarely plays well with others, forcing clunky workarounds. A custom solution is designed to sync seamlessly with your CRM, databases, and accounting tools—eliminating data silos and tech headaches for good.
For example, a custom financial app can plug directly into legacy systems for instant reports, while a retail app keeps point-of-sale and online inventory in perfect sync. No delays, no errors—just smooth, real-time operations.
Challenges in Bespoke App Development
Yet, while bespoke app development offers many benefits, it often comes with a set of challenges. Here are some common:
Significant Upfront Investment
Unlike off-the-shelf software with fixed pricing, custom apps demand investment in design, development, and deployment. Skilled teams and specialized tools drive up costs, but the long-term value makes it worthwhile.
Extended Development Timeline
A custom app is rarely built overnight. The process demands time, sometimes over a year, from defining features to coding and testing. Unexpected challenges like unforeseen technical issues, scope changes, or resource constraints can pop up. However, proper planning and teamwork will result in a super-fit solution.
Challenges With System Integration
Bespoke apps promise seamless compatibility, but legacy systems and outdated software can throw a wrench in the process. Without careful planning, expect workflow breakdowns, data silos, and functionality gaps. A smart strategy keeps your tech running like clockwork.
Continuous Maintenance and Support
Once the app is deployed, the work doesn’t stop. A bespoke app needs regular fixes, upgrades, and compatibility checks. Even the best custom software falls behind without a dedicated support team or budgeting for regular developer input.
Bespoke Software Development Workflow
The workflow of bespoke software development may vary from project to project. Yet, the basic step-by-step guide involves key phases we follow to ensure your project is delivered successfully:
Initial Consultation and Requirement Gathering
This phase kicks off the process. We meet with you to discuss your business goals, challenges, and specific needs. We gather the requirements that will shape your software through detailed conversations and analysis to ensure the software meets your requirements.
Project Planning and Design
With precise requirements, the project moves into planning. Our developers and designers create wireframes, prototypes, and system architectures to visualize the app's structure. A roadmap outlines milestones, timelines, and deliverables for efficient execution.
Development Phase
Here's where the coding happens. Our developers turn the design into functional software, writing high-quality code based on the agreed specifications. Using agile development methodologies, we refine the product through iterative improvements and ongoing feedback.
Testing and Quality Assurance
Quality is non-negotiable. In this phase, we rigorously test the software to catch and fix bugs, verify it meets your requirements, and ensure it performs well under various conditions. Functional, usability, and stress tests verify a seamless user experience across different devices and environments.
Deployment and Implementation
After passing all quality checks, the software moves to production. The implementation process includes data migration, system integration, and user onboarding to ensure a smooth transition with minimal disruptions.
Post-Launch Support and Maintenance
Bespoke software requires ongoing updates, security patches, and performance optimizations. This ensures your software stays effective, secure, and aligned with your business over time.
Real-Life Examples of Successful Bespoke Applications
Now that we've covered the basics, let's see bespoke software in real-world cases.
Shopify
Bespoke software isn't just for niche businesses. Shopify, Amazon, and eBay all started with custom platforms to stand out. Shopify offers powerful templates, but its customization is what sets it apart. Businesses can personalize their stores with custom themes, apps, and tools for inventory and marketing. Shopify's Liquid engine lets companies add custom website features, delivering a totally unique experience.
Mayo Clinic's Custom Oncology Treatment Software
Partnering with SimBioSys, they are building next-gen oncology software that uses AI, biophysical modeling, and patient imaging to customize cancer care. The software aims to reshape precision medicine by improving surgical strategies, refining drug selection, and sharpening risk assessments for breast cancer.
Tesla's Vehicle Operating System (OS)
Tesla builds bespoke software for its electric vehicles, including the vehicle operating system (OS) that manages navigation, entertainment, autopilot features, and over-the-air updates. This custom software ensures flawless integration with Tesla's hardware for an optimal user experience.
Key Factors for Picking the Right Bespoke Software Developer
Selecting the right developer is pivotal. Here are key factors to consider:
Expertise and Experience
The right developer blends experience with technical know-how. Review their portfolio for similar projects, confirm their proficiency in your tech stack, and ensure they understand your industry’s requirements. Look for certifications that prove their expertise in cloud platforms like AWS and Microsoft Azure.
Communication and Collaboration
A great developer listens, translates, and updates. They ask thoughtful questions to clarify your vision, keep you informed with consistent updates, and simplify complex ideas. Fast responses show respect for your time and keep the project moving smoothly.
Proven Track Record and Reputation
A developer’s reputation is a window into their capability. Check reviews on Clutch or LinkedIn to gauge client satisfaction, ask for case studies detailing their challenges and solutions, and request references to hear directly from past clients.
Project Management and Timeliness
For on-time software delivery, look for a developer who excels in project management. A clear timeline with milestones, practical tools like Monday.com, and Agile methodologies are a must.
Cost Transparency and Budget Alignment
Don’t just chase the cheapest option—focus on the value a developer brings. Request a breakdown of costs and ensure there are no hidden fees. Compare their rates with industry standards, but remember, a slightly higher price for skilled expertise can save you from costly fixes later.
Ongoing Support and Maintenance
Bespoke software isn’t complete once it’s launched. Your developer should offer comprehensive post-launch support, including quick response times, bug fixes, and updates. Ensure they’ll be available for emergencies and future enhancements. Well-organized documentation empowers your team to troubleshoot and manage the system.
Adaptability and Flexibility
Software projects shift. Choose a developer who listens, solves problems, and adapts quickly—one who can adjust timelines, budgets, and features without missing a beat.

Upcoming Trends in Bespoke Application Development
New tech and business shifts are pushing bespoke app development into the future. Here’s what’s driving the next wave.
Low-Code and No-Code Platforms
Low-code and no-code platforms are set to dominate bespoke software, making custom applications faster, cheaper, and more accessible than ever. Businesses can now build and adapt solutions instantly, eliminating traditional development roadblocks.
Artificial Intelligence (AI) and Machine Learning (ML) Integration
Custom software now learns, predicts, and automates with AI and ML. These technologies automate repetitive tasks, provide predictive analytics, and power features like chatbots and recommendation systems. AI and ML transform apps into intelligent systems that streamline operations and elevate user experiences.
Cloud Computing and Serverless Architectures
Cloud-based solutions and serverless architectures reshape custom app development with instant scalability, cost savings, and flexibility. These technologies let businesses adjust apps to fluctuating workloads without managing complex infrastructure.
Enhanced Security and Data Privacy
As cyber threats and data regulations intensify, bespoke development is shifting towards stronger security. Encryption, multi-factor authentication, and compliance are leading the way in ensuring data privacy in custom applications.
Agile Methodologies and DevOps Practices
Agile and DevOps are the new standards for bespoke applications. These methods drive faster rollouts, higher-quality software, and continuous adaptability to keep pace with ever-changing business demands.

Darly Solutions Bespoke Software Development Services
Darly Solutions delivers bespoke software that meets your specific needs. Our team excels in creating efficient back-end systems, dynamic front-end interfaces, and web solutions that drive success and growth. Let’s look at some essential steps in our bespoke software development:
Backend Development. A great web application needs both style and substance. Our back-end developers bring years of experience to create everything from simple payment gateways to complex user portals.
Front-end Development. Our front-end developers craft visually stunning, functional interfaces, using designs and prototypes to deliver exceptional quality quickly.
Web Development. With full-stack expertise, we use the latest technologies to create digital products that deliver on your unique business goals.
Web Design. Our UX/UI designers create clean, powerful designs that improve user engagement and conversions. Mockups and prototypes offer a sneak peek of your final product.
If you’d like to explore Darly Solutions’ cases, please visit our portfolio.
Wrapping up
Generic software simply doesn’t cut it when it comes to business success. Darly Solutions offers custom-built software that perfectly aligns with your unique business requirements, ensuring scalable, efficient solutions that grow with you. Our bespoke offerings help you gain a competitive edge over those relying on off-the-shelf solutions. With Darly Solutions, you invest in a software solution that adapts to your business, delivering long-term value and flexibility to stay ahead. Reach out today to discuss your project, and let’s build something exceptional together.


The right tools in software development can make or break your setup fundamentals, especially when it comes to open-source control systems. If we take GitHub, it thrives as a collaborative hub for open-source innovation and hosts giants like TensorFlow and React. About 58% of GitHub users adopt third-party Actions.
Meanwhile, GitLab attracts teams that value privacy and automation. About 73% of its users use the built-in CI/CD pipelines.
But what is the difference between GitHub and GitLab on a deeper level, and why does this choice matter in 2025?
- Community: By late 2024, GitHub hit 4.5 billion contributions globally. For context, that’s 12,328 commits per minute.
- Trust: Over 90% of Fortune 100 companies use GitHub for key code. They appreciate its ecosystem for scalability and easy third-party integrations.
- Network: GitHub has over 1 million active monthly contributors from North America, Brazil, India, and China. This setup makes cross-border teamwork easy, which is great for distributed teams.
- Compliance: GitLab reduces audit prep time by 40% for regulated industries like healthcare.
This article breaks down the key features, security protocols, and real-world performance. It helps you choose the right platform for your 2025 strategy. Focus on what matches your goals, not just the latest trends.
Git vs GitLab vs GitHub: The Basics
Both platforms are made to streamline software development. They provide various tools for version control, continuous integration, and teamwork. Let's start with a closer look at each platform.
What is Git?
Git is a free and open-source distributed version control system used by teams worldwide. It works equally well for minor fixes and large projects. Unlike older systems,
Git gives every developer a complete project copy, making teamwork faster and more flexible. Git runs smoothly even on basic computers, outperforming tools like Subversion and Perforce with features like cheap local branching, convenient staging areas, and multiple workflows.

Key Features of Git
- Distributed Development: Each developer has their full local copy of the repository and all its history. This allows offline work and eliminates reliance on a central server.
- Snapshots Over Diffs: Git keeps data as snapshots of the entire project. This method helps with efficient storage and quick retrieval.
- Branching and Merging: Git lets developers create lightweight branches. This way, they can experiment on their own. Later, they can merge changes easily into the main codebase.
- Performance: Git is optimized for speed, which makes operations like committing, branching, merging, and comparing versions highly efficient.
- Collaboration: Its distributed nature allows multiple developers to work simultaneously without conflicts. Changes can be reviewed, tracked, and merged quickly.
- Data Integrity: SHA-1 hashing checks every file change. This ensures the data stays intact and avoids corruption.
What Is GitLab?
GitLab is an open-source DevOps platform. Built on Git (the same system GitHub uses), it’s designed to help teams manage every step of creating apps or programs—from brainstorming ideas to launching updates. It offers project planning, continuous integration/continuous deployment (CI/CD), security testing, and monitoring.
From conception to implementation, GitLab leads the way and helps teams reduce the development cycle from weeks to minutes. As a result, teams cut costs, accelerate time-to-market, and create more secure and standards-compliant software.

Who Created GitLab?
Frustrated by too complex or unreliable tools, GitLab co-founder Dmytro Zaporizhets decided to build something that just worked. In 2011, right from his home in Ukraine, Dmytro teamed up with Valeriy Sizov to create GitLab. Their first code commit on October 8, 2011, marked the start of a platform that would grow into a global DevOps powerhouse.
What began as a personal project to simplify collaboration has since transformed how teams worldwide build, test, and deploy software.
Many wondered—is GitLab owned by Microsoft? No, GitLab is not owned by Microsoft. The owners of GitLab Inc. include institutional investors, internal shareholders of the company, and a broad range of private investors. Microsoft acquired GitHub in 2018, one of the most popular code-hosting platforms. However, they remain independent companies despite GitLab and GitHub operating in a similar field. GitLab continues to operate separately, offering its own set of tools and services for DevOps.
Features of GitLab
- Planning. Powerful tools help unite all process participants. They set up work using epics, groups, stages, and roadmaps. You can also see progress in real-time.
- Maintenance. Built-in issue tracking and support system for continuous feedback within DevSecOps processes.
- Design Management. Centralized storage for project materials helps teams work together. It allows them to improve the product quickly during development.
- Requirements Control. Established requirements management system.
- Product Quality. Track testing, analyze results, and adjust processes directly on a single platform.
- Wiki. Each GitLab project comes with its own wiki. This allows users to easily create, store, and manage documentation alongside their code.
- Text Editors. GitLab offers two types of editors: Plain Text Editor (PTE) and Rich Text Editor (RTE). Both are key to the Knowledge Group's plan to turn GitLab into a full AllOps platform.
- Value Stream Management. The system tracks key metrics throughout all stages of development. It analyzes how efficient the process is and finds bottlenecks. Comparing best practices among teams helps improve workflows. This leads to faster, more valuable solutions for users.
- DORA Metrics. Tracking and visualizing DORA metrics helps teams make smart, data-driven choices. This boosts efficiency in their DevOps processes.
- DevOps Reports. GitLab’s flexibility makes it suitable for both small teams and large enterprises, providing simple and effective management from Waterfall to DevSecOps.
Pros and Cons of GitLab
GitLab vs GitHub remains among the best solutions for DevOps due to their extensive automation capabilities and user-friendly tools for efficient team collaboration.

What Is GitHub?
GitHub is a platform for code storage, collaboration, and version control. It allows you and other developers to collaborate on projects, coordinate changes, and improve the code. The GitHub website and app have version control, source code management, and change-tracking features.
The fundamentals of the platform are the Git system. GitHub serves as a space for developer to interact and share their projects. It remains the most popular version control system (VCS) in programming due to its user-friendly interface, open structure, and ease of use.

Who Created GitHub?
The idea of GitHub originated in 2005 thanks to Finnish-American software engineer Linus Torvalds. Looking for an efficient way to manage Linux code, he created Git, which took just over a week. Git became a distributed version control system with open-source code.
Unlike previous solutions that stored code in a single repository, Git allows each user, regardless of location, to view the source code, history of changes, bug fixes, and integration plans. GitHub developed this idea by creating a single open platform for developers to collaborate to view different projects and improve their code.
The gap between the creation of Git in 2005 and the launch of GitHub in April 2008 became a period when new users gradually learned the system. Their work was coordinated by the lead maintainer, Japanese programmer Junio Hamano. Torvalds acknowledges that Hamano made the most significant contribution to Git's improvements.
Features of GitHub
- Community: GitHub is known for its active developer community and many open-source projects.
- GitHub Copilot: GitHub offers an AI-powered code completion tool called GitHub Copilot that provides code suggestions directly in the editor, significantly increasing developer productivity.
- Packages: GitHub integrates package management into the platform, allowing users to host and manage software packages and use them as dependencies in other projects, all within GitHub.
- Security and code scanning: GitHub provides security tools like Dependabot for automated dependency update code and secret scanning.
- Integration with third-party tools: GitHub offers many integrations with popular development tools such as Slack, Trello, etc.
- Community: GitHub is known for its active developer community and many open-source projects.
- GitHub Copilot: GitHub offers an AI tool known as GitHub Copilot. It gives code suggestions right in the editor, which helps developers work faster and more efficiently.
- Packages: GitHub lets users manage packages right on the platform. You can host your software packages and keep them organized. Plus, you can use these packages as dependencies in other projects, all in GitHub.
- Security and code scanning: GitHub has tools like Dependabot. It automates updating dependencies and scans for secrets.
- Integration: GitHub easily connects with third-party tools like Slack and Trello.
Pros and Cons of GitHub
Let's consider the key differences between GitHub vs GitLab.

Git vs GitLab vs GitHub: Similarities
Both platforms from our GitLab vs GitHub comparison have a lot in common, making them popular choices for developers:

Thus, we conclude they have many similarities when comparing GitLab vs. GitHub.
Key Difference Between Git, GitHub, and GitLab
Are GitHub and GitLab the same? Despite the similarities, there is a critical difference between Git, GitLab vs GitHub:

Thus, consider these differences between Git vs GitHub vs GitLab when working on your project.
Git, GitHub, and GitLab Cost in 2025
Let's look at Git vs GitHub vs GitLab in 2025.
- Git—free, open source.
- GitHub is offered with plans starting from $4 per user per month.
- GitLab vs GitHub is the more expensive platform, with plans starting at $21 per user per month.
This price difference between GitHub and GitLab reflects GitLab's focus on integrated DevOps features and enterprise-grade solutions. That is why it is higher. However, it's important to note that GitLab offers a transition price of $24 per user per month for existing Premium customers renewing within the first year after the price increase.
Git vs GitLab vs GitHub: Which Is the Best Option?
In short, the choice between GitLab vs. GitHub depends on your project's specific needs. However, diving deeper, we will see that GitHub is widely favored for open-source projects, individual developers, and small to medium-sized teams. This is because of its large community, ease of use, and extensive third-party integrations. These features make it ideal for quick collaboration and straightforward workflows, particularly for those who put accessibility and a vibrant ecosystem first.
On the other hand, GitLab caters to large enterprises and teams that look for a robust, all-in-one DevOps platform. Its built-in CI/CD pipelines, self-hosting flexibility, and advanced project management tools streamline complex workflows. Plus, many organizations with intricate development and deployment needs hugely benefit from GitLab.
Meanwhile, hosting options differ: GitHub operates exclusively in the cloud, while GitLab offers both cloud-based and self-hosted solutions, granting greater control over infrastructure.
GitHub’s strength lies in its vast array of third-party plugins and integrations, which simplify extending functionality. Meanwhile, GitLab emphasizes deep, native integration with DevOps tools, reducing reliance on external services. For open-source collaboration or rapid project initiation, GitHub remains the top choice. On the other hand, GitLab excels in managing advanced CI/CD processes and meeting enterprise-scale demands, positioning it as the go-to for teams needing end-to-end DevOps automation and customization.
After all, selecting a platform hinges on your project’s unique needs—not just features. Evaluate team size, integration requirements, and CI/CD workflows to choose the best fit.

GitLab and GitHub Alternatives
In fact, GitLab and GitHub are not the ones that thrive in the effective management of repositories. Some of the alternatives of GitLab and GitHub are:
- Bitbucket: Offers integration with Jira, making it convenient for teams that use this tool for project management. In addition, Bitbucket supports Mercurial, which can be helpful for teams using this version control system.
- SourceForge: This site is famous for open-source projects and has an extensive software archive. It allows users to host projects and provides tools for version management and code collaboration, which makes it attractive for open-source developers.
- Azure DevOps: This is a comprehensive platform for DevOps from Microsoft that provides a complete set of tools to manage application development, testing, and deployment. Azure DevOps integrates with other Azure services, making it an excellent choice for organizations already using Azure infrastructure.
Conclusion
Undeniably, both GitLab and GitHub stand as powerful tools for managing repositories that have transformed how software is developed and shared.
GitLab excels with its DevOps toolkit and granular control, while GitHub offers a streamlined developer experience and unmatched open-source reach. In addition to these two popular options, it is worth mentioning other platforms such as Bitbucket, SourceForge, and Azure DevOps, each with its characteristics and advantages.
To find out which will fit your needs perfectly, evaluate the specifics of your project, integration requirements, and number of participants. With the right choice of platform, you can boost the team's efficiency, ensure the final product's quality, and contribute to the success of your project as a whole.

.webp)

Nowadays, AI technology is significantly changing the different industries and the healthcare industry isn’t an exception. One of the additions – chatbots – has the potential to save time and money.
But should the healthcare industry use a bot service, it is a question many medical workers ask. However, we can define healthcare as a service that happens when patients visit the doctors, we will strictly limit our potential productivity gains. Chatbots can help healthcare providers with customer service and interact with healthcare consumers through text conversationally. So it is one of the most effective solutions to increase patient satisfaction.
According to surveys and researches published by IBM, up to 80% of routine questions could be answered by a chatbot. And it isn’t a surprise that the big part of these questions are asked by the patients and a simple chatbot can help with that.

For being in a win-win situation in healthcare, the providers should think about how to give patients, prospective patients, and other site visitors a way to answer questions, find the important information, and even book appointments as soon as possible without calling in. It’s easier and more convenient for people. It’s more efficient and successful for providers. And it can save a tremendous amount of money and time. That’s the dream, right? In the healthcare sector, the patient’s experience and satisfaction continue to be the top priority.
Chatbots in healthcare can offer the best health care service.
So the real question for clinics, hospitals and other private practices looking to improve the patient experience: Is it worth it?
Will chatbots really help and make a difference for your staff and patients?
At the end of the article you will find the answers to all your questions, so let’s have a look at how healthcare chatbots actually work, their benefits, and potential use cases.
We can divide chatbots into three categories:
Rules-based: Rule-based chatbots can also be named decision-tree bots. This type of chatbot uses a series of defined rules. These rules are the basis for the types of problems the chatbot is familiar with and can deliver solutions for. Usually, there are very simple or complicated rules. They can’t, however, answer any questions outside of the defined rules. These chatbots do not learn through interactions. They only perform and work with the scenarios you train them for. They follow pre-defined, if-this-then-that “playbooks” that automatically respond to a list of pre-populated queries and questions. These chatbots might answer common questions with simple and canned responses. They might also lead people to dead-ends like “I’m having trouble understanding” due to their limited technical capacity.
Adaptive: Using machine learning (ML), adaptive chatbots can learn patterns the more requests they receive.
AI-powered: An AI-powered chatbot is a smarter version that uses natural language processing (NLP) and ML to better understand the intent of the human and provide a more natural, near-human-level communication. An AI chatbot can quickly determine intent and context, move through more complex and nuanced conversations, and deliver the look and feel of chatting with an actual human being.
Chatbots are created to mimic human conversation. Using chatbots, patients can ask health-related questions, check on their appointments, or explore treatment options without calling in.
Why chatbots are perfectly suitable for healthcare
The chatbot is useful for any type of business. But for the healthcare field, they are especially valuable, because chatbots can provide the required information and actions to patients.

24/7 Service
Anytime chatbots can provide patients service and support. According to this, patients can get immediate engagement and answers.
Follow-up medical care
Quality and results are the most important goals for the patient experience. In many cases, it is difficult for doctors to provide quality care once a patient leaves the hospital. Chatbots could be a good solution for this challenge, and they can give follow-up care by prompting patients to record their symptoms or track their progress.
At-home care
Chatbots can be used anywhere, especially at home. The patient can use the range of actions that include not only looking up symptoms and scheduling appointments, it could also use chatbots for the patients after they are discharged from the hospital. The chatbot could help patients take their medications in time and connect with their doctors.
Keep patient update
This is a new way to address any patient. This will keep the patient and family to remain updated till the last moment. Do you need to go to the appointment? The chatbot will remind you via text message or email. Will the surgery for which you need to be prepared? A chatbot can help patients prepare for any size of surgery or operation beforehand.
Better Patient Experiences
In the end, chatbots no doubt can enhance patient satisfaction. They help improve patient satisfaction scores by providing the convenience of care and reducing wait time. The providers have the opportunity to offer services to the patients and make it convenient for patients to receive medical attention. Chatbots can also facilitate surveys and other patient feedback mechanisms to record and track sentiment.
Use cases in the healthcare industry

- Let’s imagine the patient needs urgent help and information on what to do? The chatbot could quickly quiz users on the health problem they’re facing and recommend a sequence of actions until the ambulance arrives.
- It can be used as a mass email by local or national health organizations. Nowadays, it is especially relevant to people to get to know important details about vaccinations or epidemics.
- It can help patients track their moods or feelings that can be discussed with the psychiatrist or therapist at the next appointment. It could offer tips, notifications and advice between therapy sessions. Furthermore, it even can act more like a personal assistant. It can remind patients to take their medication, help them stay motivated to stick to their schedules and provide other relevant medical information.
- The hospitals and clinics can use the chatbot to allow patients to learn more about their health by asking questions, check symptoms or conditions, and find relevant specialists if they need them.
- The E-commerce industry that sells medical equipment or supplies could build a bot to recommend products to undecided customers. It is one of the ways to increase the visitors on the websites, directing the users to buy the products from it.
- A doctor could set up a chatbot to let users schedule their next appointment easily.
- The bot can be built to help users find in-network providers near them based on city or zip code.
- A medical spa can increase lead generation and user satisfaction using the bot. It is a great idea to ask what users expressly request. Based on the feedback from the users, and add only those services and products which your users have expressly requested. Finally, it could help the best matches schedule a consultation.
Final Thoughts
The chatbots can significantly replace the great part of live chatting with medical personnel. The main advantage that chatbot can provide is improvement in the patient experience. These chatbots are created to be conversational, so they are more responsive and personal than search engines. Chatbots can pull more specific and relevant information for patients rather than search engines. But they can not completely replace a human medical professional’s expertise, but they can reduce the time and money and make it easier for hospital staff to perform their jobs.
.webp)

Creating simple yet effective versions of new products, known as Minimal Viable Products (MVPs), is a crucial strategy for improving services and making the most of resources. This method focuses on testing products gradually and getting feedback from those who matter most. In this article, we'll look at what MVPs are and give examples of how they've been successfully used to develop better final products.
What is MVP and Why Create It?
An MVP, or Minimal Viable Product, is an important step in creating new products. It uses a straightforward method where a product is built with just enough features to be usable. This approach allows for regular feedback from users, making it easier to adjust and improve the product over time. Starting with the basics, it helps to quickly see if an idea is worth pursuing, saves time and money, and ensures that the final product meets the needs of its users more accurately before it's fully developed and released.
Benefits of MVP
An MVP offers a cost-effective means of gaining insight into a product's potential early on. It comprises essential features, allowing for validation and subsequent addition of functionalities in the final version. Typically, these features are outlined in the product roadmap. Now, let's explore the advantages of introducing an MVP to the market:
- Time to Market. MVP enables a faster route to market, helping you stay ahead of competitors by launching quicker than with a fully developed product.
- Cost Savings. By creating a basic functional version with innovative features, MVP saves money, which is especially beneficial for startups.
- User Testing. MVP allows real user testing, providing valuable feedback to identify what works and what doesn't, enabling you to add only requested features and reduce market risks.
- Flexibility. MVP offers flexibility in product development, allowing you to adapt based on user feedback and market responses, ensuring the product meets evolving needs.
- Investor Appeal. Utilizing MVP demonstrates the product's real value to users, increasing the likelihood of securing funding from investors, even at the concept stage, before market entry.
MVP Development Team
Creating innovative solutions requires a talented team. This team, made up of different experts, works together to make sure the products they develop are both useful and easy to use. Let's take a closer look at the key roles:
- Project Manager. Leads the team, providing guidance, motivation, and problem-solving support to keep the project on track. They also suggest ideas for making the product better and plan for its future.
- Business Analyst. Focuses on understanding what users need and how they use the product. They use data to figure out how to improve the product and make suggestions for changes or new features.
- UI/UX Designers. Create a user-friendly and attractive look for the product. They make sure it's easy to use and looks good, so people enjoy using it.
- App Developers. Build the product based on the design. They write the code that makes everything work properly.
- QA Engineers. Test the product to find any problems and make sure it works well. They help make sure the product is good quality and works as it should.
MVP Development Process
Crafting an MVP demands a carefully planned approach to ensure it meets the needs of users and aligns with market trends. Here's a detailed breakdown of the steps to help you navigate this process effectively:
- Market Research. Conduct thorough research to understand the MVP's purpose, target audience, and competition. Define the ideal customer and assess competitors to find opportunities. Clarify what makes the MVP unique and better than existing options.
- Define Product Value. Clearly explain the problem the MVP solves. Figure out why people would use it and make sure it meets their needs well. Make sure the business model, design, and services all add value for users.
- Feature Prioritization. Decide which features are most important based on what users need and want. Customize features focusing on what's essential for the MVP's success.
- Budgeting and Resourcing. Develop the MVP within a reasonable budget to save money. Decide whether to use your team or hire outside help. Consider hiring professional MVP developers for specific tasks.
- Development and Iteration. Build a skilled team, using outside help for convenience. Focus on making the MVP user-friendly and useful. Keep improving based on user feedback to make it even better.
MVP examples
Even the biggest names in the business world started small: launching a basic version of their product, known as a Minimal Viable Product (MVP). These early versions were their first steps, proving there was a real demand for their vision. By smartly using MVPs to engage early users and gather crucial feedback, they laid the groundwork for what would become global success stories.
Dropbox - Cloud Storage
Dropbox is a classic example of an MVP that used a simple video demonstration to validate consumer interest and market demand for cloud storage solutions. Without initially developing the technology, Dropbox focused on showing potential users the ease and functionality of file syncing across multiple devices. This approach allowed them to gather significant interest and feedback, for refining their product and scaling their user base effectively.
Airbnb - Accommodation Sharing
Airbnb started with a basic website that offered short-term living quarters, breakfast, and a unique business networking opportunity for attendees of large conferences who had trouble finding accommodation. Using their apartment as the first listing, the founders were able to test the market's response to their concept. This MVP proved a demand for such a service, paving the way for the platform's evolution into a global peer-to-peer accommodation service.
Zappos - Online Shoe Retail
Zappos began as a simple website testing the online demand for shoes. The founder, Nick Swinmurn, started by posting photos of shoes from local stores without actually holding inventory. When a pair was ordered, he would purchase the shoes from the store and ship them to the customer. This MVP approach validated the concept that people were willing to buy shoes online, leading to the development of a billion-dollar e-commerce platform.
Uber - Ride Sharing
Uber's MVP started in San Francisco as a simple mobile app that connected users with luxury car services. The initial focus was to solve a specific problem—finding a reliable ride in the city. By limiting the initial service to a small market and focusing on a premium service, Uber was able to refine their model, understand user needs, and eventually expand to offer various transportation options globally.
Spotify - Music Streaming
Spotify's MVP tackled the issue of illegal music downloads by offering a legal streaming service with a vast library of songs. The initial product was a desktop application that provided free, ad-supported music streaming. By addressing copyright issues and focusing on user experience, Spotify was able to demonstrate the viability of streaming as a business model, leading to partnerships with major record labels and a rapidly growing user base.
Conclusion
Creating an MVP demands careful planning and execution. MVPs offer advantages such as quicker market entry, cost-effectiveness, and user-focused design. By adhering to the MVP development process, organizations can drive innovation and enhance customer service in the dynamic industry. Ready to develop your MVP? Contact us to start right now.
.webp)

Interesting fact: there are approximately 8,462 project management methodologies to choose from. Every project manager understands that selecting the right methodology is crucial to getting the job right.
So, how to understand which one is right for your project?
There are many various ways to deliver projects. Generally speaking, these ways are our project management models – applying different principles, themes, frameworks, processes and standards to help provide structure to the way we deliver projects.
Agile is one of the more recognizable project management methodologies. This methodology is best suited for projects that are iterative and incremental. It’s a type of process where demands and solutions evolve through the collaborative effort of self-organizing and cross-functional teams and their customers.
Agile is a methodology that has methodologies within itself, such as Scrum and Kanban. Scrum methodology is one of the most popular and simple frameworks to put the principles of Agile into practice.
Let’s talk about the Scrum and how it works
Scrum is a subset of Agile. It is a framework for agile development that helps teams work together with the customers. Much like a sports team training for the big game, Scrum encourages teams to learn through experiences, self-organize while working on a problem, and reflect on their wins and losses to continuously improve. Its goal is to develop, deliver, and sustain complex products through collaboration, accountability, and iterative progress. According to this, it is not surprising that Scrum is the most widely-used one among the teams.
Scrum team roles

- Product owner: The product owner represents stakeholders, which are typically customers.
- Development team: Group of professionals that consists of three to nine individuals who have the business, design, analytical and development skills to carry out the actual work, solve problems and produce deliverable products.
- Project manager: Manager who ensures the understanding and execution of Scrum is followed. The manager’s responsibilities include coaching and motivating the team, removing impediments during the development, and ensuring that the team has the best possible conditions to meet its goals and produce deliverable products.
Phases of Scrum Model
Now, let’s take a look at the main steps of the development process that Scrum consists of.
Step 1. Product Backlog Creation
A product backlog is a list that contains features to be implemented during the development process. It’s ordered by priority and every item is called a User story. A user story is an informal, general explanation of a software feature written from the perspective of the end user or customer. It helps development teams capture simplified, high-level descriptions of a user’s requirements written from that end user’s perspective. The examples below show how these stories can look like:
- As an internet banking customer, I want to see a rolling balance for my everyday accounts, so that I can keep track of my spending after each transaction is applied
- As a manager, I want to be able to understand my colleagues’ progress, so I can better report our success and failures.
- As a customer, I want to receive an SMS when the item arrives, so that I can go pick it up right away.
- As Max, I want to organize my work, so I can feel more in control.
This structure is not required, but it is helpful for defining done.“Why can’t we just write features or tasks instead?”
Step 2. Sprint Planning and Sprint Backlog Creation
The sprint duration is very important so that the user stories are as small as possible. The typical average sprint duration lasts about 2 weeks. If the sprint duration is small, then the advantage is that more customer feedback can be received and most of the errors and bugs can be addressed earlier. If the sprint duration is long, then it allows the developer to work thoroughly.

The next stage is to do the sprint backlog creation. It consists of user stories that will be completed during the current sprint. The scrum team must select the important user stories and make them into smaller tasks. They need to plan on how to get the task completed. The Scrum team should be capable of finishing all these stories on time. Also, one important thing is to prioritize the necessary tasks.
For example, the goal for Sprint: “A website visitor can order a product”. We discuss with the team and product owner how to implement this. Roughly, customers have to go through three steps to order something: 1) select a product, 2) enter address and billing information, 3) perform the payment. We discover several exception paths. After the discussion about what technology we will use for this goal and how the team will implement this functionality, we start creating the Sprint Backlog.
Below are some of the items that can end up on the Sprint Backlog:
- When an order is placed, send an email to the sales department;
- Allow customers to pay for their order by credit card;
- Encrypt user information in order (e.g. email, address);
Step 3: Working On Sprint and Scrum Meetings
The actual user stories are moved as small tasks in the sprint backlog, where the actual work starts. This is where the implementation of a software application, such as website development, begins.
To begin with, a task board is made with a lot of cards is used. The cards specify the details about the tasks such as assignee, work details, due date or the time duration, etc. The cards can be arranged according to their importance. When work on a task has been started, the corresponding sticker is moved from the “To do” field to the “In progress” one. When work is completed, the sticker can be moved to the “Testing” field, and after the task is successfully tested, the sticker goes to the “Done” field.

For this activity, we use specialized software JIRA and Trello for this task.
In this step the scrum meetings are important as it is done to track the progress status and who is doing what status. The burndown chart is the output of this meeting, as it provides the details about how many tasks are completed and if there are any issues or problems in completing the tasks in the “Work In Progress” columns.
It is also important to notice one more Scrum feature is Daily Scrum meetings. These meetings’ main purpose is to get full information about the current project status and make sure that all team members are on the same stage. During Scrum meetings, every single team member should tell what he has done for the day, which tasks will be the next, and what problems team members faced during the work.

Day by day Scrum meetings help increase the flexibility of the development process. They also allow understanding of what changes should be made.
Step 4. Testing, Product Increment and Sprint Review
The result of every sprint in Scrum is a potentially shippable product increment that can be presented to the customer. After each iteration, the development team creates a new version of a software product and adds new features with increased value. In the end part of every sprint, there is Sprint Review where the overall results can be demonstrated and analyzed. According to this info, the stakeholders can make a decision about further project changes and plan the next sprint.
Step 5. Retrospective and Next Sprint Planning

Retrospective’s main goal is to consider the results and the ways how to improve the development process on the next step. The team should talk about the lessons learned and the pitfalls that were during the development part. An important feature is to improve the work of the Scrum team as a whole. The team should conclude what went well during the working process and what can be done better during future iteration. When the ways of improvement are defined, the team can start and concentrate on the next sprint planning.
Project Closure
The project closure phase represents the final phase of the project management. Around this time, the final product is ready for delivery. Here, the main focus of the project manager and the team should be on product release and product delivery. In this stage, all the activities related to the project are wrapped up.
Once the product is handed to the customers, the documentation is finalized and the project is closed.
Conclusion
The main differential features of Scrum are flexibility and constant progress. It’s provided mostly by regular communication and close cooperation between the stakeholders at each step.
When the sprint is done, the customer can assess the working product functionality at the current iteration and make decisions about how the project should evolve during the next sprints.
Use Case: Web Development
Problem Statement: Important changes need to be implemented on an existing company website.
Scrum team roles:
- Product Owner: Team Lead
- Development Team: Developers
- Scrum Master: Project Manager
Basic Flow of Events:
- The website needs to be updated.
Using Scrum:
- Product Owner creates a backlog, i.e. the prioritized changes to make.
- The development team and the QA team is created.
- Sprint of 7 days is decided.
- Project manager is assigned to set up the meetings and help with issues.
- Tasks are assigned to the team
- A daily 15-minute Scrum is set up for holding team meetings
- The website is updated each day with the work done
- QA notifies issues on the same day
- Each week, the Sprint Review meeting is held with the CEO for an update on progress
Scrum is best suited for projects that consist of teams of less than seven people who need a flexible approach to deliver a product or service.
.webp)

Telehealth, simply put, is some type of delivery. It helps to provide health care services when patients and health professionals are separated by distance via remote technologies. Telehealth uses technologies for the exchange of information for the diagnosis and treatment of diseases and injuries for the patients. Live video conferencing, mobile health apps and remote patient monitoring (RPM) are examples of technologies used in telehealth.
It’s Healthtech time
Telehealth is improving the healthcare industry in many ways, the first of which is increasing its accessibility. Telehealth allows specialists to visit patients virtually from any place in the world by improving access as well as making a wider range of healthcare services available via telemedicine.
Today’s Telehealth environment consists of a global ecosystem of myriad digital solutions. There are two alarming end-users trends that you should pay attention to when considering Telehealth design and solutions.
- What doctors struggle the most with
- What people looking for when they choose the healthcare providers

Providing virtualized healthcare to any place in the world is one of the best-known applications of telehealth. But the medical industry is using it in several other ways, including:
- Urgent help in distance. It can be a headache or sore throat. There are many medical complaints that aren’t life-threatening, but they need some professional attention. Virtual care services allow skilled health personnel to treat minor complaints, including providing appropriate prescriptions.
- Stay in contact. Qualified medical personnel can use messages, phone and video calls to follow up the patients after they are discharged from the hospital. This way, improves worker productivity from not having to take time off and travel to appointments and ensures each patient understands the importance and carries out recovery and treatment plans. Also, telehealth platforms can automate much of the communication process, including sending reminders to the patients.
- Updating online prescription. Telehealth provides the possibility to update online prescriptions even If you’ve been unable to get to your own doctor to refill a current prescription.
- Monitoring of patients with chronic conditions. For these patients, it is one of the best benefits of telehealth. Virtual care helps those who have mobility issues, mental illness, and other conditions that may prevent them from going to in person medical appointments.
- Facilitating care to rural areas. Telehealth is a great way to provide patients in places that are outside the current health delivery system with access to quality care. In the event of a medical emergency, telemedicine makes it possible to coordinate with specialists in other regions without wasting time to provide patients with effective treatment.
- Increased patient satisfaction. In addition to referrals, many patients assess and choose healthcare providers through online reviews. As such, you must have positive reviews that will attract new patients. Telemedicine helps improve patient satisfaction scores by providing convenience of care and reducing wait time. The providers have the opportunity to offer remote services to the patients and make it convenient for them to receive medical attention. Also, this process reduces in-hospital visits.
All right, let’s move on to the design
Telehealth platforms require a unique approach to service design. As you can imagine, it isn’t the same way, say, for a food delivery service.
Telehealth is not about technology, it’s about people
That’s a good reminder that you need to create space for telehealth that provides human connections and assistance. The healthcare industry is unique and complex, and it can be challenging to set up. Establishing fundamental principles to guide telehealth design will help us keep sight of the user experience and user journey throughout different healthcare systems.

In this article, we’ll highlight the important and unique challenges in the design faced by digital health companies and startups.
- Research. To begin, you need a shared understanding of how you usually provide face to face care. You will need a solid understanding of the patient’s journey through your service.
- Construction. Based on our research findings, you need to discuss them with your client. There is the moment when you draft innovative solutions and delve into user journeys. We identify the most promising ideas based on jointly developed options. Service design can be quite abstract. The main idea is to find key service touchpoints.
- Strategize and develop Next, it is necessary to work with your clients to co-create a product roadmap and business strategy. Together with medical professionals, you develop an extensive plan of the envisioned telehealth design, listing interactions between users, new processes, and workflows. Also, don’t forget to define the physical and digital things that will be used. By the end of this step, you’ve created visual content and material to start the development process.
- Taking it live. From our experience, we recommend turning digital and physical artifacts into minimum viable products (MVP). MVP is essential to clinical trials. There is a product that has basic features and can be used to get feedback from the users.
After the main last modifications, it’s time for launch! At this stage, it’s important to provide testing to ensure that the envisioned workflow and interactions are happening as intended.
That’s it

To sum up, telemedicine is full of benefits for patients and healthcare providers. When people have had a taste of telehealth, they’re willing to continue using this convenient care option.
Telehealth’s future looks very bright, doesn’t it?
Also, it’s obvious to see continued strong growth and upgrade around devices, communication channels, telemedicine services, and telehealth platforms. Look for them to become increasingly user-friendly and convenient. As this happens, we can expect to see a resulting increase in users. After all, good design is the right way to improve engagement.
Designers will need to imagine themselves in both the patients’ and providers’ roles during the preparation for the start to create the design for telehealth. Every detail of a visit, from the method of scheduling appointments to the distribution of follow-up procedures, should be carefully planned to ensure the best outcomes and clear understanding.
We can expect to see digital pharmacies, virtual appointments, online triage tools, and remote monitoring gain in popularity. It may well become the new normal in healthcare.
.webp)

The first question that you should ask yourself before contacting the IT outsourcing company is “what billing model is the best fit for my project?”. If you are confused about choosing an outsourcing model from the Dedicated team vs. Fixed price vs. Time and Materials for your business idea, then welcome aboard!
In this article, we will compare these business models for your project. Let’s analyze each in detail and describe the advantages and disadvantages of 3 main IT outsourcing models.
Fixed price

The fixed-price agreement is a single-sum contract where the software development team must deliver the project within a predefined sum which is agreed by both parties. A client should be able to share his clear vision of the product with developers to ensure appropriate final results. This model requires the client to provide a detailed list of requirements for the project and all required developer documentation.
Pros of fixed price model:
- Clarity. Project requirements are agreed upon before signing the software development contract, as well as all the required developer documentation is specified beforehand.
- Accuracy. The project scope and time frames are known and discussed in advance, so the team can set the deadlines, and it is convenient to monitor the project progress.
- Autonomy. The development process is coordinated by a project manager, so the client’s participation isn’t necessary.
Cons of fixed price model:
- Preparation. The period is needed as all requirements for implementation and deadlines must be documented.
- Inflexibility. Any change in the scope of work would cause a change in the total cost of the project and this change would be compensated by the service provider’s end.
- Risks. If you don’t provide your requirements correctly, then the delivered product won’t be the same as expected.
When is recommended to use a fixed price model:
- Clear requirements and determined deadlines.
- Limited or fixed budget.
- MVP.
- Small and medium projects with limited project scope of work.
Time and Materials

Time and materials contract is absolutely different. This model is great suited for long-term projects with changing requirements, where the final requirements are not known in advance and can be changed on the go. This is a flexible approach to IT outsourcing, as the customer pays in smaller chunks for work accomplished during the billable hours. To say more, this pay-as-you-go model allows you to pay only for the work actually done. For example, for features delivered, milestones, etc.
Pros of Time and Materials model:
- A flexible approach. The customer can change the scope of work, requirements or add/drop features on the go to meet his business aims without thinking about the budget. This model perfectly combines with modern agile methodologies, for example with Scrum.
- Transparency. This model allows the customer to control the cost and concentrate on important elements of the project. The client pays only for the results actually delivered.
- Involvement. The client can monitor the process of the development of a certain work schedule in accordance with the expected results.
Cons of Time and Materials model:
- Budget and time. It is not always possible to estimate the budget in advance. It’s hard to predict when the product will be delivered or how much it will cost. This depends on the accuracy of the specifications or its changes in the process of work;
- Communications. To achieve a high-quality product, continuous communication with the team is necessary. It requires full-fledged involvement from your side, which includes spending much time in communication with the development team.
When is recommended to use Time and Materials model:
- Long and middle term projects with dynamic requirements;
- Project scope is not fully known;
- The customer wants the flexibility to modify the project scope.
Dedicated team

The Dedicated Team model is used to compensate for the lack of in-house IT expertise on mid-to-long-term projects. The billing is based on hourly rates of the developers, and they become a part of a team that is only concerned with the project and not engaged in any other tasks. The developers report directly to the client. However, the client is responsible for team management and control.
As an example, let’s say the client wants to develop software that is not in his team’s expertise, he can hire a developer or team who can do this. In this case, the client can outsource to an experienced team that can help him fulfill his customer’s needs by creating rich quality projects. This will enable the client to maintain stability between your team and the dedicated team.
Pros of Dedicated Team model:
- Control. The customer is provided full control and management of the team. Cooperation between the client and the team is very important because it allows for effective planning and evaluating the strengths and weaknesses of the work process.
- Development. When a team is focused on one project, it ensures the best results. The team has a full understanding of all project features and is dedicated to running the project smoothly.
- Progress. The ability to optimize the product is important for product growth. With the dedicated team, it is much easier.
- Reduced costs. The remote team solves many problems with the recruitment and hiring of staff. Plus, you always know the next month’s payments and taxes.
Cons of Dedicated Team model:
- Thoroughness. The client must consider process planning and task distribution for every member of the team.
- Engagement. You might have to invest more time in communication, discussion and software development.
- Graduality. Looking for the perfect candidate takes a lot of time and the client has to be involved in hiring team members.
When is recommended to use Dedicated Team model:
- For long-term IT projects with rapidly changing scopes.
- Adding more workforce to set up a strong development team.
- When you want to access cross-border expertise and knowledge sharing.
Conclusion
To sum up, every project provides the best results when it is managed according to the most suitable IT outsourcing model. Each software product development pricing model has its pros and cons. Choosing the best possible approach fully depends on the specifics of your project and expected results.

According to this, the first step is understanding your business model’s requirements. After determining your project’s needs, you can select the right outsourcing model and start with it.
.webp)

Imagine your website as a guide for people looking for healthcare answers. But, too much text, complex navigation, and poor mobile layout can stop them from getting the help they need. Who are these visitors about to pick your services, and how do we ensure they find what they're looking for?
- 77% initiate their healthcare journey via search engines.
- 60% of these explorers click through to websites brimming with the healthcare insights they're after.
- 71% feel disappointed with healthcare websites that fall short on information.
These figures send a clear message to healthcare providers: A strong online presence is vital. To engage and keep potential patients' trust, your website should be accessible and filled with the information they need.
What is a Good Healthcare Landing Page?
A landing page has two key goals: promoting and advertising. Here, we put together a short guide to share our insights, knowledge, and everything else you need to create a high-converting healthcare landing page.
Mobile-Friendliness
Studies show that the average American checks their phone every 12 minutes. Nowadays, a mobile-friendly website is a must-have for every business.
Responsive Web Design (RWD) makes your website attractive for users with any screen, device, or browser. It automatically adjusts the layout and content based on the screen size, ensuring a user-friendly experience on phones and tablets, without the need for zooming or extensive scrolling.
Clear Content
Ensure your content is focused and minimalistic, directly conveying your business's offerings. A healthcare landing page must be clean, emphasizing key points.
Include a prominent Call-to-Action (CTA) - a brief, compelling phrase that encourages visitors to take the next step. This CTA must stand out, guiding users clearly on what to do.
Remember, visitors quickly form opinions; make those initial moments count with straightforward information, ensuring they find what they need swiftly.
Direct Navigation
To enhance your landing page's navigation, focus on a seamless user experience. Use an active voice to directly guide visitors to their desired information through simple, intuitive steps.
Incorporate clear labels, a straightforward layout, and visual cues to ensure easy navigation.
Regularly test your navigation with real users to identify and fix any hurdles, ensuring your landing page is as direct and user-friendly as possible.
Top 5 CMS Platforms to Create a Landing Page
Building an effective landing page is key to a successful marketing strategy, and selecting the right CMS platform can greatly enhance your ability to connect with your audience. Here's a top list of CMS platforms ideal for crafting landing pages, each providing distinct features to meet different requirements:
1. WordPress
The most popular CMS in the world, known for its flexibility and extensive plugin ecosystem. WordPress offers both simple functionalities for beginners and advanced solutions for experienced developers and complex products.
With over 58,000 plugins and thousands of themes, WordPress offers rich opportunities for customization. You can use SEO and analytic tools, social media integration, and contact forms — everything you need for a healthcare landing page.
2. Wix
Wix is renowned for its simplicity, featuring a drag-and-drop interface and stylish templates. It offers an intuitive platform that requires no prior coding or design knowledge.
Ideal for small business owners and web development & design newbies. Wix’s simple platform will enable even a private healthcare practitioner to create a professional-looking landing page.
3. Velo by Wix
For more experienced users, Wix offers an advanced Velo development platform. It provides rich customization options, allowing direct editing of HTML, CSS, and JavaScript, giving full control over the website's look and feel.
Velo also allows for the integration of APIs and external databases, making it possible to build dynamic, data-driven healthcare landing pages.
4. HubSpot CMS
HubSpot CMS shines by integrating powerful marketing tools directly with website management. This includes email marketing, SEO strategies, and other inbound marketing techniques, all within one platform.
It's ideal for marketers and businesses looking for a single platform to manage their website creation and ongoing marketing activities.
5. Webflow
Webflow offers complete control over website design and interactive features through an easy-to-use visual editor, so you don't need to know how to code. It's great for designers and developers who want the freedom to create without complexity.
With Webflow, you can design unique healthcare landing pages that stand out and communicate effectively, thanks to its detailed design capabilities and responsive design options.
Conclusion
The landing page is the connecting bridge between the online, digital marketing message, and the visitors’ next step. The landing page must look good on a smartphone, have informative content, and clear navigation.
For medical businesses and practitioners, it’s essential to have a landing page for each service they’re offering. Are you a doctor, a medical center, or a big healthcare corporation? Contact us for a consultation on attracting more patients.
.webp)

With more than 2.7 billion smartphone users across the world in 2020, it’s no surprise that the mobile app industry is expended with no signs of stopping. Nowadays, smartphones have become a useful and convenient instrument that offers multiple benefits such as communication through emails and social networking, web surfing, entertainment, GPS and various other productivity apps.
In fact, studies show that the average American checks their phone every 12 minutes. 10% of people check their phones every four minutes.
We use our phones every day at work, at home, on the street, in bed, while we are eating, in our cars. You might be reading this article from a mobile device right now.
What are people doing on their phones? Well, 90% of mobile time is spent on apps.
According to these facts, many companies considering mobile apps are facing a common challenge — which app development approach to choose? Should we build a native, mobile web, or hybrid app? More importantly, which is the most appropriate app type for you and your business?
Let’s find out what are native, mobile web, and hybrid apps, analyze the differences between them, as well as the advantages and disadvantages of each. After reading, you will be able to understand which approach will be the right one for your business idea.
Web Apps
A web app is a software program that uses web technologies like HTML5, CSS, JavaScript. It exists entirely within browsers such as Safari and Chrome and is essentially a mobile website. It is therefore not possible to download them from an app store.
Also, the web app is not connected with the device’s operating system and does not use its storage. Unlike an iOS or Android app, there is no software development kit (SDK) for a developer to work with. There are templates and frameworks for developing web apps like Angular, React, and Vue.js that you can use to get a quick start.



So, here are some pros of web application
- Developing a web app can be simple and quick. So, web apps are a cost-effective way to put your product in the hands of a lot of users.
- Web apps can be built for all platforms as long as they can run in an appropriate web browser.
- The user doesn’t have to manage updates manually. The newest version always loads when a user opens a web app.
And some cons:
- Searching for an app might be difficult because the user doesn’t find it in any app store.
- A browser is required to run a web app. It means that users have to take more steps to use a web app, whether that’s searching for the page or typing in a URL.
- Web apps can be slower and lack a lot of benefits. They only work online and they don’t have access to as many phone features like push notifications, contacts, etc.
However, as browsers and web apps become more advanced, PWAs (progressive web apps) offer a wider functionality like:
- Sending push messages
- Using some touch screen elements
- Using some of the device’s hardware
So, If your startup is on a budget and doesn’t require complex functionalities or access to operating system features, then building a web app can be the most suitable solution.
Native Apps
A native app is a software application that is built for specific platforms and is written in languages that the platform accepts. For example, Swift and Objective-C for native iOS apps, Java or Kotlin for native Android apps and C# for the most part for Windows Phone apps. Native apps are also built using the specific Integrated Development Environment (IDE) for the selected operating systems.
Advantages of the native application:
- Native apps offer the fastest, most reliable and most responsive experience to users.
- Good integration with the hardware of the device (e.g. camera, GPS, phone, touch screen)
- It comes with the push notification functionality.
- Great design and user experience possibilities. For example, the implementation of sophisticated UI/UX design and animation.
- These apps can be downloaded from app stores and installed on mobile devices, where they can be placed as a designated icon on the home screen.
- Native apps are also more suitable for working offline.
Disadvantages:
- Need more than one codebase. iOS apps will not run on Android and the opposite, so you will have to work with different codebases for every platform you choose to build in.
- Native apps are usually more expensive in developing, especially for companies that need apps on multiple OS platforms. For both platforms, it will require two separate developers or teams.
- A lot of time is spent on development. Also, it takes time to update the app for different platforms.
- Require constant updates to keep with the current OS versions.
- Expensive to keep your native app updated
- Both Apple App Store and Google Play get a 30% commission from every in-app payment.
To sum up, a bigger budget is required if you want to build your app for multiple platforms (i.e. iPhones and Android) and to keep your native app updated. Native apps are not the best option for simple applications.
By offering a great user experience, better performance and accessibility, native apps are able to offer users a more personalized product.
Hybrid apps

Hybrid apps combine the power of native and web apps to reap the benefits of both. Actually they are made, so they look and feel like native applications, but like web apps, are built with JavaScript, HTML, and CSS. Also, there is a shell that is downloadable and loads the code using a WebView.
Advantages of the hybrid apps:
- Hybrid apps don’t need a web browser like web apps.
- With a hybrid app, you only have one codebase to manage. So, instead of building two apps like with native apps, you’re building one app, and it works on both platforms.
- Hybrid app developers are often less expensive than native application developers. You will probably require half the number of developers two native apps would have required. Or, with the same number of developers, a hybrid app could be published in half the time.
- Hybrid is a great option for developers that create visually intense applications, for instance, games
- Hybrid apps let you retain the same ability to access device features as with native apps.
- Easy to work with, maintain and upgrade
- Because of their native infrastructure, hybrid apps can work offline.
- Hybrid apps are easier to scale to another platform. Once you’ve built for one platform, you can launch on another, like Windows Mobile.
The downside:
- Getting your hybrid app to run appropriately on each platform generally takes substantial work. Sometimes, the total cost might become comparable to that of fully native apps. It all depends on how close you want to get to the “native user experience” or how simple your app is.
- Hybrid apps can be slower than native apps.
- Need to customize to a large number of exciting browsers
- Inability to implement complex features (e.g. in-app analytics, charts, diagrams)
- These hybrid systems make bug fixing more difficult.
- Hybrid apps load in a WebView, so performance can be worse than native applications.
Say you have an idea for an app, and you don’t know if people will like it or not. If you understand that a web app doesn’t really allow you to test this app, the simple version of the hybrid app will be a good solution for you.
You give to people to download and use the app on their device, although you are short on resources. Usually, a startup project is decided to create a hybrid app that in the startup world, this is called an MVP, or minimum viable product.
Conclusion
There are many different directions in which you can take your app, all of which have their pros and cons. The choice between web, native, and hybrid development is dependent on a number of factors, including business needs, app requirements, developer skill, budget and timelines. What’s important is to spend enough time thinking and analyzing before you start building because the apps are expensive enough. So, you may only have one go at getting it right. Find out the information as much as you can about the different kinds of apps and the development stages.
.webp)

Nowadays, having a company website is as essential as having an office, domain or telephone number. By 2020, approximately 4.5 billion people, or more than half of the world’s population, are connected in some way to the World Wide Web in order to satisfy their entertainment, education, research and consumer needs.
If your business does not have a website, we provide a number of benefits to you:
1. It sets the first impression
When your audience visits your website, it gives them their first impression of your business. They will judge your business within seconds. In these first few seconds, you can make a positive or negative impact on your audience. The impression you make on them can either get them to remain on your page and learn about your business, or leave your page and turn to a competitor.
2. Cost-Effective
Use your website to sell goods and services directly to consumers without various forms such as printed media, radio, television, etc. Having the website will make promoting much easier and less expensive.
3. Online 24/7
Anyone, anywhere and anytime, has access to your website and gets business information and details about your products and services.
4. Advertising and Increase Sales
SEO and online advertising are a great way to be the first company that a potential new customer sees when searching for a product or service online. An effective website with great content can attract many more people and increase sales.
5. Customer Service Online
Websites provide an easier way to handle customer service. In the modern world, people buy products and services using mobile phones to browse the internet. So, it might help customers find your location while they are on the move. This is especially important for restaurants, cafes, and other eateries, but is also relevant for other businesses.
However, there are a few disadvantages of having a website for your business:
1. Reliability
The information on your website might be updated on a regular basis. Otherwise, you will lose some part of potential customers due to unreliable information on the website.
2. Bad Publicity
If customers are unhappy with your products or services, they may feel the need to reference your website in their reviews or comments. This could potentially be damaging, hurting your reputation and your search engine ranking. Of course, not having a website won’t prevent such things from happening, but it might allow you to monitor and be aware of it.
3. Right development team
It is no secret that there are lots of companies that can design and develop a website. Among the sea of designers and developers, you need to find a team that will understand your business goals and the needs of your customers and convert them into a beautiful website.
Having read that, you might come to the conclusion that having a website is a crucial thing in the digital world, and it is a great opportunity to raise your sales.
Darly team understands this fact, and we are going to show how we can provide your business and your potential customers with a great experience.
At Darly Solutions, we offer two main approaches to creating a website:
Creating a website from scratch
Required knowledge and tools:
1. HTML (Hyper Text Markup Language)
HTML is the basic structure of web pages and web applications, which makes the content semantic to the web browser. Every web page you see on the Internet is written using one version of HTML code or another.
2. CSS (Cascading Style Sheets)
CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. Without CSS, a web page would look like a large white page with some unordered text and image on it. CSS is the thing that makes it all look pretty.
3. Scripting Languages
HTML and CSS cannot be interactive without scripting languages. To make a dynamic web page that will respond to user actions, you need languages like JavaScript and jQuery. Server-side languages like PHP, Python and Ruby might also be needed over time.
4. Database Management
Database Management allows to organize, store and retrieve data from a computer. Database Management Systems like MySQL, MongoDB and PostgreSQL are used on the server-side to do this job efficiently.
5. FTP (File Transfer Protocol)
FTP is a standard Internet protocol for transmitting files between computers on the Internet over TCP/IP connections. FTP is used to transfer a website’s source files to its hosted server more easily.
Creating a website with CMS
WordPress is extremely powerful and can run most types of websites. Statistics show that WordPress is currently the most popular CMS (Content Management System) in the world. It powers 27.8% of all sites on the web, with about 50,000 new sites being created daily. With more and more people viewing sites on their smartphones and other mobile devices, it’s really important to have a site that is responsive to these digital demands. With WordPress, most themes come mobile friendly by default. Usually, WordPress is used for creating blogs where you have to work with a big amount of texts and need to edit them all the time.
Design
The success of any website entirely depends on how good its web design is. It is important so much that 38% of the visitors will leave a website if they find the design unattractive. When your audience visits your website, it gives them their first impression of your business. They will judge your business within seconds. In these first few seconds, you want to make a positive impact on your audience.
You can think of web design like selling a car – it could have the most incredible engine, but if the appearance is hideous, people will not be interested in buying it.
Good website design needs a wide range of professionals having expertise in different areas.
Here in this article, we’ll outline the 5 steps to create the perfect design.
1. Set your goal and strategy
2. Research the latest web design trends
3. Select a team for cooperation
4. Decide on your branding
5. Think about positioning and optimization of your content
We’ll run through all the steps in detail below.
Set your goal and strategy
Before you jump head-first into designing your website, you need to be clear on its purpose. Keep in mind that your visitors want to understand what your business is all about in the blink of an eye. Having multiple main objectives is likely to result in confusion.
Once your purpose is clear, the focus shifts towards what action you want visitors to take when they land on your website. Is your site there just to display information? To sell products? To get sign-ups? The answer to this will ultimately dictate how your website looks and feels. Using E-Commerce as an example, one crucial element of your design is your landing page.
Research the latest web design trends
It’s important to note that just because a web trend is current, it doesn’t mean it’s necessarily right for you. You can look at what competitors are doing and analyze the things and features that you like and dislike. Each sector will have different styles, so it’s important to consider this fact.
Select a team for cooperation
Design of your website plays a vital role in your online marketing campaign’s success. If you want to drive the best results for your business, you must invest in designing a website that encourages people to learn more about your business. At Darly Solutions, we have over 4 years of experience designing websites.
We are a full-service IT company that specializes in web development, mobile app development, UI/UX design and so on. Our team of experts will bring their knowledge and expertise to your campaign. We know the importance of web design and can help you create a website you’ll love.
Wireframes, prototypes and mockups form three of the earlier steps of product design. The great way to explain them is to imagine a parallel between them and the human body. The wireframe is the skeleton or the structure of the product. The prototype is the brain or the organ that decides how the human should move and interact with something. The mockup is the skin, hair, and facial features, or brand, that make the human instantly recognizable.
Decide on your branding
Color is one of the brand’s biggest communication tools. In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There’s a lot of psychology behind people’s perception of color, so it’s important to understand how it’s used in relation to your industry.
Most brands have one dominant color, then two or three secondary colors. Blue is the most popular color, with one third of the top 100 brands using it in their logo.
There are many factors that should be considered like colors, font style, imagery etc. In this case, a professional designer can help and suggest a solution based on your business and your requirements.
Think about positioning and optimization of your content
There are two things that you need to consider: positioning and optimization.
Recent research shows that website users scan a page in a shape that resembles an ‘F’. This is why navigation bars on websites are nearly always displayed across the top of the page. It’s the first thing people are drawn to when landing on the site.
Optimization is the process that helps content rank higher on search engines (primary example being Google). Search Engine Optimization (SEO) can increase the quality or quantity of people landing on your pages.
Conclusion
After all of that, congratulations! Your website is now live. You can publish it, but it’s time to check if everything works before you go live! Ask your family, friends, and colleagues to test the site in preview mode (all website builders and E-Commerce platforms will have this), and see if they find anything wrong. You can even get members of the public to test it too. Always take the time to properly check your website. After that, you’re ready: publish your site!
Now, you’re the owner of a live website. But, if you think that you can kick back and relax now, you are quite wrong. Regularly checking the growth and performance of the site will be your responsibility.
However, you can connect your website to tracking tools or at least have an analytic app to install. Alternatively, you can connect your site to Google Analytics.
The truth is, a web designer’s job is never truly done. If you just sit back and admire your work, others will overtake you. So, you need to keep on top of your site’s performance and check for design trends updates.


Darly Solutions is a software development company based in Ukraine. Throughout extensive expertise, we build excellent web and mobile applications to empower your business and deliver results.
We work with locations worldwide and have already helped many businesses start their activities or increase the performance of existing ones. Our customer focus allows us to create unique solutions that provide a competitive advantage in the market.
Key facts about us:
✔ Founded in 2017
✔ 20+ English-speaking professionals are serving our customers from all over the world
✔ 40+ completed projects
✔ Took 3 startups from idea to life
Industries we work with:
✔ Manufacturing
✔ SaaS
✔ FinTech
✔ Healthcare
Our services:
✔ Web development
✔ Mobile development
✔ UI/UX Design
✔ Quality Assurance
✔ Project Management
Technologies we use:
✔ Frontend: Angular, Ionic, React, Vue
✔ Backend: Node.js, Ruby, Ruby on Rails, PHP (Laravel)
✔ Databases: PostgreSQL, MySQL, MongoDB
✔ Our focus has always been a clear process and measurable progress to deliver the best in class solutions.
Top 5 reasons why you should work with us:
✔ Time efficient
✔ Expert level
✔ Result oriented
✔ Budget-friendly
✔ Less hassle, more work
Let’s put the best ideas into action together!


Daria Lalaiants, CEO of Darly Solutions, met with Her Majesty’s Ambassador to Ukraine Melinda Simmons on 8th of September 2020.
As a member of YBC, the Ukrainian top closed community for young entrepreneurs, Daria shared insights about building IT business in Ukraine as well as how COVID impacted Darly Solutions and the industry overall.
The venue for the meeting was a 5 start hotel Kharkiv Palace which back in 2018 has been awarded as the best business hotel 5* in Europe conveniently located in the heart of the city, just a block away from Darly Solution office.


Hello dear Guest! We are here to tell you a short story about Darly Solutions team.
We are a friendly team of passionate professionals committed to delivering reliable software solutions for customers from all around the world.
Our company started in 2016 as a team of Angular Frontend developers. We made every effort in providing only the best experience for our customers and realized that we want to take our services to the next level and cover backend development as well. Treating our clients’ challenges as our own, we’ve never been satisfied until an excellent solution is found. Eventually, we gained the ability to manage complex large-scale projects and kept on improving and growing professionally.
Clutch already recognizes our company as one of the fastest-growing in its region in 2023. We successfully implement cases of any complexity in such industries as FinTech, Healthcare, SaaS, and Manufacturing.
Darley Solution always keeps up with the times, so attending the most trendy events in the industry is a must-have for the company's management, and improving the qualifications of all personnel is an integral part of the corporate culture.

Here are the things contributing to our well-being and job satisfaction:
- Individual approach to everyone
- Focus on soft skills, emotional intelligence
- Promoting self-development (internal workshops, English with a native speaker, Speaking Club, etc.)
- Mentorship (guidance by an experienced and trusted colleague)
- Business trips to meet customers in person
- Professional equipment (MacBooks for work)
- Individual/flexible schedule
- 50% of training costs coverage (conferences, meetups, etc.)
- Paid vacation and sick leaves
- Assistance with taxation and accountability
- Creative and diverse corporate events not only for the team: our overseas customers enjoy coming over to us!
Keeping customers happy is another focus at Darly. Although our project management is driven by the Agile approach, our clients’ comfort and satisfaction remain the top priority.

Simply put, in our work we keep up with new technologies and do not forget to share expertise!

Connect with us
.webp)
We are a tech partner that delivers ingenious digital solutions, engineering and vertical services for industry leaders powered by vetted talents.
