Technologies Digital Insights
Keep up with the latest tech trends and get easy-to-understand tips from Darly Solutions on how new technologies are changing the digital world.






Extended Development Team: A Comprehensive Guide | Darly Solutions

According to analysts, global employers are unable to fill about 40 million IT vacancies due to a shortage of technical specialists in their region. And the situation is expected to worsen further. For example, in the USA, it is projected that by 2030, there will be a shortage of over 85 million programmers.
What to do? The solution is simple: consider an extended development team as an alternative to in-house developers.
What are these teams? What are the benefits of this approach to creating digital solutions? We will discuss this and much more in this article.
What Is an Extended Development Team?
An extended software development team consists of specialists who work together on a single project, but can be located anywhere, even in different time zones. This type of work organization is typically designed to combine the internal team with external specialists.
In other words, by involving an extended team in your project, you can gain all the advantages of outsourcing while saving budget and maintaining full control over the development process.
According to research, 92% of G2000 companies use tended teams and other forms of outsourcing. Now is the time to consider involving freelance specialists and experience all the benefits of this approach for your business.
Key Benefits of an Extended Team Model
Integrating external specialists into an internal team helps achieve even the boldest business goals through the following advantages:
Access to Global Talent Pool
Do you want to create a truly innovative product that no competitor offers? Be prepared for the fact that the local market may not have a programmer with the relevant experience. Alternatively, a lack of personnel may make it very difficult to attract the right specialist.
The number of developers varies from country to country. In fact, the difference can be significant even within the same country. For example, in the USA, the highest number of software engineers resides in California. There are over 628,000 in this state, while in Michigan and North Carolina, the number of specialists barely exceeds 100,000.

In such a situation, extended development teams can be a real lifesaver. With their help, you will be able to attract experts from any corner of the world to your project.
Cost-Effective Scaling
Hiring an employee in-house is always costly. According to numerous studies, it can cost a company anywhere from $28,000 to $35,000. And this is just the cost of provided benefits, insurance, vacation, and additional payments (such as overtime). In addition, you'll need to spend on training and onboarding staff.
Apart from the high costs, all of this takes a lot of time, and the need for scaling sometimes cannot be delayed.
However, if you consider involving external specialists, these problems can be easily avoided. A reliable provider will quickly find the right specialist, and your expenses will be limited to payment per hour or based on the actual volume of work completed.
Additionally, with the extended team model, you have another opportunity to save. This is possible due to the lack of regional constraints—as the cost of labor for developers is evaluated differently in various countries. For example, in North America, the average software development hourly rate is $77. In Eastern Europe, the same service can be obtained for $58 per hour, and in the Asia Pacific region, developers charge even less—around $28 per hour.

Faster Development and Delivery
An extended software development team helps accelerate development cycles. Here’s how this happens:
- Involving developers from different time zones allows such a team to work on the project almost around the clock. Is this possible with in-house specialists? Hardly.
- By expanding your team, you can save time on hiring and staff training. On average, the recruitment process in the IT field takes 35 days.
- You can hire several extended teams to handle different tasks. They will work on the project in parallel, thereby reducing development time.
Flexibility and Adaptability
The hiring model discussed in this article allows you to be as flexible as possible when it comes to changes in project needs. Let’s break it down further.
- Have the project goals changed, and you need to scale quickly? As you know, finding an external specialist is much faster than hiring an in-house employee. Additionally, you can adjust the requirements for candidates as the product evolves.
- Geographical flexibility also plays a role here. If you're experiencing a shortage of the right talent in your region, you can look for experts in the required technology stack overseas. With extended development teams, anything is possible.
Hassle-Free Management
When working with external specialists, you can fully control the process of developing a digital solution. At the same time, managing such a team is economically efficient and requires less time.
Why?
- When turning to trusted providers, they take on all the responsibilities for staff selection. You don’t spend time and money on searching, interviews, and hiring.
- The high qualification of extended teams frees you from the need for micromanagement. This allows you to focus on project management and achieving global business goals.
- Outsourcing service providers typically have established communication channels. They use specialized tools like Slack, Trello, or Jira to bridge geographical distances. Moreover, such companies often provide a project manager. It’s their responsibility to ensure smooth collaboration.
Operational Process of an Extended Development Team
To ensure the seamless integration of external specialists into your internal team, several stages of organizing updated workflows must be followed. Remember, your team is the foundation on which the creation of the software product will be based. Therefore, no detail should be overlooked.

Initial Planning Stage
This stage is crucial for the success of the project. Clear planning is the key to knowing the direction you need to move in.
It includes the following steps:
- Formulating business goals. Start by defining the product you want to create and how it will benefit your business. It is also recommended to immediately outline the required features to be developed. This will help clearly define expectations for the final product and avoid misunderstandings between stakeholders and the team.
- Assessing internal resources. Identify what knowledge and skills are needed to achieve the set goals. After that, assess your internal team. Are there enough specialists? Do they have the necessary expertise?
- Project timeline and budget planning. Set realistic deadlines and determine the expenses you can afford. Consider development costs, project management, and potential unforeseen issues.
- Choosing the collaboration model. If the project requires external developers, you have several options. Among them are outsourcing, dedicated teams, and the extended team model discussed in this article. We will discuss the differences between these three approaches later.
- Risk assessment. Suppose you have chosen the extended team model. Think in advance about the risks you may face, such as communication gaps and potential time zone differences. In addition to the risks associated with engaging external specialists, consider other possible problems, including technical ones.
Finding the Right Tech Partner
Opt for a proven company with a good reputation. This guarantees that highly qualified professionals will be selected for you, whose expertise fully matches the project requirements.
Here are a few tips to help you choose a reliable provider:
- Study the company’s website, focusing on its portfolio.
- Read reviews about the provider online.
- Compare the specialization of the potential partner with the plan for your project.
- Assess the cost-to-quality ratio of the services offered.
- Ensure that the company’s values align with yours.
Building the Development Team
The main task at this stage is to ensure smooth integration of the new specialists into the existing team. To do this, it is important to clearly define the roles they will perform on the project.
And a few more recommendations:
- Work on staff selection together with your technical partner. This does not mean total control or direct participation in the interviews. Just stay in the loop to ensure the candidate matches your requirements as closely as possible.
- Balance the size of the extended team. Make sure the number of employees corresponds to the goals of the project and its budget. A team that is too large may lead to unnecessary costs, while one that is too small can increase time-to-market.
Onboarding and Integration
This step involves introducing external specialists to the nuances of your internal processes:
- Familiarization with the project specifics. Before starting work, make sure the hired developers fully understand the project’s goals and its specific requirements.
- Setting up communication channels. Inform the extended development team about the communication channels used in your team. Set up tools like Slack, Trello, or Jira for project management and daily communication.
- Providing access to technical infrastructure. Ensure that all team members have access to the tools necessary for efficient work. These may include version control systems, code repositories, etc.
- Discussing internal procedures and rules. Communicate to the team how you plan to measure project progress, which metrics you will use to evaluate performance developers, and how often you expect feedback from them. This will help avoid misunderstandings and conflicts.
Establishing Clear Objectives
What do you think is the most important thing at this stage? The answer is simple. You need to ensure that both in-house and external specialists are working towards the same goal. To do this, you should:
- Clearly define the project goals. This may involve creating a product from scratch, implementing new functionality, or maintaining an existing system.
- Set milestones. Break the project into smaller segments. Each segment should have specific deadlines and deliverables. This will help track progress.
- Define KPIs. Predefine metrics to measure the team’s performance. These should relate to both the technical characteristics of the product (e.g., code quality or delivery speed) and the achievement of business goals (e.g., return on investment).
- Discuss communication issues: Frequency of meetings, reporting formats, communication channels—all of these should be discussed with the extended software development team at the very beginning of the collaboration. This will ensure you always know what stage of goal achievement you are at.
Project Kickoff and Execution
When all the details are discussed, it's time to start working on the project.
Project kickoff is the official start of collaboration. Now, the team needs to gather together (in whatever format possible), discuss the final details, and set the tone for the subsequent work.
The further work on the project includes:
- Prioritizing tasks. If the team uses an agile development methodology (which is most commonly used these days), this step involves planning the upcoming sprint. Specifically, it means defining the scope of work and aligning the team’s focus.
- Moving toward set goals. The team starts coding, testing, and building according to the project’s defined requirements.
- Monitoring progress and making adjustments. As the team completes tasks, it is important to track the status of the project. This allows for timely identification and resolution of problems.
The success of this stage depends on how accurately the previous steps for organizing the work with the extended team were followed.
Dedicated vs Outsourcing vs. Extended Teams: A Comparative Analysis
All three terms—dedicated team, outsourcing, and extended development team—refer to outsourcing work on a project to external developers. However, there are significant differences between them. Let's explore them further.

When to Consider an Extended Development Team?
There are several situations where it makes sense to consider the extended team model.
- Need for rapid scaling. Is your business growing quickly? Do you need additional staff but don’t have time for long-term hiring? An extended team can help.
- Need for specific expertise. If your internal team lacks certain skills, it’s not always necessary to hire a full-time employee. You can find an external specialist who will integrate into your team and contribute to the project.
- Risk of missing deadlines. Is it time to release the product, but your internal resources are exhausted? This is another reason to turn to external developers. Extra hands and minds can easily save the situation.
- Limited budget. Hiring external specialists is cheaper than increasing your full-time team. This is why extended teams are optimal for startups.
- A responsible project requiring personal control. Not every project can be fully outsourced. Often, the client wants to retain the right to control the development process themselves. This opportunity is exactly what extended teams provide.
Want to get the best global talent at your disposal? Need to relieve your internal team? Want to speed up time-to-market and beat your competitors? Create an extended software development team on your project, and all of this will become a reality.
Challenges of Managing an Extended Development Team
If you’ve decided to integrate external developers into your internal team, you should consider not only the benefits of this approach, but also the certain challenges that come with it. It’s better to know about these challenges in advance.
- Communication Barriers. If you’re bringing in foreign specialists, be prepared for language, cultural, and time zone barriers. However, some of these can easily be turned into advantages. For example, thanks to different time zones, work on the project can continue around the clock.
- Integration difficulties. External developers may use work methods different from yours. Therefore, it’s important to discuss all expectations for collaboration in advance.
- Limited visibility. It can be challenging to monitor the work of remote employees as closely as you would like. To avoid this, it’s important to use reliable communication channels, reporting tools, analytics, and project management systems.
- Risks related to data security. This is especially relevant for projects involving sensitive user data. To minimize risks, work only with a trusted provider who ensures the reliability of the provided staff.
- Team engagement. It’s logical that full-time employees are more invested in the company’s development and the project’s success. Therefore, when bringing in external specialists, make sure to focus on their adaptation and motivation.
As you can see, with a thoughtful approach to forming extended development teams, all potential challenges can be easily overcome, leaving you in a winning position.
Future Trends in Extended Development Teams
The popularity of the extended team model in the field of software product development is gaining momentum. What transformations can we expect for this approach to organizing workflows in the near future?
- Focus on the use of AI and automation. Innovative technologies will allow companies to optimize project management and minimize the risks associated with working with remote employees.
- Preference for hybrid work formats. Companies will become increasingly interested in combining internal teams with external specialists. This will allow them to tap into the global talent pool while still maintaining control over processes.
- Emphasis on Agile and DevOps. Recent practices show that more and more teams are abandoning classical development methodologies in favor of flexible approaches. This allows extended teams to integrate more smoothly into internal processes and stay on the same wavelength as the in-house team.
- Expanded integration of specialized tools. Collaboration platforms are an essential attribute of extended development teams. As this model of cooperation spreads, new tools will emerge, and existing services will be improved.
- Maximum focus on data security. This issue is critical for all companies that engage external specialists. As a result, improved security protocols will emerge, and decentralized development and blockchain will become more relevant.
In summary, the future of extended teams is closely tied to the implementation of progressive technologies, process automation, and the increasing spread of this work format.
Create Your Extended Development Team with Darly Solutions
Darly Solutions is your reliable partner in creating unique digital solutions that will become a competitive advantage and the hallmark of your business.
We are ready to strengthen your internal team with specialists in Web and mobile development, UI/UX design, and testing. A qualified project manager will seamlessly integrate our experts into your processes and ensure smooth operations.
Contact Darly Solutions for a personalized consultation and experience the full potential of an extended development team from a trusted provider.

Top Medical Billing Software Features You Need to Know | Darly Solutions

Modern medical centers, clinics, and even general hospitals are gradually transforming their internal processes, focusing on the digitalization of document flow and more. The same applies to billing operations, which are increasing over time.

The popularization of digitalization in payment processes is reflected in the growing demand for specialized systems. According to analysts at Straits Research, the medical billing software niche was valued at $15.34 billion in 2024. According to forecasts from the same source, in 2025 the niche will reach $16.96 billion and will continue to grow at a CAGR of 10.5% until 2033, reaching a total value of $37.68 billion.
There are plenty of reasons for such growth:
- Specialized systems significantly accelerate and automate payment operations.
- They make reporting and taxation processes autonomous.
- They guarantee transaction transparency and compliance with industry standards.
That’s why today we’ll dive deep into the core of medical billing software features. From this material, you will learn about the advantages of such systems, as well as their types, features, and the cost of integration. Familiarize yourself with the article before implementing the appropriate software in your medical facility.
Understanding Medical Billing Software
At first glance, it may seem enough to simply use online banking, POS terminals for accepting payments, keep records in spreadsheets, and not bother with the development, deployment, and configuration of Medical Billing Software. However, unsystematized and manual data management, including payment data, can lead to a number of problems. For example:
- Too many manual operations that require time and resources.
- Risk of revenue loss due to human error.
- Difficulty in accounting and generating reports.
Thus, Medical Billing Software not only automates your facility’s financial operations but also reduces risks, helps to systematize payment processes, reporting, and more. And that’s not all.
Importance of Medical Billing Software in Healthcare

According to a study by Bain & Company, about 80% of respondents—including heads of medical centers—plan to gradually increase spending on IT infrastructure components, including Medical Billing Software.
Why is this so important? For example, because of the advantages and medical billing software features that improve the operational capabilities of healthcare facilities. In particular, we are talking about:
- Automation and improved efficiency of payment processes—that is, minimizing the human factor and reducing the risk of calculation errors.
- Improved transaction accuracy, such as automatic calculation of service costs, report generation, and submission to the appropriate authorities.
- Acceleration of processes—fast information exchange with insurance companies, tax authorities, banks, and other related institutions.
- Compliance with industry standards, such as patient data protection policies and regulations like HIPAA in the United States.
- Increased service satisfaction levels—for example, due to faster billing for patients, simplified payment processes, etc.
- Analytical potential—automated reporting allows the company to better understand the capabilities and needs of the center, plan its development, and control financial flows.
And these are far from all the benefits a medical center receives from integrating specialized software. On the contrary, the key advantages lie in the details—and that’s what we’ll focus on next.
Essential Features of Medical Billing Software
Of the 201 healthcare facility executives in the U.S. who participated in the Bain & Company survey, 56% identified software and technologies as one of the top three strategic development priorities. In other words, the focus on modernizing healthcare provider infrastructure is a trend that will continue for quite a long time.

Among the main priorities for implementing modern IT systems, including Medical Billing Software, the following can be noted:
- User-Friendly Interface.
- Automated Claim Processing.
- Insurance Verification.
- Compliance with Healthcare Regulations.
- Patient Management and Scheduling.
- EHR Integration.
- Customizable Reporting and Analytics.f
- Automated Invoicing and Payment Processing.
- Denial Management and Appeals Tracking.
Let’s go through each point in more detail.
User-Friendly Interface
Traditionally, a fairly large number of tools can be used in medical infrastructure to manage finances. These include spreadsheets for calculations and reporting, third-party programs for data exchange, and external platforms like online banking.
Medical Billing Software offers a unified system with an intuitive and logical interface accessible to employees of all age groups and levels of computer literacy. This somewhat simplifies the learning curve and allows for faster processing of all payment operations—or even their automation.
Automated Claim Processing
Under normal conditions, a patient receives a service and pays for it at the facility’s cashier, right? With specialized billing systems, payment for services provided occurs almost instantly through the issuance of claims.
For example, a doctor or assistant selects the type of service, enters its cost (if it is not fixed), and issues the patient an invoice for payment—either in digital form (such as a QR code) or printed. Payment can be made via the built-in payment aggregator, after which the system automatically issues a receipt and registers the transaction.
Insurance Verification
If the patient’s case is covered by their insurance policy, a request for reimbursement of medical expenses can be submitted immediately after the service is provided.
The system automatically checks the patient’s policy number and the possibility of coverage for treatment. This reduces the time needed for payment processing and eliminates risks, such as denial by the insurance company.
Compliance with Healthcare Regulations
Modern systems must comply with industry requirements such as encryption and overall protection of sensitive data, payment algorithms, etc.
Medical Billing Software typically complies with standards like HIPAA, GDPR, and ISO. In particular, it includes security elements that protect EHR-integrated data, EMR records, account details, transaction information, and more.
Patient Management and Scheduling
Advanced Medical Billing Software platforms go far beyond classic solutions and resemble a mix of ERP/CRM systems with additional accounting and financial functionality.
Thus, even processes like staff scheduling, patient management, appointment coordination, and more can be handled from a single interoperable interface. And yes, staff is divided into roles that are granted access only to specific subsystems. Therefore, confidentiality is maximized.
EHR Integration
To simplify patient management, a secure CRM system can be added to the Medical Billing Software. It allows for real-time updates of data from EHRs present in other compatible medical center networks, insurance references, and so on.
This significantly simplifies doctors' access to patients’ medical histories, allergy information, previous prescriptions, etc. Accordingly, especially in emergency cases, the specialist will be able to provide help to clients faster and more efficiently.
Customizable Reporting and Analytics
Not just automation of reporting, but also its personalization. Medical Billing Software can include several templates for the quick preparation and submission of information to regulators.
For example, reports about a patient’s treatment for subsequent submission to the insurance company, or financial reporting for a certain period to the tax authorities.
Automated Invoicing and Payment Processing
Medical Billing Software can issue invoices in both digital and physical formats. Likewise, it can print receipts or any other payment-related documents.
There is also the option to link patients’ financial data for automatic payment of services or to speed up transactions through a system of instant payments with requests sent to the user’s device.
Denial Management and Appeals Tracking
Even in crisis situations, Medical Billing Software can be a useful asset—for example, when the facility does not receive timely payment from the patient, or the patient disputes the issued invoice.
In such cases, it is possible to track payment progress, justify pricing to the relevant authorities, or even split payments to gradually settle outstanding debts.
Ultimately, the key functionality depends on the type of Medical Billing Software required by a particular healthcare facility. Therefore, next, we’ll look at the available implementation options for such solutions.
Types of Medical Billing Software
If briefly, payment software can be divided into several distinct types. Namely:
- Independent Billing Applications.
- Cloud-Based Billing Platforms.
- Integrated Medical Billing Systems.
- Customized Billing Software.
- EHR-Integrated Billing Solutions.

Medical billing software features will vary depending on the type of system chosen. In fact, so will the cost of development, deployment, and maintenance of each variant listed above.
When choosing software of this class, it should be done in such a way that its functionality and capabilities align as closely as possible with the needs of the facility, and its cost is compensated by the center’s income. Therefore, we offer a more detailed overview of each of the software subtypes and medical billing features.
Independent Billing Applications
Separate solutions used directly for transaction processing, invoicing, and revenue tracking. Typically, they do not integrate with medical systems, so they have poorer compatibility with data.
This type of software can be used in private clinics where the number of patients and staff is quite limited, as well as the profitability, and consequently, the requirements for reporting.
Cloud-Based Billing Platforms
This type of software can offer a better experience with the financial components of medical centers. Traditionally, these are SaaS solutions that are personalized for the needs of specific clinics. Such products can be quite versatile and interoperable.
Typically, solutions of this type have cross-platform performance, so they offer a mobile experience for both the clinic staff and clients. Specifically, this includes the ability for remote management of visit schedules, personal cabinets, one-click payments, and more.
Integrated Medical Billing Systems
Somewhat more complex to implement, but better in potential, these systems can be either SaaS solutions or separate programs that have a modular design and are integrated into the existing digital infrastructure of the clinic.
This type of product is almost universal; however, it offers somewhat worse compatibility with data compared to other platforms and systems. Although, provided that professionals are handling the development and integration, no issues should arise.
Customized Billing Software
Personalized products, often developed in the format of platforms with built-in tools such as ERP, CRM, EDMS, etc. Medical billing software features in such systems are tightly integrated with other components, ensuring instant and secure data exchange.
Note that custom development can offer the most flexible pricing and overall profitability. Yes, it is possible to implement the platform step by step, starting with an MVP, and gradually modernizing the system, scaling it, or transforming it according to the needs of the facility.
EHR-Integrated Billing Solutions
A universal class of systems suitable for facilities that provide a wide range of services to clients. Integration with EHR allows staff to quickly and securely access patient data, as well as store their own information, including treatment course, medical history, contraindications, etc.
This is a rather expensive but the best option for large medical institutions and clinics. Of course, each of the types of systems described can be deployed in any type of hospital. But is it worth it? Let’s also examine this question.
How to Choose the Right Medical Billing Software
It may sound cliché, but your choice should primarily consider the needs of the institution regarding medical billing software features. Here are the factors to pay attention to first:
- Functionality. What and how much needs to be automated, what integrations are necessary, and what financial management capabilities are required.
- Compliance. Primarily with HIPAA, GDPR, ISO standards, or others, if it's critical for the institution.
- Integrations. Specifically with the current infrastructure of the clinic, such as EHR, CRM, and payment aggregators.
- Ease of Use. Intuitiveness and ease of training staff of all age groups.
- Platform Type. Whether it's a local or cloud-based solution, or possibly a hybrid. This will also affect the UX and usage costs.
- Cost. Pricing models for the product, its maintenance, and updates.

If for some reason you are unable to determine what exactly your institution needs, you can always seek help and consultation from the experts at Darly Solutions. In fact, they can also help define an initial estimate for development, integration, deployment, and system maintenance.
Cost of Custom Medical Billing Software Development
Regarding the pricing of products of this type, their range can vary widely. Specifically, the following factors will affect the cost:
- Platform complexity. A basic system may cost around $30,000, while a solution with AI, coding CPT, ICD-10, etc., could be priced starting from $150,000.
- Technologies. The rule is similar—simpler and more accessible systems tend to have a lower product cost.
- Number and complexity of integrations. There is a logical progression as the complexity increases.
- UI/UX design. This depends partly on the chosen technologies but is usually calculated separately.
Security and regulatory compliance. This factor is mostly included in the base development cost, but sometimes it is itemized separately if specific data protection measures are needed.
Development time and team. This is rarely considered as a separate pricing factor, but you will have to pay extra for faster delivery. - Maintenance. Platform upgrades, bug fixes, and routine security patches are usually listed as a separate item.

The cost of creating Medical Billing Software is a dynamic figure, primarily depending on the center's needs and the service provider's pricing. So, if you want to save costs or at least avoid going bankrupt, use Darly Solutions’ help and a step-by-step implementation plan.
Future Trends in Medical Billing Software
This type of software follows all the traditional IT sector trends. Specifically:
- AI and ML for forecasting and automating reporting, analytics, operations, and risk management.
- Integration of blockchain elements for protecting data, transactions, and financial information.
- Development of telemedicine and expansion of IoT potential for use in this field.
- Transition to 100% cloud-based solutions for maximum mobility of medical services.
- Expansion of regulatory requirements aimed at service personalization and patient protection.
The technological horizon is currently quite dynamic, so trends that influence the niche today might be replaced by new ones tomorrow. But Darly Solutions always keeps its finger on the pulse and offers you a quality combination of the latest technologies and reliable practices.
Conclusion
Medical Billing Software is not an option but a real need for medical institutions that wish to provide modern services and have automated tools for billing. Yes, the development and implementation of such systems can be costly, but in the end, clinics gain long-term benefits.
For the development and implementation of Medical Billing Software, you need a clear understanding of your institution’s needs and a reliable provider. By choosing Darly Solutions, you get a comprehensive service that covers all stages of deploying this type of platform.
Ready to start collaboration? Contact our team manager to launch the project!
How to Build a Fitness Tracker App | Darly Solutions

Since 41% of Americans own wearable devices (smartwatches or fitness trackers), fitness isn't just a lifestyle—it's a trillion-dollar digital gold rush. From tracking 10,000 steps to crushing personalized HIIT workouts, fitness apps are the new personal trainers.
In this article, we will explore the meaning of a fitness tracker app, its key features, market overview, trends, deployment steps, and monetization tips.
Fitness Software Development Overview
The fitness app market reached $9.25 billion in 2023 alone. COVID-19 forced a shift from gyms to virtual training, and the numbers prove it: downloads soared, and daily active users hit new highs.
The fitness apps market is surging at 14.08% annually, reshaping how people stay active. Moreover, with 94% of Gen Z on board with the rise of gadget usage, ready to embrace fitness apps as their go-to wellness tool, the market growth won't stop here. By 2029, it's projected to add size at 13.2%, and the market is set to hit $10.06B.
It seems there's no turning back for digital fitness.

Understanding Fitness Tracker Apps
To understand what a fitness tracker app is, think of it as a personal digital assistant that logs physical activities and health metrics.
Fitness tracker apps use built-in or connected devices' sensors—such as accelerometers, gyroscopes, GPS, and heart rate monitors—to collect real-time data on movement, physiological changes, and sleep cycles.
If we look at how fitness tracker apps work, we will see that they visualize progress through graphs and charts—many sync with smartwatches or fitness bands to improve tracking accuracy.
Categories of Fitness Apps
Though by definition, it is clear that fitness apps monitor fitness data, they cover and support many other functions. Among them are wellness, nutrition, and mental well-being. Below, we'll break down six main categories.
Activity Tracking Apps
Activity tracking apps count each step taken. They are often paired with smartwatches or fitness bands to offer detailed activity achievements. Users can monitor their progress toward daily goals, like achieving 10,000 steps, using visual graphs and statistical data. Additionally, these apps show calories burned and may include sleep pattern analysis.
Examples: Fitbit, Google Fit, Strava.
Exercise and Training Apps
Exercise and training apps deliver structured programs for strength building, cardio improvement, and weight loss. They include video demonstrations and detailed instructions while tracking progress. Some apps extend their focus to running, cycling, and personalized nutrition plans.
Examples: Nike Training Club, MyFitnessPal.
Meal Planning and Nutrition Apps
Nutrition apps record calorie consumption and macronutrient breakdown. They include food logging, barcode scanning, and personalized meal plans. Users set clear dietary goals, whether for weight management, muscle development, or improved eating habits.
Examples: Lose It!, Yazio.
Mental Health and Mood Monitoring Apps
Mental health and mood monitoring applications help users keep track of their emotions and reduce stress. They entail mood diaries, guided meditations, breathing exercises, and CBT techniques.
Examples: Headspace, Calm.
Yoga and Meditation Apps
Yoga and meditation apps deliver structured yoga sessions and meditation guidance. They feature pose libraries and allow customized audio or video instruction sessions. Users benefit from increased flexibility, reduced stress, and clearer mental focus.
Examples: Down Dog, Insight Timer, and Asana Rebel.
Personal Coaching Apps
Personal coaching apps link users with professional coaches or trainers for customized fitness and health advice. The apps provide one-on-one support, personalized workout or nutrition plans, and scheduled accountability check-ins. This makes them suitable for people with specific objectives, like marathon training or long-term weight loss. Apps blend technology with human coaching to create a tailored experience and interactivity.
Examples: Noom, Trainerize.
Key Features of a Fitness Tracker App
A standout fitness tracker app grabs users with bold tools and electric energy. Here's what every app demands:
Activity and Step Tracking
Monitors daily motion and calorie consumption, presenting progress and history through simple visuals like graphs and charts.
Health Monitoring
Top apps track health data like heart rate and stress. They use sensors to give users accurate, ongoing updates and alerts.
Sleep Tracking and Analysis
A must-have for understanding sleep patterns—duration, quality, and stages (light, deep, REM). Top apps analyze this data to offer actionable tips for better rest, like adjusting bedtime routines.
Goal Setting and Progress Tracking
Allows users to set custom goals (e.g., 10,000 steps/day or 8 hours of sleep) and track progress over time, with visual milestones or rewards to enhance engagement.
Routes and Mapping
Uses GPS to map routes, track pace, and log elevation for outdoor enthusiasts like runners or cyclists. Plus, it allows them to review or share their paths.

Notifications
Timely reminders to move, drink water, or hit daily targets keep users on track. The app should balance usefulness with avoiding notification fatigue.
Integration with Wearable Devices
Ensures seamless syncing with smartwatches or fitness bands (e.g., Apple Watch, Fitbit), providing a unified experience across devices.
Social and Gamification Features
It adds leaderboards, challenges, and friend connections to make fitness fun and competitive, with gamification like earning badges—boosting long-term use.
Personalized Insights and AI-Based Recommendations
The AI analyzes workouts, sleep, nutrition, and progress trends to give personalized advice. For example, it might recommend a recovery day after heavy exercise or adjust goals based on well-being.
Tech Stack For Creating Fitness Apps
A strong front-end, back-end, database, APIs, and cloud hosting lay the groundwork for long-term success. Below we’ve outlined tips on the best tech stack:
Front-end
Craft a captivating user experience with the right front-end tools. Whether you're building for mobile or web, these technologies will help you create intuitive and visually stunning interfaces.
- Swift: Unlock native iOS performance and seamless integration with Apple services.
- Kotlin: Leverage robust Android development with Google's support.
- Flutter: Build cross-platform apps with a single codebase for cost-effective development.
- React Native: Rapidly develop cross-platform apps with a shared codebase.
For web apps:
- React.js/Next.js: Deliver responsive and dynamic web experiences.
- Vue.js: Enjoy a lightweight alternative with a more straightforward learning curve.
Back-end
A robust back-end powers your app's core functions. From data storage to real-time interactions, these technologies ensure your app runs smoothly and efficiently.
- Node.js & Express.js: Perfect for real-time interactions like chat support and live sessions.
- Django: Supports AI-driven recommendations for personalized insights.
- Firebase: Cost-effective and ideal for startups, offering real-time data sync.
- AWS Lambda: Go serverless to reduce maintenance costs.
Database
Choose the right database to store and manage user data effectively. Whether you need structured data or flexibility, these options have covered you.
- PostgreSQL: Ideal for structured data like exercise logs and progress reports.
- MongoDB: Flexible for apps with user-generated content.
- Google Firestore: Real-time syncing for social and community features.
- TimescaleDB: Optimized for analyzing long-term fitness trends.
APIs and Integrations
Integrate third-party services seamlessly with APIs. Enhance your app's functionality without extensive development.
- HealthKit & Google Fit: Track fitness metrics like workouts and heart rate.
- Strava API: Monitor running, cycling, and community challenges.
- TensorFlow/OpenAI API: Unlock AI-driven insights for personalized workouts.
- Google Speech-to-Text API: Enable voice logging for workouts and reminders.
Payment Gateways
Secure transactions are crucial for subscriptions and in-app purchases. These gateways protect financial information and ensure smooth processing.
- Stripe, PayPal, Apple Pay, Google Pay: Secure and reliable payment options.
Push Notifications
Keep users engaged with timely reminders, updates, and challenges. Push notifications boost interaction and retention.
- Firebase Cloud Messaging (FCM): Send real-time notifications.
- OneSignal: Personalize notifications based on user activity.
Cloud and Hosting
Ensure your app scales efficiently with the right cloud hosting. From secure infrastructure to cost-effective solutions, these options support growing applications.
- AWS: Secure and scalable cloud hosting.
- Google Cloud Platform (GCP): Integrates analytics and AI capabilities.
- Firebase Hosting: Fast deployment for small apps.
- DigitalOcean: Cost-effective for early-stage apps.
Fitness Tracker App Development Process
Behind every great fitness tracking app is a rock-solid plan—here’s how to craft one that dominates the market.
Market Research and Target Audience Analysis
This initial phase will lay the groundwork for understanding how to develop a fitness app effectively. Explore the fitness tech industry, research competitors, and identify user habits to shape a product that resonates. Whether targeting everyday gym-goers or elite athletes, ensure the app meets real needs yet is unique.
Pro Tips: Use Google Trends and Statista for keyword insights, survey 200+ users with a 60/40 quantitative-qualitative split, and analyze at least 5 top competitor apps (e.g., Fitbit, Strava) on app stores, focusing on user reviews with 3-star ratings to spot unmet needs.
Defining Core Functionalities
Once research findings are clear, define core features like step tracking, calorie counting, and wearable integration while adding unique elements—personalized workouts or gamified challenges—to solve real user problems without clutter.
Pro Tips: Keep core features between 5 and 7. Focus 70% of fitness application development on essentials like accurate step tracking, and test early with 20-30 beta users.
Choosing the Right Technology Stack
Tech stack can make or break your app. Go native with Swift (iOS) or Kotlin (Android) for top-tier performance, or use Flutter or React Native for a cross-platform edge. Power the backend with Firebase for simplicity or AWS for enterprise muscle. Ensure seamless integration with Apple Health, Google Fit, and future expansions.
Pro Tips: Optimize for 80% of wearable users via Apple & Fitbit APIs, slash dev time by 40% using Flutter, and benchmark response times under 200ms for real-time accuracy.
UI/UX Design for an Engaging User Experience
Turn concepts into a sleek, intuitive app with fluid navigation, bold visuals, and a dashboard that highlights key fitness metrics. Additionally, fine-tune details with real user feedback for a flawless experience.
Pro Tips: Use a 60-30-10 color rule for balance, ensure 48x48px tap targets for accessibility, and run usability tests with 5-8 users to catch issues.
Development and Testing Phase
Here, development takes center stage. Engineers implement features, integrate APIs, and fine-tune performance while testers identify and resolve issues rigorously. The goal is a stable, high-performing app that remains reliable under real-world stressors like network fluctuations and peak traffic.
Pro Tips: Ensure crash-free sessions with Crashlytics, test on 10+ devices covering 90% of users.
Launch and Post-Launch Support
It’s release time! Publish on the Apple App Store and Google Play, track feedback, and squash bugs fast. Upgrade features and fine-tune performance to keep users engaged.
Pro Tips: Optimize App Store metadata with 3-5 high-traffic keywords, try to respond to all reviews within 24 hours for the first month, and schedule updates every 6-8 weeks based on usage data to maximize engagement.

Average Cost of Fitness App Development
A fitness app’s price tag correlates with its technical ambition. Entry-level builds (3–6 months) focus on MVP essentials—profile setup, exercise demos, goal tracking, and email/SMS alerts—costing $38K–50K. Mid-range projects (6–9 months) embed dynamic plans, device interoperability, leaderboards, and microtransactions, averaging $50K–75K.
High-complexity apps (9+ months) deploy AI posture correction, telehealth integrations, and enterprise dashboards, starting at $75K and rising. Freelancers may undercut agencies but risk fragmented deliverables. Invest in a vetted team with full-cycle development experience for scalable architecture and compliance.

How to Monetize a Fitness App
Revenue growth in fitness tracking app development is supported by:
- Paid Apps.
Charge users an upfront fee to download and access the app. Pricing depends on the app’s features, content, and platform.
- In-App Purchases.
Sell additional content such as workout plans, meal recipes, or motivational music to enhance the user experience.
- Premium Subscriptions (Freemium Model).
Offer a free version with basic features while reserving advanced fitness plans, personal coaching, and exclusive content for paying subscribers.
- Advertisements.
Display relevant ads without disrupting user experience. Fitness-related promotions work best to maintain engagement.
- Sponsored Content.
Partner with gyms, trainers, or fitness brands to distribute their content within the app in exchange for payment.
- eCommerce Integration.
Sell branded fitness gear, accessories, or custom fitness trackers through the app or an external store.
Most Popular Fitness Tracker Apps 2025
Explore the top fitness apps, their standout features, and key takeaways from their success.
MyFitnessPal
MyFitnessPal is more than a calorie counter—it’s a complete nutrition and fitness tracking tool. AI-driven meal analysis scans food photos for accurate macros, while seamless wearable integration adjusts calorie goals based on recovery data.
Best For: Users who want precise food tracking and adaptive nutrition guidance.
Nike Training Club (NTC)
NTC delivers personalized workouts that adapt mid-session based on heart rate. "Smart Form Check" analyzes posture in real time, while AR integration brings guided workouts into any space.
Best For: Users seeking smart, adaptive training with real-time feedback.
Strava
Strava is the top choice for runners and cyclists, offering in-depth performance insights. New features track how terrain affects effort and monitor gear wear to prevent injuries.
Best For: Outdoor athletes looking for advanced performance tracking.
Fitbod
Fitbod creates strength-training plans based on fatigue and progress. It predicts recovery needs, suggests optimal weight increases, and highlights neglected muscle groups with 3D mapping.
Best For: Strength trainers wanting a data-driven, adaptive workout plan.
Headspace
Headspace connects mindfulness with fitness. It tracks stress, recommends pre-workout meditation, and logs post-exercise reflections to improve focus and recovery.
Best For: Athletes prioritizing mental resilience and recovery.
Challenges in Fitness Tracker App Development
Fitness tracker apps have revolutionized health monitoring, but their development is fraught with challenges. Four key hurdles stand out:
Ensuring Accuracy of Health Data
Accuracy of the health data is the backbone of any fitness tracking app. Users depend on metrics like step counts, heart rate, and calorie burn to make informed health decisions. Inaccurate data can mislead users, erode trust, or even pose health risks. Poor sensor quality, flawed algorithms, and inconsistent user input contribute to this challenge.
Solutions:
- High-Quality Sensors and Algorithms: Developers should use reliable sensors and collaborate with health experts to design precise algorithms. These algorithms must be validated against benchmarks to ensure metrics align with real-world outcomes.
- User Input Optimization: Create intuitive interfaces that encourage users to input accurate details (e.g., age, weight) and include calibration features to account for variables like terrain or weather.
- Continuous Refinement: Regularly update algorithms based on user feedback and emerging research to maintain accuracy over time.
User Privacy and Data Security Compliance
Health data is highly sensitive, and users expect it to be protected. Developers must comply with strict regulations like GDPR (General Data Protection Regulation) and HIPAA (Health Insurance Portability and Accountability Act) while safeguarding against cybersecurity threats. A breach can damage user trust and result in legal consequences.
Solutions:
- Robust Encryption: Implement strong encryption for data both in transit (e.g., during syncing) and at rest (e.g., in storage) to prevent unauthorized access.
- Regulatory Compliance: Secure explicit user consent for data collection and anonymize data used for research or analytics to meet legal standards.
- Proactive Security: Use two-factor authentication and conduct regular security audits to stay ahead of evolving threats.
Device Compatibility and Integration Issues
Fitness tracking apps must function seamlessly across various devices, operating systems (e.g., iOS, Android), and third-party platforms (e.g., Apple Health, Google Fit). Variability in hardware, differing OS APIs, and high battery consumption complicate this process, potentially leading to inconsistent user experiences.
Solutions:
- Cross-Platform Development: Use modular designs and frameworks (e.g., Flutter, React Native) to adapt to hardware differences and ensure compatibility across operating systems.
- Third-Party Integration: Follow platform-specific protocols to integrate smoothly with external services, enabling data syncing without disrupting functionality.
- Battery Optimization: Minimize resource usage by optimizing code and reducing background processes to prevent excessive battery drain.
Keeping Users Engaged Long-Term
Since the market has its established leaders, it is tough to compete, surprise, and engage users. Many abandon apps due to a lack of motivation or repetitive experiences. Developers must find ways to unify their product to stay relevant over time.
Solutions:
- Personalization: Tailor fitness plans and recommendations to individual user goals (e.g., weight loss, endurance) and preferences, enhancing relevance.
- Gamification: Introduce rewards, challenges, or badges to make fitness fun and encourage consistent use.
- Community and Feedback: Build social features (e.g., leaderboards, group challenges) and provide actionable progress reports to foster a sense of connection and achievement.
Future Trends in Fitness Tracker Apps
The fitness app race is heating up. According to a fitness app market analysis by Grand View Research, top startups are betting on mHealth (hydration, women’s health, safety) and techs like AI, VR, and wearables. Miss these trends, and you lose. Read on for a detailed overview of trends:
Mental Health & Wellness
Mental wellness is now a core focus in developing a fitness app. Sensor Tower’s 2024 data shows rising demand for stress relief and mindfulness tools. Apps include meditation, breathwork, and sleep options. At the same time, Headspace and other platforms are adding fitness routines, which results in a well-rounded approach to health.
Women in Focus
With women making up almost 60% of users, fitness apps are stepping up. Sweat features top female trainers. HARNA customizes workouts based on menstrual cycles, providing a unique fitness approach.
Smart Personalization with AI & ML
AI-driven apps now customize workouts, predict the best recovery plans, and enhance motivation. Thus, Freeletics tailors schedules, MyFitnessPal adds competition, and Future delivers real-time coaching for next-level training.
VR and AR Revolution
VR and AR revolutionize fitness by making workouts an immersive and engaging experience. Instead of staring at a screen, users can cycle through 3D landscapes (Zwift) or boxes in an interactive arena (Liteboxer VR).
Seamless Wearable Integration
Fitness apps and wearables combine and extend their functionality beyond mere exercise trackers. With Fitbit, Apple Watch, and Whoop leading the charge, biometric data, such as sleep quality, heart rate, recovery, and exertion levels, helps them meet their fitness goals.
Gamification for Engagement
Gamification keeps users motivated with points, challenges, and rewards. Strava fuels competition with leaderboards, while Nike Run Club celebrates milestones with achievement badges, making every workout a victory.
Eco-Conscious
Gen Z demands sustainability, and fitness apps are stepping up. Low-carbon workouts, green brand partnerships, and impact tracking are redefining fitness. Plogga turns runs into clean-up missions, while Ecosia Active plants trees with every workout.
Build a Fitness Tracker App with Darly Solutions
Fitness platforms are close to one of our core specializations—healthcare and wearable app development. We follow a structured process to ensure a high-quality, user-centric product that meets your business goals.
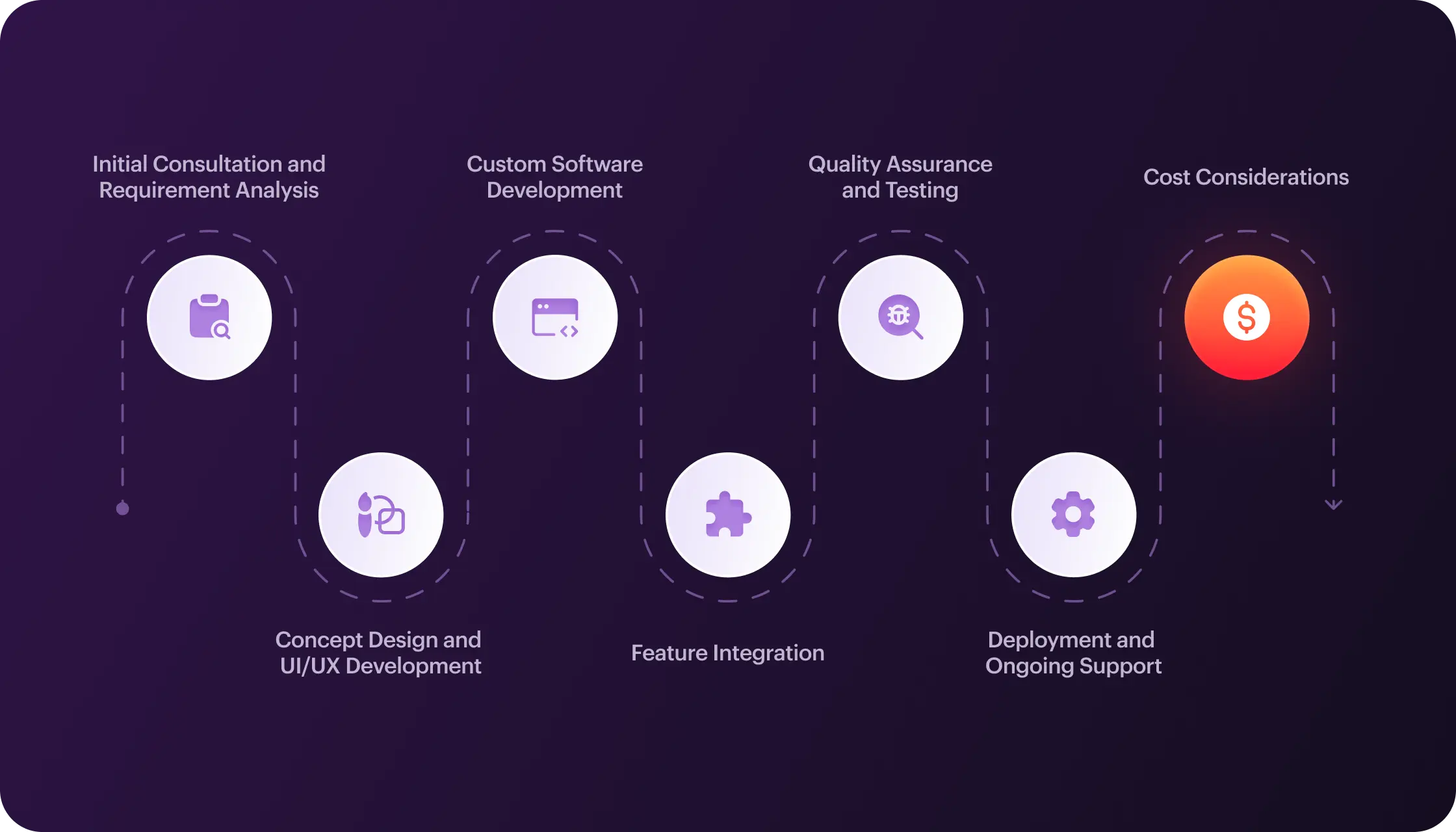
1. Initial Consultation and Requirement Analysis.
Contact Darly Solutions to discuss your app vision. Their team will assess your objectives, target audience, and desired features to align the final product with market demands.
2. Concept Design and UI/UX Development.
Darly Solutions designs intuitive, engaging interfaces that enhance user experience. Their FitSync concept demonstrates expertise in crafting user-friendly fitness applications with personalized fitness plans.
3. Custom Software Development.
As a custom software development company, Darly Solutions builds scalable fitness tracker apps using the latest technologies to ensure smooth device performance.
4. Feature Integration.
Key functionalities include activity tracking, goal setting, data visualization, and wearable device integration. These features enhance user engagement and provide valuable fitness insights.
5. Quality Assurance and Testing.
Rigorous testing ensures a reliable, bug-free application that delivers optimal performance.
6. Deployment and Ongoing Support.
After launch, Darly Solutions provides continuous updates, security enhancements, and technical support to keep the app competitive.
7. Cost Considerations.
Development costs depend on complexity, features, and timeframe. Darly Solutions offers insights into budgeting to help you make informed investment decisions.

Partnering with Darly Solutions ensures a standout fitness tracker app that drives user engagement and success in the health and wellness market. Do you want to create your own fitness app, yet don’t know where to start? Darly Solutions will assist you with the right expertise and tech stack!

Bespoke Software Development: Everything You Need to Know | Darly Solutions

Bespoke software is the future, and the numbers speak for themselves. In 2024, the market was valued at $44.52 billion and is expected to grow to $54.26 billion in 2025, with a staggering 21.9% CAGR. More businesses are choosing customized solutions to stay ahead.
This guide will walk you through everything—from the benefits to the challenges and emerging trends—will clarify what a bespoke application is, and help you make the best decision for your business on bespoke application development vs. off-the-shelf solutions.

What is Bespoke Application Development?
Bespoke or custom software development is the process of creating software from scratch, from concept to final implementation. It often comes with a higher cost and entails requirement gathering, planning, design, development, testing, deployment, and maintenance. It suits those who prioritize precision and uniqueness over speed and affordability.
However, the meaning of a bespoke application is not limited to creating a full, ground-up, purpose-built line of business application. It can also include:
- Custom integration with existing systems.
- Minor extensions or plug-ins for pre-built systems.
- Intuitive interfaces or forms connected to back-end databases.
- Data extraction reports from established systems.
- Extensive personalization of enterprise solutions.
Darly Solutions takes it all—cross-platform development, custom healthcare hardware integrations, device-agnostic UI/UX frameworks, and secure data transmission. Moreover, we offer PWAs for healthcare services, native and hybrid mobile apps for patient and provider engagement, and seamless integration with cloud-based health records and data analytics platforms.
What is Off-the-Shelf Application Development?
Off-the-shelf application development refers to pre-built software solutions that are readily available for purchase and use. These applications are designed for mass use, are commercially available, and can be implemented quickly without significant customization.
While they offer comprehensive features to streamline operations across industries, they might not fully address specialized business requirements. Especially if it is an open-source solution that requires integration or customization. In this case, the help of an external team expert is a must.
Bespoke Application Development vs Off-the-Shelf Solutions: What to Choose
The choice between bespoke software and off-the-shelf tools hinges on whether your business needs a scalpel or a Swiss Army knife. While prebuilt solutions promise convenience, custom-built software offers precision. Here’s how to navigate the trade-offs.
Prebuilt tools thrive in environments where standardization works. Small businesses that need a basic CRM to track leads might find Salesforce or HubSpot perfectly adequate. These platforms offer turnkey functionality, rapid deployment, and predictable subscription costs—ideal for generic tasks like HR ticketing, document management, or simple e-commerce.
The catch? One-size-fits-all tools often force compromises. A SaaS sales platform might lack multilingual support for global teams or impose rigid workflows that clash with your sales cycle. Over time, subscription fees for unused features can add up, and scaling might hit walls, like hitting user limits or lacking API access for critical integrations.
Even flexible off-the-shelf tools come with invisible trade-offs. A retail chain using a popular POS system might struggle to customize loyalty programs to meet regional customer preferences. A logistics company could waste hours daily navigating cluttered interfaces filled with irrelevant freight-management tools. Worse, gaps in compliance (e.g., GDPR or industry-specific regulations) might emerge, requiring costly workarounds.
Bespoke software sidesteps these pitfalls by design. For instance, a custom-built CRM for a luxury real estate agency could integrate AI-driven lead scoring tailored to high-net-worth client behavior—something no generic CRM offers.
Off-the-shelf tools are like renting a suit: convenient, affordable, and fine for occasional use. Bespoke software is a tailored wardrobe: designed to fit perfectly, adapt as you grow, and reflect your identity. Choose rental for temporary needs; invest in tailoring when the stakes—and your vision—are permanent.

Key Features of Bespoke Applications
Bespoke software should feature solutions that fulfill current requirements and future ambitions, emphasizing adaptability, security, and performance. And features don’t end here; read on for more:
- Scalability. Bespoke software adjusts to business growth, adding capacity without a complete redesign.
- Custom UI/UX. Tailored UI/UX enhances user interaction, improving efficiency and adoption.
- System Integration. Bespoke software integrates with existing systems (CRM, ERP), streamlining workflows.
- Robust Security. Custom software offers encrypted storage, access controls, and regulation compliance (e.g., GDPR, HIPAA).
- Advanced Analytics. Custom analytics tools deliver insights that inform smarter business decisions.
- Automation. Bespoke software automates repetitive tasks, improving efficiency and reducing errors.
Benefits of Bespoke App Development
Mass-market software can't keep up with unique business needs, and it shouldn't since the world has bespoke app development. It delivers purpose-built solutions with superior performance, scalability, and customization. Thus, businesses can benefit from operational improvements to strategic gains. And the benefits don't end here. Let's review all of them in detail.
Tailored to Your Business Needs
Bespoke apps development delivers a solution that fits your business like a glove. Generic software often has a one-size-fits-all design, which means companies have to either adjust their workflows or give up on features that don't suit their needs.
In contrast, a bespoke app is built to meet your exact needs, from unique customer interactions to niche operations and industry-specific challenges.
For example, retail businesses might benefit from apps that sync inventory with personalized rewards, and healthcare providers might need secure platforms that meet strict regulations. Custom solutions strip away the excess, ensuring every feature adds real value.
Improved Efficiency and Productivity
Put simply, generic software slows you down—bespoke apps speed you up. Built for your business, they reduce waste, automate jobs, and smooth workflows.
Picture this: A logistics company cuts delivery times with real-time route optimization. A manufacturer uses a streamlined dashboard to monitor production with ease. No more wasted clicks or guesswork, fewer mistakes, and a team ready to drive the business forward.
Competitive Advantage
In a crowded market, standing out is everything. A bespoke app gives you an edge by delivering unique features, seamless branding, and faster decision-making tools—advantages competitors can't match.
For instance, a bespoke e-commerce app might include exclusive features like AI-driven product recommendations tailored to your audience, setting you apart from rivals that still use standard platforms.
Exclusivity sets you apart, earns loyalty, and solidifies your reputation as an industry trailblazer.
Better Integration with Existing Systems
Off-the-shelf software rarely plays well with others, forcing clunky workarounds. A custom solution is designed to sync seamlessly with your CRM, databases, and accounting tools—eliminating data silos and tech headaches for good.
For example, a custom financial app can plug directly into legacy systems for instant reports, while a retail app keeps point-of-sale and online inventory in perfect sync. No delays, no errors—just smooth, real-time operations.
Challenges in Bespoke App Development
Yet, while bespoke app development offers many benefits, it often comes with a set of challenges. Here are some common:
Significant Upfront Investment
Unlike off-the-shelf software with fixed pricing, custom apps demand investment in design, development, and deployment. Skilled teams and specialized tools drive up costs, but the long-term value makes it worthwhile.
Extended Development Timeline
A custom app is rarely built overnight. The process demands time, sometimes over a year, from defining features to coding and testing. Unexpected challenges like unforeseen technical issues, scope changes, or resource constraints can pop up. However, proper planning and teamwork will result in a super-fit solution.
Challenges With System Integration
Bespoke apps promise seamless compatibility, but legacy systems and outdated software can throw a wrench in the process. Without careful planning, expect workflow breakdowns, data silos, and functionality gaps. A smart strategy keeps your tech running like clockwork.
Continuous Maintenance and Support
Once the app is deployed, the work doesn’t stop. A bespoke app needs regular fixes, upgrades, and compatibility checks. Even the best custom software falls behind without a dedicated support team or budgeting for regular developer input.
Bespoke Software Development Workflow
The workflow of bespoke software development may vary from project to project. Yet, the basic step-by-step guide involves key phases we follow to ensure your project is delivered successfully:
Initial Consultation and Requirement Gathering
This phase kicks off the process. We meet with you to discuss your business goals, challenges, and specific needs. We gather the requirements that will shape your software through detailed conversations and analysis to ensure the software meets your requirements.
Project Planning and Design
With precise requirements, the project moves into planning. Our developers and designers create wireframes, prototypes, and system architectures to visualize the app's structure. A roadmap outlines milestones, timelines, and deliverables for efficient execution.
Development Phase
Here's where the coding happens. Our developers turn the design into functional software, writing high-quality code based on the agreed specifications. Using agile development methodologies, we refine the product through iterative improvements and ongoing feedback.
Testing and Quality Assurance
Quality is non-negotiable. In this phase, we rigorously test the software to catch and fix bugs, verify it meets your requirements, and ensure it performs well under various conditions. Functional, usability, and stress tests verify a seamless user experience across different devices and environments.
Deployment and Implementation
After passing all quality checks, the software moves to production. The implementation process includes data migration, system integration, and user onboarding to ensure a smooth transition with minimal disruptions.
Post-Launch Support and Maintenance
Bespoke software requires ongoing updates, security patches, and performance optimizations. This ensures your software stays effective, secure, and aligned with your business over time.
Real-Life Examples of Successful Bespoke Applications
Now that we've covered the basics, let's see bespoke software in real-world cases.
Shopify
Bespoke software isn't just for niche businesses. Shopify, Amazon, and eBay all started with custom platforms to stand out. Shopify offers powerful templates, but its customization is what sets it apart. Businesses can personalize their stores with custom themes, apps, and tools for inventory and marketing. Shopify's Liquid engine lets companies add custom website features, delivering a totally unique experience.
Mayo Clinic's Custom Oncology Treatment Software
Partnering with SimBioSys, they are building next-gen oncology software that uses AI, biophysical modeling, and patient imaging to customize cancer care. The software aims to reshape precision medicine by improving surgical strategies, refining drug selection, and sharpening risk assessments for breast cancer.
Tesla's Vehicle Operating System (OS)
Tesla builds bespoke software for its electric vehicles, including the vehicle operating system (OS) that manages navigation, entertainment, autopilot features, and over-the-air updates. This custom software ensures flawless integration with Tesla's hardware for an optimal user experience.
Key Factors for Picking the Right Bespoke Software Developer
Selecting the right developer is pivotal. Here are key factors to consider:
Expertise and Experience
The right developer blends experience with technical know-how. Review their portfolio for similar projects, confirm their proficiency in your tech stack, and ensure they understand your industry’s requirements. Look for certifications that prove their expertise in cloud platforms like AWS and Microsoft Azure.
Communication and Collaboration
A great developer listens, translates, and updates. They ask thoughtful questions to clarify your vision, keep you informed with consistent updates, and simplify complex ideas. Fast responses show respect for your time and keep the project moving smoothly.
Proven Track Record and Reputation
A developer’s reputation is a window into their capability. Check reviews on Clutch or LinkedIn to gauge client satisfaction, ask for case studies detailing their challenges and solutions, and request references to hear directly from past clients.
Project Management and Timeliness
For on-time software delivery, look for a developer who excels in project management. A clear timeline with milestones, practical tools like Monday.com, and Agile methodologies are a must.
Cost Transparency and Budget Alignment
Don’t just chase the cheapest option—focus on the value a developer brings. Request a breakdown of costs and ensure there are no hidden fees. Compare their rates with industry standards, but remember, a slightly higher price for skilled expertise can save you from costly fixes later.
Ongoing Support and Maintenance
Bespoke software isn’t complete once it’s launched. Your developer should offer comprehensive post-launch support, including quick response times, bug fixes, and updates. Ensure they’ll be available for emergencies and future enhancements. Well-organized documentation empowers your team to troubleshoot and manage the system.
Adaptability and Flexibility
Software projects shift. Choose a developer who listens, solves problems, and adapts quickly—one who can adjust timelines, budgets, and features without missing a beat.

Upcoming Trends in Bespoke Application Development
New tech and business shifts are pushing bespoke app development into the future. Here’s what’s driving the next wave.
Low-Code and No-Code Platforms
Low-code and no-code platforms are set to dominate bespoke software, making custom applications faster, cheaper, and more accessible than ever. Businesses can now build and adapt solutions instantly, eliminating traditional development roadblocks.
Artificial Intelligence (AI) and Machine Learning (ML) Integration
Custom software now learns, predicts, and automates with AI and ML. These technologies automate repetitive tasks, provide predictive analytics, and power features like chatbots and recommendation systems. AI and ML transform apps into intelligent systems that streamline operations and elevate user experiences.
Cloud Computing and Serverless Architectures
Cloud-based solutions and serverless architectures reshape custom app development with instant scalability, cost savings, and flexibility. These technologies let businesses adjust apps to fluctuating workloads without managing complex infrastructure.
Enhanced Security and Data Privacy
As cyber threats and data regulations intensify, bespoke development is shifting towards stronger security. Encryption, multi-factor authentication, and compliance are leading the way in ensuring data privacy in custom applications.
Agile Methodologies and DevOps Practices
Agile and DevOps are the new standards for bespoke applications. These methods drive faster rollouts, higher-quality software, and continuous adaptability to keep pace with ever-changing business demands.

Darly Solutions Bespoke Software Development Services
Darly Solutions delivers bespoke software that meets your specific needs. Our team excels in creating efficient back-end systems, dynamic front-end interfaces, and web solutions that drive success and growth. Let’s look at some essential steps in our bespoke software development:
Backend Development. A great web application needs both style and substance. Our back-end developers bring years of experience to create everything from simple payment gateways to complex user portals.
Front-end Development. Our front-end developers craft visually stunning, functional interfaces, using designs and prototypes to deliver exceptional quality quickly.
Web Development. With full-stack expertise, we use the latest technologies to create digital products that deliver on your unique business goals.
Web Design. Our UX/UI designers create clean, powerful designs that improve user engagement and conversions. Mockups and prototypes offer a sneak peek of your final product.
If you’d like to explore Darly Solutions’ cases, please visit our portfolio.
Wrapping up
Generic software simply doesn’t cut it when it comes to business success. Darly Solutions offers custom-built software that perfectly aligns with your unique business requirements, ensuring scalable, efficient solutions that grow with you. Our bespoke offerings help you gain a competitive edge over those relying on off-the-shelf solutions. With Darly Solutions, you invest in a software solution that adapts to your business, delivering long-term value and flexibility to stay ahead. Reach out today to discuss your project, and let’s build something exceptional together.

Healthcare IT Outsourcing: The 2025 Guide | Darly Solutions

Over 70% of healthcare providers rely on outsourced IT solutions and specialists to manage their technology infrastructure. As modernization grows more complex—internal teams often struggle to keep up with evolving demands to handle modern IT demands, such as cloud computing, interoperability, and security.
When there's a lack of expertize, deadlines often get pushed back, and tech infrastructure quality drops (business outcomes hinders too).
In short, healthcare's digital shift requires speed and security. That is where healthcare software development outsourcing delivers, whereas internal can't.
Outsourcing brings specialized expertise, cost efficiency, and regulatory compliance (HIPAA, GDPR) while enabling scalable growth. This guide breaks down everything you need to know—what healthcare software outsourcing is, its benefits and drawbacks, how to implement it effectively, and what it costs. Let's dive in.
Healthcare IT Outsourcing Market in 2025: Key Trends and Growth Drivers
Healthcare IT outsourcing has become a cornerstone of the healthcare industry's digital transformation, with the global market projected to grow from $60.6B in 2025 to $117.1 billion by 2035 at a compound annual growth rate (CAGR) of 6.8%. This growth is driven by the increasing demand for cost-efficient, scalable, and innovative IT solutions that address operational challenges, improve patient outcomes, and reduce costs.
Key trends in healthcare IT outsourcing in 2025 are:
Integration & Interoperability
- API/IoT integration for EHR interoperability | Secure FHIR-compliant data exchange | Unified "Super Apps" for telehealth/diagnostics.
AI & Custom Solutions
- AI/ML diagnostics & HIPAA-compliant apps | Modular MVPs for healthtech startups | Blockchain-secured data analytics.
Cross-Platform Agility
- Hybrid apps/PWAs with wearables/IoT sync | Device-agnostic apps with secure data sync | Cloud-EHR integration for telehealth.
Automation
- End-to-end workflow automation (appointments, billing) | AI chatbots for triage | Predictive staffing/resource tools.
Analytics & Dashboards
- Real-time patient tracking with predictive analytics | Custom KPI dashboards (compliance, efficiency) | Role-based mobile insights/alerts.
North America leads the market regionally due to its advanced health infrastructure and regulatory environment, followed by Europe and Asia-Pacific.
What is IT Outsourcing in Healthcare
Outsourcing healthcare IT means organizations hire external firms to manage their IT needs. This allows providers to focus on patient care while specialists handle EHR management, network support, software development, cybersecurity, and billing tasks. The approach cuts costs, delivers expert skills, scales with demand, and ultimately improves patient outcomes.
How Does Healthcare IT Outsourcing Work?
Healthcare IT outsourcing starts with identifying which functions need external support, such as custom-built healthcare hardware integrations, EHR management, cybersecurity, or medical billing automation, integration with cloud-based health records and data analytics platforms, custom hardware solutions for telehealth and remote monitoring. Providers then choose a partner based on expertise, security standards, and regulatory compliance. A contract outlines services, security protocols, and performance expectations.
Next comes implementation, where the outsourcing team handles data migration, system integration, and staff training with minimal disruption. Once in place, they provide ongoing support, security monitoring, and compliance audits.
As healthcare organizations grow, outsourced IT services scale with them, expanding telehealth, strengthening security, and optimizing operations. The result? Lower costs, greater efficiency, and more focus on patient care.
Why Do Healthcare Providers Need IT Outsourcing
It is pretty time-consuming for healthcare service providers to go deep into healthcare information technology. Hiring in-house IT experts for long-term projects can be difficult and frustrating. Here's why:
Reduced Time-To-Market.
In healthcare, the rapid deployment of new technologies can significantly impact patient care. Outsourcing to specialized IT providers allows for faster implementation of telehealth platforms, patient portals, and electronic health record (EHR) systems. This speed is crucial in a rapidly evolving healthcare landscape.
This also means that new regulatory changes that require IT implementation can be implemented much faster, keeping the healthcare providers in compliance.
No Tech Skills Required.
Healthcare professionals are experts in patient care, not necessarily in IT. Outsourcing eliminates the need for extensive in-house IT expertise. This allows medical staff to focus on their core competencies while relying on external experts to manage complex IT systems.
Also, this is a great solution for the shortage of qualified IT professionals.
HIPAA Compliant End Product.
Security and privacy must come first in healthcare. IT outsourcing providers specializing in healthcare are well-versed in HIPAA regulations and can ensure that all IT solutions meet stringent compliance standards. This reduces the risk of costly data breaches and legal penalties.
This also reduces the burden of in-house IT staff to keep up with the ever-changing HIPPA regulations.
Lower Development Budget.
Maintaining an in-house IT department can be expensive. Outsourcing allows healthcare providers to access specialized IT services without the overhead costs of salaries, benefits, and equipment. This can significantly reduce operational expenses, freeing resources for other critical areas.
In essence, outsourcing allows for predictable IT costs.
Shorter Recruitment Process.
Hiring and retaining qualified IT professionals can be challenging, especially in the competitive healthcare market. Outsourcing eliminates the need for lengthy recruitment processes, allowing healthcare providers to access the IT expertise they need quickly. Plus, avoiding additional full-time hires can save $100K+ per senior developer per year, while reducing reliance on in-house hiring lowers operational costs by 28%.

Key Healthcare IT Functions You Can Outsource
With rising IT demands, healthcare providers offload tech-heavy tasks to external partners. Outsourcing medical mobile app development, billing software, integration of third-party healthcare services and APIs—ensures agility, compliance, and operational efficiency. Thus, healthcare representatives could focus on what matters most—patient care. Let’s talk in detail about these services:
Medical Billing and Coding Software
Managing medical billing in-house is complex and error-prone. Outsourcing to specialized vendors improves accuracy and accelerates claims processing. This helps reduce billing errors and ensures timely reimbursement. Some companies offer cloud-based medical billing services that automate billing procedures and enhance revenue cycle management.
Telemedicine and Remote Patient Monitoring Solutions
Patients expect remote consultations, digital check-ins, and real-time health monitoring. Developing these solutions in-house is challenging, so many healthcare providers outsource telemedicine and remote monitoring. This expands care access, improves chronic disease management, and ensures HIPAA-compliant, user-friendly platforms.
IT Infrastructure Management
Healthcare providers depend on reliable IT infrastructure for operations, data storage, and security. Outsourcing simplifies maintenance, cuts costs, and ensures scalability as organizations grow. By delegating IT tasks, providers can prioritize patient care without technical concerns.
Benefits of Outsourcing in Healthcare
There's no doubt that outsourcing is reshaping healthcare. It optimizes workflows, lowers costs, and improves care quality from hospitals to labs. Here’s a detailed outlook on how each sector gains:
Benefits of Medical Centers and Hospital IT Outsourcing
From IT services to administrative tasks, outsourcing allows hospitals to focus on patient care while reducing expenses. Read on for details on the benefits of this type of outsourcing:
Cost Optimization and Resource Management
- Reduction in operational expenses through outsourced administrative tasks.
- More efficient allocation of medical staff to core patient care activities.
- Lower infrastructure and technology investment costs.
Enhanced Focus on Patient Care
- Medical professionals can dedicate more time to patient interaction and treatment.
- Improved patient satisfaction through faster service delivery.
- Better management of patient records and documentation.
Access to Specialized Expertise
- Ability to tap into specialized medical professionals without full-time hiring.
- Access to the latest medical technologies without significant capital investment.
- Specialized training and development programs for staff.
Benefits of Outsourcing for Healthtech Startups
Scaling a health tech startup with tight budgets, evolving regulations, and rapid tech advancements is challenging. Outsourcing offers a cost-effective way to access expertise, accelerate growth, and stay competitive. Here’s how it makes a difference.
Rapid Scaling Capabilities
- Faster market entry through ready-to-deploy solutions.
- Ability to scale operations up or down based on market demand.
- Reduced time-to-market for new healthcare solutions.
Technology Implementation
- Access to experienced development teams for healthcare applications.
- Integration of emerging technologies like AI and IoT.
- Compliance with healthcare regulations and standards.
Cost-Effective Innovation
- Reduced R&D expenses through shared resources.
- Access to global talent pools for specialized development.
- Lower operational costs during the crucial growth phase.
Benefits of Outsourcing for Veterinary Clinics
From appointment scheduling to IT management, veterinary clinics can benefit greatly from outsourcing. It reduces workload, improves efficiency, and allows vets to dedicate more time to their patients. Here are details on the benefits:
Operational Efficiency
- Streamlined appointment scheduling and patient management.
- Automated billing and insurance processing.
- Efficient inventory management for medical supplies.
Extended Service Capabilities
- 24/7 emergency support through outsourced services.
- Access to specialized veterinary consultants.
- Enhanced diagnostic capabilities through remote services.
Business Growth Support
- Marketing and client relationship management.
- Financial planning and analysis.
- Staff training and development programs.
Benefits of Outsourcing for Pharmaceutical Companies
With rising production costs and complex regulatory requirements, pharmaceutical companies are turning to outsourcing for efficiency, compliance, and faster innovation. More benefits are listed below:
Research and Development
- Access to specialized research facilities and equipment
- Collaboration with global research teams
- Faster clinical trial processes and data management
Manufacturing and Quality Control
- Cost-effective production through contract manufacturing.
- Stringent quality control processes.
- Flexible production capacity management.
Market Access and Distribution
- Global distribution network access.
- Local market expertise in different regions.
- Regulatory compliance management.
Benefits of Outsourcing for Medical Device Manufacturers
From prototyping to full-scale production, outsourcing enables medical device manufacturers to access specialized expertise, reduce operational costs, and focus on core innovations. Here’s how it drives efficiency and growth.
Design and Engineering
- Access to specialized product design expertise.
- Rapid prototyping capabilities.
- Cost-effective research and development.
Production Optimization
- Flexible manufacturing capabilities.
- Quality assurance and compliance.
- Supply chain management.
Benefits of Outsourcing for Medical Laboratories
From sample processing to data security, outsourcing allows medical laboratories to streamline operations, reduce expenses, and enhance service quality. Here’s why it’s a strategic move.
Testing Capabilities
- Expanded test menu through partnerships.
- Advanced equipment access without capital investment.
- Specialized testing expertise.
Data Management
- Efficient lab information systems.
- Secure patient data handling.
- Integration with healthcare providers.
Benefits of Outsourcing for Healthcare Insurance Providers
Managing healthcare insurance operations requires speed, accuracy, and compliance. Outsourcing allows providers to reduce overhead, scale operations, and enhance customer satisfaction. Here’s how it benefits the industry.
Claims Processing
- Faster claims adjudication.
- Reduced processing costs.
- Better fraud detection.
Customer Service
- 24/7 support availability.
- Multi-language capabilities.
- Improved response times.
How to Find Out If You Need Healthcare IT Outsourcing
While the benefits of healthcare IT outsourcing are endless, what are the signs that healthcare organizations need to switch to this model? Here are the key indicators:
- ROI is the name of the game. More hospitals turn to outsourcing to lower expenses, with nearly 90% of healthcare companies reporting positive returns in just three months or less.
- Immediate access to skilled teams and technology. Technology is advancing fast, making it hard for hospitals to find and keep IT staff, especially in rural areas. Many turn to third-party providers for hosting, network management, help desk support, application support, and IT outsourcing. These services can be done on-site, remotely, or both.
- Cyber security threads. Many organizations outsource security because in-house teams can’t keep up with evolving threats. Additionally, new security technologies are expensive, while outsourcing spreads costs across multiple clients.
- The gap in strategic IT leadership. As technology reshapes healthcare, strong IT leadership is more critical than ever. Once a back-end support role, IT now drives hospital strategy, yet many facilities—especially in smaller communities—struggle to fill C-suite positions. Leading outsourcing firms bridge this gap, providing experienced IT executives who align technology with hospital goals.
- Let the hospital IT staff focus on key tasks. IT outsourcing shifts hospital IT teams from routine maintenance to high-impact projects, allowing leadership to focus on core healthcare priorities.
- Organizational crisis. When IT issues put patient care at risk, hospitals must act fast, often relying on third-party experts. When it happens, you won’t have to guess.
What Is the Best Healthcare Outsourcing Model for Your Business
There’s no one-size-fits-all answer; the best healthcare outsourcing model depends on your organization’s priorities.
Full Outsourcing
Full outsourcing transfers entire non-core functions to an external provider. You let the vendor handle day-to-day operations while focusing on your core business. This model is ideal for organizations seeking major cost savings and streamlined operations.
Benefits:
- Comprehensive service management
- Significant cost reduction
- Single-point accountability
Best for: Complete departments such as IT, billing, or HR that can operate independently.

Selective Outsourcing
Selective outsourcing lets you outsource specific tasks while keeping essential functions in-house. You benefit from specialized skills without giving up full control over key processes. This model works well for companies looking to optimize certain operations without overhauling their entire structure.
Benefits:
- Focused expertise for targeted tasks
- Retained control over critical processes
- Flexibility in managing workload
Best for: Non-core tasks like data processing, administrative work, or technical support.

Hybrid Outsourcing
Combines onshore and offshore services to balance cost, quality, and flexibility. You maintain local oversight for crucial functions while outsourcing routine tasks to cost-effective teams abroad. This model offers the best of both worlds: quality control and cost efficiency.
Benefits:
- Balanced cost savings and quality
- Flexible resource allocation
- Access to global talent pools
Best for: Organizations that need both local management and international cost advantages.

RPO (Recruitment Process Outsourcing)
Use specialized agencies for staffing needs, streamlining the hiring process. You streamline hiring and gain access to a broader talent pool while reducing the administrative burden on your HR team. This model is especially beneficial for organizations looking to fill specialized roles fast.
Benefits:
- Faster, more efficient hiring
- Access to expert recruitment strategies
- Reduced HR workload
Best for: Rapid staffing needs, especially for specialized healthcare roles.

By assessing your business goals, budget, and desired level of control, you can choose the model that best fits your needs.
Common Challenges in Healthcare IT Outsourcing and Strategies to Overcome Them
Healthcare IT outsourcing benefits abound, yet risks loom. Data security, communication gaps, and control loss threaten progress. HHM Global details these pitfalls and offers actionable solutions. Smart outsourcing means mitigating risk, not ignoring it.
Data Security and Privacy Concerns
Healthcare IT systems store sensitive patient data that must comply with strict regulations (e.g., HIPAA). Outsourcing increases the risk of data breaches or unauthorized access if security measures are not robust.
Solutions:
- Implement end-to-end encryption and secure VPNs.
- Enforce rigorous vendor compliance and conduct regular security audits.
- Adhere to healthcare-specific compliance standards, such as SOC 2, HIPAA, or ISO 27001.
- Use multi-factor authentication and strict access controls.
- Ensure the vendor adheres to industry standards for data protection.
Pro Tip: Cybersecurity must be a core part of the contract. Specify required security measures, audits, and breach response plans.
Loss of Control Over IT Processes
Outsourcing IT functions may reduce an organization’s direct oversight over critical processes, potentially leading to slower response times for issue resolution or misalignment with internal standards.
Solutions:
- Define comprehensive Service Level Agreements (SLAs) with measurable performance metrics.
- Set up remote monitoring and regular performance reviews.
- Establish clear governance structures and escalation procedures.
Integration and Compatibility Challenges
Integrating diverse healthcare IT systems can lead to data inconsistencies and operational disruptions, hindering seamless workflows and patient care.
Solutions:
- Conduct thorough compatibility assessments before implementation to identify potential conflicts.
- Utilize middleware or Application Programming Interfaces (APIs) to bridge gaps between disparate systems.
- Establish transparent data migration and integration protocols, ensuring data integrity during transitions.
- Standardize data formats across systems to facilitate seamless data exchange.
- Perform comprehensive testing of all integrations in a simulated environment before going live.
- Develop a well-documented integration plan and have a rollback strategy.
Unexpected Costs
One of the reasons organizations turn to outsourcing is to save on costs. However, unexpected expenses can arise if the scope of work isn’t clearly defined. You can also face this challenge if there are hidden fees for additional services like after-hours support or data migrations.
Solutions:
- Conduct a detailed cost analysis, including potential hidden fees and variable expenses.
- Establish clear and comprehensive contracts with fixed pricing or well-defined variable costs.
- Implement regular budget reviews and track expenses against projected costs.
- Include contingency clauses in the contract to address unexpected expenses.
- Request detailed breakdowns of all costs, and avoid vague pricing structures.
- Develop a strong change management process to control scope creep.
Pro Tip: Always plan for the unexpected by setting aside a contingency budget for unforeseen costs, such as additional security measures or system upgrades that might become necessary during the project.
Solutions:
- Establish clear and consistent communication channels, including regular meetings, email updates, and project management tools.
- Define specific roles and responsibilities for both internal and external teams.
- Implement a centralized communication platform for seamless information sharing.
- Conduct regular training sessions to improve communication skills and cultural awareness.
- Establish a clear escalation process for addressing communication issues.
- Foster a collaborative environment through team-building activities and shared goals.

How to Outsource Healthcare Software Development
Healthcare IT outsourcing is a one-stop solution for organizations that want to cut costs and drive operational efficiency through the latest tech trends. Scorching numbers here: Business operations that outsource their non-core tasks reduce costs by up to 30%.
The development process kicks off once you choose a healthcare IT vendor that aligns with your needs and budget. First, you establish contract, your request is sent to the Business Development Department. Within 24 hours, a manager with healthcare knowledge will reach out to discuss the next steps. If necessary, an NDA can be signed to ensure confidentiality.
In the next phase, the team clearly views the project's goals, scope, and main issues. To refine the plan and go over quality attributes, the outsourced healthcare team sets up a meeting with a solution architect, business analyst, and designer.If there are uncertainties, the team can arrange additional meetings.
Once everything is clear, the team provides a rough estimate and timeline. Next is the discovery phase. This phase outlines the software's visual concept and key features, identifies potential risks, and sets the business strategy. Finally, it refines timelines and cost estimates.
Development and quality assurance are the most intensive stages. The software architecture often starts with a Minimum Viable Product (MVP), which helps validate the idea and collect user feedback. At this stage, development happens in sprints, with each cycle defining specific tasks and objectives. A PM oversees whether the process runs smoothly and tracks any changes or extra requirements that arise. QA engineers test the software carefully. They find and report issues, which developers then fix quickly.
Once development is complete, the software is launched in a healthcare system or a specific marketplace, like Google Play or the App Store. QA remains involved during this phase to verify performance and address last-minute issues. The final stage is ongoing support and maintenance. Even after release, the team continues to monitor the software to ensure functionality, compliance, and competitiveness.
Some updates may include code optimization, integration of modern technologies, and bug fixes to enhance user experience and system performance. This structured approach streamlines and efficiently develops healthcare software.
Want to streamline healthcare IT operations? Darly Solutions is a trusted partner that understands your industry's challenges. Contact us to discover customized solutions that keep your IT systems efficient and secure.
Darly Solutions' Experience in Healthcare IT Outsourcing
At Darly Solutions, we have all the necessary expertise and hands-on experience in creating modern healthcare solutions:
Service Portfolio:
- Custom software development
- App Development
- Cross-platform development
- Automation services
- UI/UX Design
- Integration services
If you need an expert IT team based on managed IT or project augmentation services to partner with you, contact Darly Solutions today to outsource your software development to us!
Wrapping Up
Healthcare organizations are increasingly outsourcing IT functions to reduce costs and enhance efficiency. For instance, hospitals can save substantially by outsourcing electronic medical records systems, freeing up resources for patient care. This trend is further supported by the ability to access specialized cybersecurity and regulatory compliance expertise. Maximize healthcare efficiency with professional IT outsourcing—no time for mediocrity!

Nearshore Software Development: The In-Depth Guide 2025 | Darly Solutions

Forbes claims the global nearshore software development services market could exceed $425 billion by 2026. Meanwhile, Forrester reveals that 39% of technology leaders are set to boost their nearshore spending, tapping into cost savings, expert skills, and geographic advantages.
The message is clear: nearshoring is here to stay. To break it down, we've outlined what nearshore software development means, its key benefits, and the signs that indicate it's time to make the switch. Let's dive in.
What is Nearshore Development Services?
Nearshore software development is an outsourcing model where companies contract app developers in a nearby country for their software projects to a third-party team in nearby countries, i.e., a country within 1-4 time zones.
How Does Nearshore Outsourcing Work?
Nearshore software outsourcing kicks off with evaluating your business processes. This allows you to spot tasks that could benefit from external expertise. After these functions are precise, set specific and measurable goals for your outsourcing project. It will guide you in finding a nearshore partner in a neighboring country.
Pick a nearby country that meets your project needs. Focus on cultural fit, language abilities, and needed technical skills. Consider the reputation, client reviews, and ability to deliver high-quality nearshore software development services. Try Clutch or Goodfirms, get referrals from your industry peers, or attend IT events to find potential vendors of nearshore development.
After you've picked the right partner, work out a detailed contract. It must outline the scope of work, timelines, deliverables, and performance metrics.
Then comes a careful transition. It features knowledge transfer and system integration, which helps ensure a smooth handover of responsibilities. Collaboration stays strong with practical communication tools and regular performance reviews. This approach fine-tunes the process and boosts strategic efficiency.

Finally, check on the completed project being delivered on schedule. It should meet the specifications and quality standards you discussed from the start, reflecting the collaboration you've built.
Advantages of Nearshore Software Development Outsourcing
Nearshore outsourcing delivers world-class software development without offshore complications. Shared time zones, cultural alignment, and easy access make it a no-brainer for businesses that want speed and agility. Read on below for more benefits of this outsourcing model:
Cost-Effectiveness
While nearshore software outsourcing may come with a higher price tag than offshore options, it offers superior quality at a reasonable cost. This model reduces travel expenses for meetings and minimizes time zone coordination costs.
For example, in healthcare, nearshore teams develop compliance-driven software without incurring the high costs typical of local development, while in manufacturing, cost-efficient nearshore solutions enhance automation and streamline supply chain management.
Cultural and Time Zone Alignment
Nearshore development teams often share similar work ethics and legal frameworks with their clients, which is particularly beneficial in industries like banking. This alignment ensures smoother regulatory compliance when handling sensitive financial transactions.
In retail, understanding regional consumer behavior is crucial for developing user-friendly e-commerce platforms. Overall, this model naturally boosts better communication and more efficient collaboration.
Access to Skilled Talent
Nearshore hubs offer a rich talent pool with expertise in niche technologies. In fintech, developers ensure secure payment processing, while gaming benefits from advanced AI and graphics specialists. Strong STEM education and digital infrastructure in Latin America and Eastern Europe produce skilled developers who bring fresh perspectives and cutting-edge solutions.
Faster Time to Market
Nearshore software outsourcing shortens development cycles and accelerates time to market. Startups launch MVPs faster while telecom firms roll out software updates seamlessly. Shared time zones enable real-time feedback and problem-solving, keeping development agile and release cycles efficient.
Increased Security & IP Protection
Nearshore outsourcing provides greater legal protection compared to offshore options. In biotech and pharmaceuticals, it ensures data security when handling sensitive research information. In cybersecurity, nearshore teams enhance compliance with local data protection laws.
Nearshore vs. Other Software Development Models

Nearshore software development involves collaborating with teams in neighboring countries, usually within the same or similar time zones.
On the other hand, offshore software development is when companies hire development teams from other countries. These teams are usually located in different time zones. This model often results in lower labor costs, so it's a great choice for businesses aiming to save money.
And lastly, onshore means outsourcing software development to teams in the same country. This approach makes communication easier and ensures a better cultural fit, but it often comes with higher costs than nearshore or offshore options.
This closeness leads to better communication and collaboration, resulting in quicker feedback and more efficient project management while being more cost-effective than local hiring. Here is a breakdown of the main differences:
Nearshore vs Offshore vs Onshore: Key Differences

Key Services Offered in Nearshore Development
Looking for efficient and cost-effective software development? Nearshore teams provide top-tier services that capitalize on proximity, clear communication, and affordability, including:
Nearshore Application Development
This service focuses on developing mobile, web, or desktop applications. Nearshore developers can handle all stages of nearshore application development, from design to deployment, ensuring that applications are user-friendly and meet market demands.
Nearshore Product Development
Nearshore teams can manage the entire software product development lifecycle, including conceptualization, design, coding, testing, and launch. This service is ideal for companies creating complex software products without extensive in-house resources.
Nearshore QA and Testing
Quality assurance and testing services delivered through nearshore teams provide comprehensive coverage across manual and automated testing needs. Nearshore development services include functional testing, performance testing, security testing, and test automation implementation. Nearshore QA teams work in parallel with development cycles, ensuring rapid feedback and issue resolution. The shared time zones facilitate real-time bug reporting and verification, leading to faster quality improvements.
Nearshore Custom Software Development
This involves creating tailored software solutions to meet specific business requirements. Nearshore teams can develop software from scratch or enhance existing systems to improve functionality and efficiency.
Nearshore App Development
Mobile development services through nearshore teams cover both iOS and Android platforms, delivering native and cross-platform solutions. Services include nearshore app development, app modernization, and mobile-first transformations. Teams specialize in creating responsive, user-friendly applications while ensuring optimal performance and security. The collaborative timezone allows for swift iterations based on user feedback and market demands.
Nearshore UI/UX Design
Nearshore design teams provide comprehensive UI/UX services aligned with current nearshore development market trends and user expectations. Services include user research, wireframing, prototyping, and interactive design implementation. The proximity enables regular design reviews and quick iterations based on stakeholder feedback. Teams work closely with developers to ensure design integrity throughout implementation.
Nearshore Maintenance and Support
Maintenance and support services through nearshore teams ensure continuous system reliability and performance. Services cover bug fixes, speed improvements, security patches, and new features. The shared time zone allows for responsive support during business hours and efficient handling critical issues. Teams provide both scheduled maintenance and emergency support to maintain system stability.

When Do You Need a Nearshore Development Company?
While nearshore outsourcing offers numerous benefits, the real question is: When is the right time to switch to nearshore outsourcing? Typically, organizations turn to nearshore in times of operational hurdles. But the reasons don't end here.
Let's examine the situations that suggest your company might be ready for this transition.
Operational focus shifts away from core business needs.
As projects grow, your team may become overwhelmed, losing focus on core priorities. When that happens, it's time to reassess your strategy. This is where a nearshore software development partner can step in. For companies where software isn't a primary function, nearshore teams provide the support needed to maintain balance, ensuring that business goals and development demands align seamlessly.
Challenging resource allocation.
Finding the right software developers can be challenging if you don't have an in-house tech team. It's become even trickier when there isn't much local talent available. Some companies use freelancers or various outsourcing vendors to fill gaps. This is where nearshore development offers a better overall solution.
You have budget constraints.
If building an in-house tech team is too costly, nearshore development offers a practical alternative. Companies can scale efficiently with access to skilled developers in cost-effective regions like Central & Eastern Europe or Latin America. A nearshore partner also ensures proper resource allocation, allowing you to integrate developers into your team while controlling costs seamlessly.
Your business is scaling fast.
Expanding into new markets, businesses often need additional resources at short notice. This is particularly true for startups experiencing rapid growth. A nearshore development partner provides an efficient way to scale, offering access to top-tier developers who can tackle rising workloads and pressing projects. With vast talent networks, nearshore teams ensure seamless expansion.
How to Choose the Best Nearshore Development Partner
Basically, when you choose a nearshore software development company, start with your project needs. Then, check the developer's skills and credentials. Also, consider their way of working, how well they fit your culture, and how they communicate. The steps to finding the best fit for the project don't end here. Below, we share a detailed overview of practical ways to find the right one:
1. Clarify Your Project Scope.
The truth is, there are no two businesses alike, even in the same niche. Yet, their challenges differ, too. Before reaching out to nearshore software development teams, define your project needs.
To help vendors provide accurate proposals, include some deal-breaking questions in your Request for Proposal (RFP):
- What is the scope of your project? (e.g., building from scratch or post-release support)
- What specific tech stack does your project require?
- Are you looking to hire an individual developer or an entire team?
2. Research Nearshore Developer Candidates.
Nearshore software developers are easy to find. Yet, without proper vetting, you risk delays, miscommunication, and subpar work. Do your homework. Find candidates with the right skills, experience, and work style to fit seamlessly into your team.
You can find potential nearshore software developers by:
- Google Search. Search for "software developers" + [specific country] to find potential candidates. Then, review their websites to assess their IT services, expertise, and past projects.
- Specialized Directories. Clutch features company profiles, service offerings, and client reviews, while GoodFirms highlights vendor portfolios with visuals.
- LinkedIn. Search for nearshore development services, then narrow down by region and sector.
- Professional Networks. Seek referrals from trusted peers and leverage proven partnerships.
- IT Events. Join international or regional tech events to network with nearshore developers.
3. Verify the Developer's Credentials.
Never skip due diligence when hiring a developer. First, check their portfolio—real expertise is backed by real work—if it's missing, move on. Next, scan reviews on Clutch. Delays, misaligned projects, or budget overruns are red flags. A history of satisfied clients points to a dependable vendor.
4. Evaluate Collaboration Methods.
Nearshore outsourcing relies on structured workflows, not just shared time zones. Ask vendors how they communicate and track progress. Many use Trello, Slack, or Jira to update clients and gather feedback, but tools alone aren't enough. A solid workflow ensures efficiency and adaptability. Plus, discuss how they measure progress and refine products. A clear process minimizes miscommunication and keeps your project on track.
5. Check On Cultural Fit and Communication.
Nearshoring often offers cultural and language similarities, but there are some exceptions. Even neighboring countries can have unique work styles and languages.
For instance, Australia is 3 hours ahead of China. So, China could be a good nearshoring choice. Yet, there's a catch: many Chinese developers lack fluency in English, and their working methods can differ significantly. Therefore, for Australian clients, turning to European software companies proves to be a smarter choice, promoting smoother communication and a collaborative spirit.
6. Interview the Software Developer.
Communication can derail your project even with shared language, time zones, and culture. Therefore, an in-person interview is critical. It allows you to assess the project manager's or business lead's responses, revealing potential red flags.
Treat this interview as a deep dive into the nearshore developer's expertise. Extract insights before committing. Hiring is a long-term investment; mitigating risks upfront is essential.
These questions will help you determine if the candidate is the right fit:
- What development methods do you use?
- How do you keep communication clear with clients?
- What tech stack and tools does your team specialize in?
- How do you find and fix issues during development?
- What roles and skills are needed when assembling a team for my project?
Best Nearshore Locations
Below is an overview of the best nearshore software outsourcing locations across Latin America (LATAM), Eastern Europe, and Asia, including descriptions, hourly rates, and relevant statistics.
Best Nearshore Locations in LATAM
LATAM offers skilled, cost-effective outsourcing with convenient time zones. Here is a list of top nearshore LATAM destinations:
1. Mexico
Known as North America's nearshore powerhouse, Mexico offers proximity to the U.S., cultural alignment, and a large talent pool of 220,000 tech professionals. Its bilingual workforce and growing IT sector make it a top choice for nearshore software development and IT outsourcing.

2. Brazil
Brazil is LATAM's largest economy and a leader in AI, fintech, and cloud computing. With over 500,000 developers, it is ideal for companies seeking expertise in advanced technologies.

3. Argentina
Argentina excels in English proficiency (ranked #1 in LATAM) and has a strong remote work culture. It is a cost-effective option for high-quality software development.

4. Colombia
Colombia is a rapidly growing IT outsourcing hub with government investments in STEM education. It specializes in nearshore app development, data analysis, and cybersecurity.

Best Nearshore Locations in Eastern Europe
Skilled talent, low costs, and tech expertise make this region a prime outsourcing hub. Here is the list of nearshore destinations in Eastern Europe:
1. Ukraine
Ukraine remains a strong outsourcing hub, and offers expertise in web nearshore development, mobile apps, AI, and blockchain.

2. Poland
Poland is recognized for its high-quality tech talent and strong English proficiency (ranked #16 globally). It offers robust expertise in software engineering and financial technology.

3. Moldova
Moldova is an emerging outsourcing destination with affordable rates and a growing reputation in web nearshore development and cross-platform mobile apps. Its Digital Moldova 2030 strategy supports IT growth.

4. Baltic States (Estonia, Latvia, Lithuania)
Estonia:
Known as the "Digital Society Architect," Estonia excels in secure digital systems and e-governance solutions.

Latvia:
Specializes in data engineering services with a startup-friendly ecosystem.

Lithuania:
A FinTech hub with expertise in blockchain and semiconductor manufacturing.

Best Nearshore Locations in Asia
With strong English proficiency, diverse talent pools, and growing innovation hubs, Asia remains a top choice for businesses seeking efficiency and scalability. Read on for the top nearshore locations in Asia.
India
Offers the most vast talent pool and expertise in advanced technologies like AI, blockchain, IoT, and cloud computing. Cities like Bangalore, Hyderabad, and Pune are renowned IT hubs with strong infrastructure and government support for foreign investors.

Philippines
The Philippines is home to over 1,000 IT-BPO companies and ranks highly for cultural alignment with Western businesses. It excels in customer service outsourcing and mobile app development. Its high English proficiency (ranked #2 in Asia) ensures seamless communication with Western clients. Manila is a top global outsourcing hub.

Vietnam
Vietnam's IT sector grows by over 25% annually, supported by government incentives for digital transformation. It specializes in nearshore software development, mobile apps, and e-commerce solutions. Cities like Ho Chi Minh City and Hanoi are tech hubs with growing infrastructure.

China
First, China leads globally in R&D investments and is home to major tech hubs like Shenzhen and Beijing. Moreover, it has a highly skilled workforce with expertise in AI research and hardware development but faces language barriers for Western clients. While language barriers may exist, China remains a top choice for advanced technical projects.

How to Establish a Nearshore Development Center For Long-Term Success
First, set clear, measurable goals and a detailed roadmap outlining growth and scalability for robust, long-term success. Choose a location that provides a rich pool of skilled professionals and aligns with your cultural and operational needs. Invest in state-of-the-art technology and agile project management tools to facilitate continuous feedback and iterative improvement.
By building a flexible framework that can adjust to evolving project demands and industry trends, your nearshore development center will become your organization's sustainable, high-performance extension.
Choosing the Right Nearshore Software Development Outsourcing Partner
Selecting the right outsourcing partner can make or break your project's success. Look for a partner with a strong track record in delivering custom software solutions and proven expertise in your industry.
Key factors include cultural and communication alignment, transparent processes, and a commitment to quality and security standards.
A reliable partner should offer scalable solutions, regular performance reporting, and robust security certifications to protect sensitive data.
You can secure a partner whose technical capabilities and business values align with your long-term objectives by conducting thorough due diligence and engaging in meaningful discussions.
Managing a Nearshore Software Engineering Team Effectively
Establish clear communication channels using collaboration tools like Trello, Jira, or Slack, and schedule regular check-ins to maintain alignment across all teams. Encourage an open environment where feedback is welcomed, and team members feel comfortable sharing insights and challenges.
Regular performance reviews and agile adjustment strategies help maintain high productivity and quality standards. By setting clear expectations and monitoring key performance indicators, you can integrate your nearshore team seamlessly with your in-house staff, driving consistent, exceptional results.
Nearshore Agile Development: The Key to Success
When it comes to "what is agile software development," it refers to a flexible, iterative approach to software development that focuses on collaboration, adaptability, and continuous improvement.
Unlike traditional development methodologies, which follow a linear and rigid process, agile methodologies prioritize frequent customer collaboration, iterative development cycles, and the ability to respond quickly to changes and new requirements.
Key components of nearshore agile development are:
- Individuals and interactions over processes and tools.
- Working software over comprehensive documentation.
- Customer collaboration over contract negotiation.
- Responding to change by following a plan.
These principles emphasize the importance of communication, flexibility, and customer satisfaction throughout development.
Key Benefits of Nearshore Agile Software Development
Outsourcing software development brings clear benefits to businesses—faster time to market, cost optimization, and streamlined process management. But why should you choose nearshore Agile software development specifically? Let's look at four main advantages of this approach:
Adaptability
Agile development turns change into opportunity, refining products through constant iteration. Nearshore teams shift priorities instantly, adapting to market and regulatory needs while keeping development on track.
Cost-effectiveness
Nearshore Agile development helps businesses save money while delivering quality software. Short iterations ensure efficient spending, early feedback prevents costly fixes, and outsourcing cuts infrastructure and HR costs. Companies gain flexibility without unnecessary overhead.
Risks Mitigation
Traditional development risks costly missteps due to changing markets and regulations. Agile nearshoring prevents this with adaptive cycles, continuous testing, and early issue detection, ensuring smoother project execution.
Incremental Delivery
Instead of waiting months for a launch, nearshore Agile teams ship updates continuously. Microreleases and feature toggles ensure that businesses stay responsive, test features live, and quickly improve software.

Darly Solutions' Expertise in Nearshore Development
Using nearshore software development teams has its upsides and downsides. By evaluating them carefully and, most importantly, picking the right partner and nearshore development center, companies can maximize the benefits while tackling the challenges, guaranteeing successful nearshore software development.
That is where Darly Solutions comes into play. We offer a comprehensive suite of custom software nearshore development services, from medical device software to mobile healthcare apps. Enhance operational efficiency, improve patient outcomes, and gain a competitive edge—we are a trusted leader in nearshore software development.
Moreover, we leverage an agile approach combined with robust project management and transparent communication.
This ensures the seamless integration of our team with your in-house strategies. Client testimonials frequently cite our ability to deliver high-quality, cost-effective digital solutions that align with long-term business goals.
Conclusion
No doubt, nearshore software development is ideal for businesses seeking cost efficiency without compromising quality or collaboration. By understanding the key differences between outsourcing models and following best practices for setting up and managing a nearshore team, you can unlock new opportunities for growth and innovation.
Partnering with an experienced provider like Darly Solutions ensures that you have the right expertise and support every step of the way. Embrace the nearshoring model today to stay competitive in the software development landscape tomorrow!

Medication Management App Development: All-Inclusive Guide | Darly Solutions

129M Americans have at least one chronic disease, such as heart disease, diabetes, or cancer, as the U.S. Department of Health and Human Services reports. Thus, the high cost of drugs, patient misunderstandings about their medications, fear of side effects, and overly complex dosing schedules—contribute to 5 of the top 10 leading causes of death.
The stakes couldn't be higher, but managing complex medication schedules doesn't have to be overwhelming. Since digitalization is growing and everyone has one or even two smartphones—medication management apps thrive as powerful tools to address healthcare challenges.
Let's examine the trends, features, benefits, costs, and use cases of medication management app development.
Medication Management Apps Market Trends
From millennials managing chronic conditions to caregivers coordinating elderly parents' prescriptions, medication management apps are becoming an essential part of modern healthcare.
Thus, the market is booming. It was valued at $3.2B in 2024, and experts project a surge to $14.4B by 2033, demonstrating a 28.1% CAGR.

The expansion won't stop here; it is powered by tech advancements like AI and cloud computing, which promise to enhance efficiency and reduce patient and healthcare providers' costs.
Benefits of Medication Management Apps
As healthcare evolves beyond traditional paper prescriptions and handwritten schedules, medication management apps have emerged as powerful allies in daily wellness journeys.
Now, let’s take a closer look at the key advantages of these apps:
1. Better Medication Adherence
MMAs help people stick to their treatment plans. They send reminders to ensure medications are taken on time, which is especially helpful for those managing multiple prescriptions or chronic conditions. Statistics speak louder here — researchers see users experience up to a 20% improvement in sticking to their medication plan.
2. Fewer Medication Errors
In fact, 50% of patients fail to take their medications correctly, contributing to increased health risks. With built-in reminders and tracking features, MM apps cut missed doses or incorrect timings.
3. Better Health Outcomes
The benefits extend beyond reminders: Medication apps led to a 15% adherence boost for hypertension patients and improved blood pressure. This proves that apps help manage medication, improve the effectiveness of treatment for chronic conditions, and improve overall health outcomes.
4. Increased Patient Engagement
Medication management apps help patients understand their medications, manage interactions, and make lifestyle choices. This knowledge lets them take an active role in their healthcare journey.
5. Cost Savings
These apps can lead to big savings for healthcare systems. Helping patients follow their medication schedules correctly reduces costly hospital stays and prevents complications. This saves billions yearly in expensive treatments, benefiting patients and the healthcare system.
6. Preventing Hospitalizations
Medication errors in the home affect nearly 1.3 million people annually. Common missteps include taking the wrong pill or starting dosage too soon. Such mistakes can lead to serious side effects or even hospitalizations. Medication management apps help patients stay informed and avoid these potentially harmful situations.
7. Customization for Individual Needs
No two patients follow the same medication schedule, even with chronic disease. That's why custom medication management apps let patients tailor everything, from pill dose tracking to reminder times.
8. Integration with Healthcare Providers
Modern medication apps link patients with their healthcare teams. Medical providers can track adherence patterns, adjust treatment plans, and respond quickly to emerging concerns. Furthermore, a significant majority—84% of patients—report that having their medical records accessible online has improved communication with their doctors.
Exploring the Different Types of Medication Management Apps
The sheer number of medication management apps can be daunting. However, understanding the core types and their benefits simplifies the selection process. We’ve listed the most common types of medication management apps below.
Medication Tracking Apps
Medication tracking apps are designed to record when medications are taken, ensuring adherence to prescribed routines. The tracking history is stored within the app and can be easily shared with caregivers or healthcare providers. Among such app features are logging, reminders, and interaction checkers.
Pill Reminder Apps
Beyond simple reminders, pill reminder apps provide tools for effective medication management. They offer customized alerts, refill reminders, dosage instructions, tracking, snooze options, interaction checks, multi-user support, and personalized notifications to help users stay on schedule.
Prescription Refill Apps
Prescription refill apps are designed to avoid last-minute pharmacy runs. Users can quickly request refills directly through the app, often with convenient reminders to reorder pills on time. Many apps integrate with pharmacies, enabling automated refills and seamless coordination with pharmacy services.
Chronic Condition Management Apps
Custom medication management apps support people with chronic conditions such as diabetes and asthma. They help users manage their medications, which can differ even with the same diagnosis. Plus, chronic condition management apps monitor important health metrics and collect data from wearables, which makes health tracking more accurate.
Drug Interaction Checker Apps
These apps identify potential medication interactions, provide management tips, and promote safe medication use. Patients can scan and identify medications and may integrate with pharmacy accounts to check for drug-drug, drug-disease, and drug-allergy interactions.
Top Use Cases for Medication Management Apps
Nevertheless, all the medication management apps seem alike, which is especially fair since they all have a common feature—tracking; there is no one-size-fits-all. In fact, they do cater to various scenarios.
From managing chronic conditions, supporting senior care, or ensuring post-surgery adherence, these apps even cater to pill and med development processes. Read on about each use case below:
Chronic Disease Management
Medication management apps are the most standard version used by people of all ages. They usually feature reminders for taking meds, alerts for refills, and tracking adherence. These apps often integrate with wearables, enabling continuous health data monitoring.
For example, My Diabetes Home helps patients with diabetes by tracking medications and syncing them with wearables to monitor health metrics.

Senior Care
Medication management apps are essential tools for efficient in-home care. Automated medication reminders help caregivers stay on track. Adherence tracking offers visual reports that make it easy to see progress. Secure messaging with care teams boosts efficiency and cuts down on medication errors.
For example, CareZone enables caregivers to schedule medication reminders, track real-time adherence, and communicate directly with physicians and pharmacists within the app. This approach streamlines communication and improves care coordination.

Post-Surgery Medication Adherence
Following surgery, patients often require complex medication schedules involving painkillers, antibiotics, and other drugs. Medication management apps can assist users by sending timely reminders and clear dosage instructions. This helps lower the risk of missed or wrong doses. Plus, healthcare providers can monitor adherence remotely to ensure the recovery process stays on track.
Medisafe is one such app. It helps patients manage complex post-surgery medication regimens by providing reminders and dosage instructions.

Drug Interaction Monitoring for Polypharmacy Patients
Polypharmacy, which refers to the use of five or more medications, significantly increases the risk of adverse drug reactions (ADRs) and drug interactions. It is particularly common among older adults, who often deal with multiple coexisting conditions.
Medication management apps can spot possible interactions when users add new medications. They alert both users and healthcare providers about any risks.
For example, MedAware tracks drug interactions among patients on several medications. It warns users and healthcare providers about possible dangers and provides safer alternatives.

Facilitating Medication Management During Travel
Forgetting doses and struggling to find the right pharmacy can compromise travel plans and health. Luckily, a new wave of mobile apps helps travelers stick to their medication and manage healthcare needs easily. These apps ensure patients can easily track, manage, and access their medications while traveling, minimizing disruptions to their treatment plans.
For example, MedAdviser combines functionalities like symptom checkers and medication reminders with access to local pharmacies, making it a versatile tool for managing health on the go.

Enhancing Data Accuracy in Clinical Trials
Nonadherence in placebo-controlled trials can decrease the study's power and, as a result, lead to wrong conclusions about a pill's effectiveness or safety. That’s why medication management apps are on-the-go tools for practical scientific findings.
Key and Modern Features of a Medication Management App
From integrating with smart devices to providing real-time healthcare insights, these features represent the cutting edge of digital health technology.
Let's explore the essential functionalities and tips from our team for the effectiveness of medication management app development.
Core features:
- Medication Reminders.
Scheduling daily, weekly, or monthly reminders allows users to set specific times.
Tip: Implement smart reminders that learn user habits to optimize reminder delivery. - Dosage Instructions.
Instructing, including dosage, frequency, and timing, to help users understand how to take medications correctly.
Tip: Ensure the app can support various dosage forms (e.g., tablets, liquids, injections) and promote personalization of dose adjustments based on individual patient parameters such as weight, age, and disease severity.
- Medication Tracking and History.
Logging when medications are taken allows users and caregivers to monitor adherence over time.
Tip: Since the app handles sensitive health data, build a secure backend system to store and manage medication history data. To protect information, implement data encryption, secure user authentication, and regular vulnerability testing.
- Prescription Refill Reminders.
Reminding users when to refill prescriptions, ensuring they never run out of essential medications.
Tip: Integrate with local pharmacies or e-prescription software to streamline the refill process.
Advanced Features:
- Drug Interaction Checker.
Alerting users to potential adverse interactions when taking multiple medications. The application should also factor in the user’s data, such as age, weight, and underlying health conditions, to run more nuanced interaction assessments.
Tip: Implement real-time safety checks based on the patient’s medication list and medical history.
- Symptom and Health Tracker.
Monitoring a user's health, including symptoms, side effects, and vital signs such as blood pressure and blood sugar.
Tip: Apply powerful analytics tools to enable the aggregation and analysis of vast patient data. Also, provide tools for visualizing disease trends and patterns.
- Caregiver Access and Remote Monitoring.
Medication management apps can notify caregivers or family members via push notifications, email, or text messages, allowing them to monitor adherence remotely.
Tip: Implement secure role-based access controls, allowing caregivers to monitor adherence and receive notifications. - Integration with EHR (Electronic Health Records).
Creates a direct link between the app and electronic health records, enabling the app to pull patient medical data and reflect medication changes.
Tip: Use standard healthcare data formats (e.g., HL7, FHIR) to ensure seamless data exchange. - Emergency Access Feature.
Provides quick access for emergency responders or healthcare providers to view a user’s pills and meds list, allergies, and health history.
Tip: Provide a secure and easily accessible way for emergency responders to view a user's medication list, allergies, and health history. - Multi-User Support.
Allows multiple user profiles so families can manage medications for several individuals from a single app.
Tip: Nevertheless, the app is mainly for family usage, ensure data privacy and security for each user profile. - Pill identification.
Identifies pills by shape, color, and imprint code. Some apps use image recognition and machine learning to identify pills from photos.
Tip: Consider accessibility features for users with visual impairments. This could include voice guidance, larger buttons, and screen reader compatibility.
Additional Features:
- HIPAA Compliance.
Ensures health data is encrypted and implements role-based access controls to log all data interactions securely.
Tip: Implement multi-factor authentication (MFA) for all users and encrypt data both in transit and at rest.
- Language and Accessibility.
Offers customizable language options, voice commands, and large font sizes to make the app user-friendly for all demographics.
Tip: Adhere to accessibility standards like WCAG (Web Content Accessibility Guidelines) to make the app usable by people with disabilities.
- Insurance integration.
Displays coverage details and co-pays for each medication.
Tip: Display insurance coverage details and co-pays in an easy-to-understand format.
- Gamification.
Rewards users who adhere to their medication.
Tip: Offer a variety of rewards that motivate users, such as personalized badges, discounts, or charitable donations.
- Refill Management System.
Allows users to request refills and track prescription statuses.
Tip: Establish partnerships with local pharmacies to facilitate seamless refill requests and prescription delivery.
Steps of Medication Tracking System Development

Define the scope
First things first. To define the scope of custom medical software development service, collaborate with a team that includes a product manager, an IT architect, and business analysts. Enroll in detailed meetups with the key stakeholders to understand their needs and incorporate them into the app's functionality.
Alongside the app, develop a comprehensive one-page website that offers enough information about your healthcare practice and the pill tracker apps. At this point, ensure your idea and scope facilitate healthcare automation and population health management.
Plan the project
Prioritize user experience when developing a medication-tracking app when planning the project. Leverage native platforms (iOS/Android), cloud technologies, and intuitive APIs to create a seamless and engaging patient experience. Ensure robust security measures (HIPAA compliance) and seamless integration with existing healthcare systems (EHRs). Build a strong development team to deliver a high-quality and user-centric solution.
Procure tools for design
Streamline development with a robust PM tool that prioritizes customer value. Integrate with leading third-party APIs for accurate drug information. Leverage a cloud-based mobile device lab to accelerate testing and ensure device compatibility.
Execute and track project
Finally, to successfully execute and track your Steps Medication Tracking System Development project, employ an Agile methodology with a focus on iterative development and continuous feedback. This approach allows for flexibility, adaptability to change, and regular evaluation to ensure the system meets the evolving needs of users and stakeholders.
Technologies and Tools for Building a Medication Management App
The front end of medication management app development should prioritize cross-platform capabilities while maintaining native performance. React Native and Flutter are primary choices, offering robust frameworks for building healthcare applications. This tech provides accessibility support and smooth performance across iOS and Android platforms.
Node.js with Express or Django is the best ground for the backend architecture, especially for building secure and scalable APIs. These frameworks offer excellent support for handling concurrent requests and security middleware implementation, which is crucial for healthcare applications. Notably, they integrate well with health-related libraries and services.
Database selection should focus on compliance with HIPAA, GDPR, and FDA medical device requirements and robust data management capabilities. PostgreSQL offers strong relational data management with excellent querying capabilities, while MongoDB provides flexibility for handling varied data structures. Both options support efficient medication inventory tracking and complex scheduling algorithms necessary for medication management.
The medication management system should support barcode and QR code scanning for easy medication identification, prescription photo capture, and OCR capabilities for convenient data entry. The scheduling system must handle complex medication timing patterns while accounting for different time zones and user preferences.
The primary push notification system should be backed by SMS fallbacks to ensure critical medication reminders reach users. The system must support customizable alert schedules and maintain functionality even when offline. This requires sophisticated local data storage and synchronization mechanisms.
Healthcare API integration extends the application's functionality through connections with Electronic Health Records (EHR) systems, pharmacy management platforms, and insurance verification services. These integrations enhance the app's utility while maintaining compliance with healthcare data exchange standards.
Mobile optimization requires an offline-first architecture to ensure functionality without constant internet connectivity. This includes sophisticated cache management, battery usage optimization, and efficient network bandwidth utilization. The backend must handle load balancing, implement strategic database indexing, and manage API response caching for optimal performance.
Best Practices for Developing High-Impact Medication Management Apps
The medication management app development requires a careful balance between user experience, clinical accuracy, and safety features. Let’s break down the best practices for developing high-impact medication management apps:
User-Centered Design
User-centered design (UCD) puts end-users first in development, ensuring technology supports their needs and is easy to use. Even more interesting is that it is crucial to develop ML tools that address clinical needs and integrate with existing workflows.
To build UCD, opt for:
- User research with diverse groups.
- Accessible interfaces.
- Intuitive medication systems.
- Clear visual schedules.
- Incorporate user feedback.
Safety and Error Prevention
Errors can occur at various stages of medication use, including prescribing, transcribing, dispensing, administration, and monitoring. Weak medication systems and human factors like fatigue, poor environmental conditions, or staff shortages can contribute to these errors.
Note!
For better app efficiency, zero for Structured Medication Review (SMR) and Automated Medication Review (AMR) are two key approaches to reviewing and optimizing a patient's medication regimen.
To build a safe and error-free app, opt for the following:
- Implementing medication interaction checks.
- Building robust dose verification systems.
- Creating transparent warning systems for potential conflicts.
- Developing fail-safes for data entry errors.
- Including emergency contact features.
Integration Capabilities
Medication management apps hinge on robust integration capabilities since they ensure seamless data flow and enhance functionality.
To build seamless integration capabilities, opt for the following:
- Connecting with healthcare provider systems.
- Supporting electronic health record (EHR) integration.
- Enabling pharmacy system connectivity.
- Implementing standardized healthcare APIs.
- Supporting data export and sharing features.
Healthcare Provider Communication
A medication management app must bridge the gap between patients and their healthcare providers to maximize its impact. Streamlined communication enhances adherence and enables proactive intervention. This involves:
- Enabling secure messaging systems.
- Supporting telehealth integration.
- Creating automated reporting features.
- Including appointment management tools.
- Facilitating prescription renewal requests.
Performance Optimization
Medication management app development stands for optimization in every corner. Thus, it is obligatory to minimize loading times, ensure efficient data handling, and maintain stability even under varying network conditions.
To optimize performance, you can opt for:
- Ensuring fast app response times
- Implementing efficient data synchronization
- Optimizing battery usage
- Managing offline functionality
- Maintaining app stability
Data Security and Privacy
Apps that handle Protected Health Information (PHI) must comply with HIPAA regulations to protect patient privacy, avoid legal consequences, and maintain trust. To enroll this, you can opt for:
- Implementing secure data encryption
- Managing secure cloud storage solutions
- Creating robust authentication systems
- Establishing data breach prevention protocols
- Maintaining audit trails for all sensitive operations
Monetization Strategies for Medication Management Apps
Medication management apps can employ various strategies to generate revenue, including:
- Subscription Model.
Users pay a recurring fee (monthly or annually) to access the app's services and features. This model provides a predictable revenue stream, increases customer loyalty, and allows for upselling opportunities. For example, premium features like detailed health analytics, medication interaction checks, or personalized insights for premium subscribers. Noom, which uses a subscription-based strategy, generates $500 million in revenue. - Freemium Model.
Basic features are free, while users pay to access premium or advanced features. This approach helps to reach a broader audience and demonstrate the app's capabilities before prompting users to pay for more unique tools. - In-App Advertising.
Running advertisements for various brands and charging them on a pay-per-view or pay-per-click basis. Types of ads include banner ads, interstitial ads, and native ads. Offering an option to turn ads off for a fee can provide additional revenue. - Partnerships.
Partner with local pharmacies and take a commission on each sale made through the app. Integrating health insurance providers to deliver medications to insured patients can open another revenue stream. - Delivery Fees.
Charging a fee for each delivery can ensure consistent revenue. Different delivery speed options, such as express or scheduled deliveries, allow customers to choose based on their needs and willingness to pay. - Content Monetization.
Commercializing the app's content, such as high-quality healthcare videos, blogs, articles, webinars, and podcasts, can generate revenue when users pay to access this content. - Sponsorship.
Allowing other brands, such as pharmaceuticals or insurance companies, to offer their products or services to the app's user base. - Pay-per-Service.
Users pay for specific services or consultations within the app, providing flexibility and cost-effectiveness. - Transactions.
Selling medications online can be highly profitable but also complex due to regulations.
Medication Management App Development Cost
The cost of building a medication management app depends on several factors, including its complexity, features, and the development team's skills. This breakdown provides an overview of potential costs based on different levels of app functionality.
Cost of Basic Medication Management App
Expect to spend between $10,000 and $20,000 for a basic medication management app development with core features like user profiles, scheduling, and reminders. This is a good starting point for users who need a simple and effective medication-tracking tool.
Cost of Mid-Level Medication Management App
Expect to spend between $20,000 and $30,000 to develop a mid-level medication management app with features such as intake logs, valuable insights for users and healthcare professionals, advanced reminders, progress tracking, and detailed data visualization. This provides a more comprehensive solution than essential apps.
Cost Of Advanced Level Medication Management App
Expect to spend between $40,000 and $150,000 on a premium medication management app development with features like wearable device integration, AI-powered analytics, and extensive health data management. These apps are ideal for users with complex healthcare needs.
Minimum Viable Product (MVP)
If you're just starting out, consider developing an MVP. This cost-effective approach includes basic scheduling and reminders, typically costing $5,000 to $15,000. It allows you to test your app idea with real users before investing in a full-featured build.

Why Partner with a Medication Management App Development Company?
Building a medication management app requires deep healthcare domain expertise, technical knowledge of medical software regulations, and experience with secure patient data handling. A specialized development company brings proven frameworks for HIPAA compliance, established integrations with electronic health records, and an understanding of clinical workflows. They can help navigate complex requirements around pill prescription handling, dosage tracking, and medical data privacy while accelerating your time to market through battle-tested development processes.
Why Choose Darly Solutions For Medication Management App Development?
Darly Solutions spans years of healthcare software development with expertise in modern mobile technologies. Our team has successfully delivered medication management solutions for pharmacies, hospitals, and healthcare startups. We offer technical implementation support, including HIPAA-compliant cloud infrastructure, secure API development, and native mobile apps.
With our agile methodology and healthcare-specific quality assurance processes, we help clients launch compliant, user-friendly medication management apps development 40% faster than in-house development.

See all our cases here, and take the next step toward success with Darly Solution's proven expertise. Get in touch to share your project details today!
Wrapping up
The development of medication management applications is a cornerstone of modern healthcare technology advancement. By tackling fundamental challenges such as medication compliance, potential pills and meds conflicts, and prescription coordination, these apps serve as vital tools for patient care improvement.
From personalized notification systems to detailed medication tracking and healthcare provider interfaces, it creates a comprehensive platform for health management and engagement for overall health consciousness and well-being worldwide.
We can't outstand the substantial healthcare cost savings generation and improvements in patient outcomes.

In-House vs. Outsourcing: Which Is Better? | Darly Solutions

According to a recent Deloitte study, 76% of American companies outsource their IT functions. What drives this trend? Does outsourcing truly win the in-house vs outsourcing development battle? In this article, we will explore both strategies, evaluate their advantages and disadvantages, and help you choose the approach that best suits your project.

What Is In-House and Outsourcing Software Development?
In-house development refers to the process in which a company independently creates its digital products. In this case, only the internal team is involved in development, without hiring external specialists.
Do you think this approach is ideal because all IT functions will be handled by a reliable development team that you assemble yourself? In some ways, you’re right. However, it also comes with significant responsibility and high costs. After all, you will need to hire and manage developers, designers, product and project managers, and other personnel. But we will discuss the pros and cons of this strategy in more detail later.
Outsourcing software development implies hiring an external team or individual remote specialists to work on a software solution. Depending on the budget size, required technology stack, and other project specifics, you can choose between nearshoring, offshoring, and onshoring. What do these terms mean?
Offshoring refers to delegating processes to a distant country, often on another continent. This is considered the most cost-effective outsourcing option, as service rates vary significantly across countries. However, such price differences do not always affect the quality of the final product.
Take a look at these impressive figures: In Switzerland, developers earn around $100,000 per year, whereas in Norway, Australia, and several other countries, this amount is nearly half as much. Does this mean that specialists in those regions are less qualified? Hardly.

Nearshoring—outsourcing to a neighboring country. Preferably one that borders yours or is at least located on the same continent. The goal is usually the same—to save on IT services.
Onshoring—hiring external specialists from your own country. What is the point? It’s simple. Even within the same state, the cost of creating an identical digital solution can vary significantly.
As an example, take a look at the salary range in major USA cities (data provided by Indeed):
- Columbus, OH – $142,605 per year
- Bellevue, WA – $137,206 per year
- San Jose, CA – $120,751 per year
- San Diego, CA – $118,932 per year
- Houston, TX – $98,751 per year
So, we have figured out the definitions of in-house and outsourced software development and also discussed the types of the latter. What are the key differences between these strategies?
In-House vs Outsourcing: Key Differences
In-house vs outsourcing development is a choice that many teams face. The fact is that there are several fundamental differences between these approaches. They should be taken into account when organizing the development process in a company.

This comparison highlights the strengths and weaknesses of both approaches to software development. However, to make these differences even clearer, let's take a closer look at the pros and cons of outsourcing and in-house development.
Outsourcing Software Development: Pros and Cons
Let’s start by looking at outsourcing software development – the pros and cons of this approach allow the global outsourcing market to grow at an impressive rate. This suggests that the cons of this approach are not so significant, right?
If in 2024 it was valued at $611.8 billion, it is projected to grow to $1,345.5 billion in the next 10 years.

Outsourced Development Pros
Teams that opt for outsourcing digital solution development can expect the following benefits:
1. Cost Savings.
We’ve already mentioned that companies can save by outsourcing to regions with cheaper labor.
However, that’s not all. Toptal has created a calculator to estimate the actual costs of hiring in-house developers and remote specialists. According to the calculations, even with the same hourly rate, outsourcing will cost the company 1.5 times less:

This is explained by additional expenses for office rent, employee training, providing necessary infrastructure, and so on.
2. Access to the global talent pool.
Finding a developer with the necessary skills can be challenging, especially in regions where the number of specialists is not very large.
Take a look at how the number of IT specialists differs in various countries:

Access to the global talent pool allows you to use the latest technologies that may not be widely available in your region.
3. Flexibility and scalability.
According to Indeed, the hiring process can take anywhere from a week to a month or more! Therefore, if you anticipate the need to expand or reduce your team, it is wiser to consider outsourcing.
It also makes more sense to consider a remote candidate for short-term projects if there is no further collaboration planned after the project ends.
4. Accelerating Time to Market.
Outsourcing allows you to reduce the time spent on recruiting and hiring specialists. Additionally, there is no need for training and onboarding the development team, which, as you’d agree, is also a lengthy process.
Moreover, you can engage several teams to work on the project. They will work on different aspects of the application simultaneously, bringing its release closer. An additional benefit is the ability to work around the clock due to time zone differences.
5. Optimization of company operations.
Outsourcing IT functions will allow you to focus on other activities, such as marketing, customer service, implementing financial strategies, and more.
Furthermore, outsourcing makes sense even if you have an in-house development team. Engaging external specialists will reduce the load on your team and allow you to implement innovative technologies that your developers may not be proficient in.
Outsourced Development Cons
Along with the benefits for a company, turning to IT outsourcing can lead to certain challenges:
1. Communication problems.
This issue is especially relevant with offshoring, when specialists are located in different time zones. Just imagine: you need to urgently address an issue, but it's outside your team's working hours. This can seriously affect the efficiency of development.
Another possible barrier to productive collaboration is different languages and cultural differences. Wouldn't it be difficult to understand your counterpart if their vocabulary is unfamiliar to you, or if they adhere to values and traditions that differ from yours?
2. Quality control challenges.
When an in-house team is working on a software product, they are clearly aware of the standards they need to follow. This enables them to create solutions that meet the needs of the audience and business expectations.
In the case of outsourced development, there is a risk of discrepancies in quality standards between internal and external teams, especially when communication gaps exist.
The result is an unsatisfactory final product, which may lead to another outsourcing drawback—as we'll discuss next.
3. Hidden costs.
If the final product quality is lacking, you’ll have to hire other specialists to fix defects. However, this problem can be avoided by working only with trusted providers.
Still, there is the risk of additional costs for managing remote specialists and the possibility of project expansion due to control issues.
4. Data and intellectual property (IP) security.
Collaborating with third parties on development involves sharing confidential information about your business and clients.
Again, only work with reliable partners to ensure they won’t misuse your data or share it with unauthorized individuals.
We’ve discussed the pros and cons of outsourcing software development. How does the situation look with the advantages and disadvantages of creating an in-house team?
In-House Development: Pros and Cons
Despite the growing popularity of outsourcing, many companies still prefer to develop software in-house. This approach also has its own pros and cons.
In-house Development Pros
Developing software internally offers the following advantages:
1. Full control over the development process.
The decision to hire an in-house team is a step towards complete control over the development process.
You can select the optimal tech stack, implement methodologies that you deem suitable, and track every stage of the SDLC and its duration.
2. Intellectual property security.
According to ABI Research, U.S. companies lose between $180 billion and $540 billion annually due to intellectual property theft.
In-house development minimizes the likelihood of this issue, as the company will be the sole owner, and there is no need to share data with third parties.
3. Improved communication on the project.
Teams working in a shared workspace experience fewer communication challenges. They are not hindered by cultural and language differences or time zone discrepancies.
This, in turn, helps avoid several problems. According to recent statistics, poor communication methods can lead to a number of losses for a company. Among these, 68% of work time is wasted, 42% of employees face stress and burnout, and 12% of customers leave for competitors:

4. Team engagement and a deep understanding of business nuances.
An internal development team is likely to be better informed about the company's values, culture, and target audience. This enables them to create a tailored solution that aligns with the client’s vision.
Additionally, in-house developers are more invested in the success of the project, as they are part of the business.
In-house Development Cons
If you are an advocate of in-house development, be prepared for some challenges along with the benefits. Here are a few of them:
1. High costs.
With outsourcing, the company only spends money on the developer’s rate. The situation is completely different with an in-house team.
We present a list of expenses to consider:
- hiring costs;
- total salary of the team;
- provision of necessary infrastructure;
- training fees for technologies;
- bonuses and benefits;
- software license purchases;
- overhead costs.
Overall, the difference between in-house vs outsourcing development can amount to hundreds of thousands of dollars. And as you can see, it is not in favor of the in-house team.
2. Limited resources.
In-house specialists may have limited experience and knowledge in specific areas needed for the project. There are two solutions to this issue: employee training, which again incurs additional costs and time, or opting for familiar technologies that are unlikely to yield the desired results.
Moreover, the lack of resources may become noticeable when scaling the project significantly. Hiring an in-house specialist is a lengthy and complicated process.
3. Hiring issues and employee turnover.
According to Statista's analytics, in 2023, 54% of organizations experienced a shortage of tech talent. And this is not the peak — two years ago, this figure was at a record-high 70%.

However, even if you manage to hire the best talents, don’t rush to celebrate your victory. You still need to retain them. And here’s where the real challenge begins. To attract a developer to work specifically for your company, you will need to offer a high salary (higher than your competitors), social benefits, bonuses, etc. In other words, you will be committing yourself to unforeseen expenses. Whether this is justified is up to you to decide.
So, we’ve thoroughly discussed the advantages and disadvantages of in-house development and outsourcing. Now, it’s time to determine which strategy is best suited for you.
In-House vs Outsourcing: How to Make the Right Choice?
In-house vs outsourcing software development—which one should you choose for your company’s success? Here are the types of projects optimal for each of these strategies:
For in-house development:
- Long-term projects. If a project requires constant development, support, and close collaboration, it makes sense to build an internal team. This is especially relevant for complex systems that are continuously evolving and require in-depth knowledge of their architecture.
- Projects involving confidential data. If you are dealing with confidential data, in-house development can guarantee its complete security. This is facilitated by better control over work processes and the absence of the need to share data with third parties.
However, as an alternative, you can turn to a reliable outsourcing provider who guarantees the security of confidential data on par with an in-house team.
- Projects that are critical for the business. These are projects that involve creating products that must fully reflect the vision, culture, and strategy of the company. If you are not sure that you can achieve this with external developers, it is better to opt for an in-house team.
For outsourced development:
- Projects with a limited budget. Outsourcing allows savings on developer salaries and related expenses.
- Short-term projects. If the team is only required to create a product without further updates and support, hiring in-house specialists is not advisable.
- Projects where quick time-to-market is a priority. Time savings on hiring and adaptation, the ability for round-the-clock work, and involving multiple teams contribute to faster releases.
- Projects with changing resource needs. Here, the ability of remote teams to scale quickly is key.
- Innovative projects. Access to a global talent pool enables the use of cutting-edge technologies that may not be well-developed in your region.
Thus, if you are looking to save costs, use an innovative tech stack, and outpace competitors, outsourced development will be the best choice for your company.
Darly Solutions—Your Reliable Partner in Outsourced Software Development
The Darly Solutions team is ready to be your guide in the world of creating high-quality digital solutions. We provide comprehensive services, including web and mobile development, UI/UX design, MVP development, QA and testing, and much more.
By outsourcing your project to us, you can be confident in our full immersion in your product vision, data and intellectual property security, and guaranteed adherence to project deadlines.
Contact a Darly Solutions manager, calculate the estimated costs, and start your journey to digitalization today!

Healthcare App Development Cost in 2025 | Darly Solutions

COVID-19 marked a turning point for digital health. In fact, it made mobile medical apps mainstream in healthcare. According to Statista, as of 2025, the Google Play Store had over 36K healthcare apps, and the Apple App Store had over 35K. These apps cover telemedicine, fitness, wellness, mental health, nutrition, and pharmacy delivery, competing for users' attention and digitalizing the traditional healthcare industry.
Since development isn't just about coding, it requires complex regulatory navigation, technological and market demands, and strategic investment.
The cost of developing a health app will vary depending on what kind of app you want to launch. In fact, all types of eHealth apps, from telemedicine, fitness and wellness, mental health, and nutrition planning to pharmacy delivery apps — are getting great traction in the market today.
In this article, you will learn what affects the cost of developing a healthcare mobile app.
Healthcare Apps Market Overview
The mHealth app sector demonstrates skyrocketing growth driven by evolving healthcare delivery models. According to Grand View Research, the global healthcare app market will grow at a 14.9% CAGR through 2030. This growth is due to increased smartphone use for health tracking, the rise of AI assistants, and a demand for remote, patient-centered care.
Advantages of Developing a Healthcare App
Digitalization and automatization run the world, and healthcare thrives here the most. Since patients can now reach doctors with a few clicks, digital monitoring and telemedicine cut care costs by 25%.
About 63.4% of U.S. adults use mobile health apps, with many relying on them daily for fitness and wellness tracking. Additionally, a survey showed that 59% of participants have 1-3 health-related apps, which highlights even more significance of healthcare apps.
And the benefits don't end here. Dive with us into some of the other top benefits of healthcare apps:

Improved Patient Engagement
mHealth apps lead to better patient outcomes. With remote monitoring and reminders, they provide direct communication with providers and offer personalized health management tools.
Patient Customization and Tailored Treatments
Custom mobile apps streamline access to patient records. They help doctors create personalized treatment plans, improving outcomes and patient-provider relationships.
Medication Adherence Support
Medication reminders and tracking tools within these apps promote adherence, empower patients, enable timely provider intervention, and improve the management of chronic conditions.
Health and Fitness Tracking
Real-time data fosters proactive wellness and motivates users to achieve their health goals. Sharing this data with healthcare providers facilitates personalized care and timely interventions.
Analysis of Patient Behavior
These apps track patient behavior, including mood, medication use, and lifestyle choices. Real-time feedback lets doctors adjust their plans. Improved communication boosts patient engagement and outcomes.
Real-Time Global Collaboration
These apps break down geographical barriers and enable global healthcare teams to collaborate on personalized treatments. Continuous patient monitoring enables prompt intervention, fosters proactive healthcare, and raises global care standards.
Emergency Services Integration:
Healthcare apps with emergency services let users quickly contact help, share their location, and get help in emergencies. This approach improves response times and can save lives.
Reduced Diagnostic Errors
mHealth apps enhance diagnostic accuracy and patient safety. Intelligent tools support better decision-making, while predictive features help identify potential drug interactions and other adverse events.
Secure and Convenient Payment Options
Integrated payment gateways enable seamless transactions via credit/debit cards or PayPal. Automated notifications and easy access to payment history streamline billing and enhance patient satisfaction.
Efficient Data Management
Using AI and blockchain in mobile health apps improves data management, streamlines processes, and enhances doctor-patient communication. This approach leads to more personalized treatment and better health outcomes.
Types of Healthcare Apps and Their Development Cost
In this section, we'll look at the average cost to build a healthcare app across various categories.

Telemedicine App
Telemedicine is a synonym for modern healthcare. Now, healthcare professionals are at the fingertips and available from the comfort of home. From virtual consultations to video calls, the possibilities are vast.
Check for key components, cost, and timeline of the app deployment below:

Health and Wellness Tracking App
Given the vast and growing market, launching a wellness app is a promising venture. Look at the success of Headspace and Calm. They help many users find a sense of calm every day. Wellness apps typically include features like meditation, mindfulness practices, and productivity tools. With AI-powered nudges, you can help users stay mindful and re-energized.
Inspect the key aspects, budget requirements, and timeline for deploying the app below:

Medical Networking App
These platforms harness the power of the Internet to foster connections and collaboration. Healthcare providers can use these apps to expand their knowledge and share important information with respected colleagues.
Below, we've listed the app's features, financial estimates, and launch timeline:

E-prescription Apps
E-prescription apps are reshaping the prescription process, blending security with efficiency. They allow healthcare professionals to prescribe precise dosages, which pharmacies receive in real-time. This seamless flow ensures that medications are delivered right to patients' homes, making healthcare as easy as a tap on the screen.
Here's a detailed look at the app's features, cost projections, and expected timeline.

Hospital & Clinics Management Apps
Hospital and clinic management apps simplify administrative tasks, improve resource allocation, and boost overall efficiency in healthcare settings.
Below, we've detailed the app's features, pricing estimates, and launch schedule.

Chronic Disease Management Apps
Chronic disease management apps help users track symptoms, manage medications, and communicate with healthcare providers.
Take a closer look at the app's features, estimated costs, and projected timeline.

Appointment Scheduling Apps
Healthcare appointment scheduling apps make booking and modifying appointments easier, which improves patient satisfaction.
The app's primary functions, projected costs, and deployment timeline are listed below.

EHR/EMR Systems
Modern healthcare demands secure digital record systems. Blockchain EHR platforms protect sensitive patient data while facilitating doctor-patient communication. Smart contract automation streamlines medical workflows.
Check the app's core functionalities, expected expenses, and rollout schedule below.

Remote Monitoring Apps
Remote monitoring apps provide real-time insights into patients' health metrics, empowering healthcare professionals to act swiftly. This seamless connection ensures timely interventions, making healthcare more responsive and effective.
See the app's features, financial estimates, and launch timeline below.

Medical billing and coding
Medical Billing means submitting and following up on claims with health insurers to get paid for services by healthcare providers. It also includes verifying patient insurance, processing payments, and managing accounts receivable.
Medical Coding turns healthcare diagnoses, procedures, and services into universal alphanumeric codes. Accurate coding is crucial; it directly impacts billing accuracy and claim approvals.
If speaking to the real-world case, the hospital tracked underpayments and payer performance by implementing the billing system, boosting patient collections from 5% to 22-26%.
Key Features of Medical Billing Software
- Patient Record Management.
Efficient management of patient records eliminates manual filing and ensures quick access to necessary information.
- Medical Coding Automation.
The software supports standardized coding systems like ICD-10 and CPT to automate the coding process and reduce claim denials due to errors.
- Payment Processing Integration.
Integrated payment processing capabilities allow secure online payments via various methods, enhancing patient convenience.
- Financial Performance Analytics.
Tools for generating reports on collections, rejections, and overall financial performance help healthcare providers analyze their revenue cycle.
- Electronic Health Record Synchronization.
Seamless integration with Electronic Health Records (EHR) systems consolidates data accurately, improving workflow efficiency and reducing billing errors.
Steps in Developing Medical Billing Software
Developing medical billing software requires a strategic approach. It must balance technical complexity, compliance with regulations, and a user-centric design. This process involves planning, skilled development, and rigorous testing to meet healthcare standards.
Define Requirements.
Clearly outline the functionalities needed based on user feedback and technical specifications.
Software Development.
Engage a team of developers to create the software, focusing on design specifications, security considerations, and compliance with regulations like HIPAA.
Testing.
Conduct thorough testing to ensure functionality meets compliance standards and is free from technical issues before deployment.
Formula to Calculate Medical App Development Cost
The final estimate of your healthcare mobile app development cost relies on the duration of your project. However, you can calculate the approximate cost using the formula for the healthcare app development cost:
The hourly rate is the cost charged per hour of work, and development hours account for the total time used in the process.

Note!
The hourly rates depend on the skills and location of the app developers. If you have an offshore team, you might gain some cost advantages. Yet, skilled professionals might charge higher fixed prices. You must balance expertise and budget to get the best app development value.
Cost Per Feature in Healthcare App Development
The cost of healthcare app development is the cornerstone. Each added feature impacts the overall budget. For instance, user authentication can cost $2,000 to $5,000. Telemedicine features may cost $10,000 to $15,000. User-centric options, like appointment scheduling, cost $1,000 to $3,000 each. Strategic planning is essential to manage costs effectively.
Let's take a closer look at the price of each feature:

Cost Per Hour for App Development By Region
The hourly rate for healthcare app development isn't set in stone; it varies widely based on several key factors. They involve the app's complexity, the developers' expertise, their location, and the project's scope.
Here's a quick guide to typical hourly rates across different regions:
North America (USA, Canada): $100 – $250
The rates in North America are among the highest globally due to the high demand for skilled developers and the cost of living in major tech hubs like Silicon Valley. Senior full-stack developers can charge between $150 and $200 per hour.
Western Europe (UK, Germany, France): $80 – $200
This region has high rates due to a strong demand for skilled developers and a robust business environment. Countries like Germany and the UK typically charge between $22 and $90 per hour for developers, depending on their experience level. The average salary for software engineers in Western Europe ranges from $60,000 to $95,000 annually.
Eastern Europe (Poland, Ukraine, Romania): $40 – $100
Eastern Europe offers a competitive balance of cost and quality. The average hourly rate is lower than in Western Europe, with many skilled developers available between $24 and $46 per hour. With strong technical education and a growing IT workforce, Poland and Ukraine offer readily available development talent.
Asia (India, China, Philippines): $20 – $80
Asia generally offers the lowest rates for software development. However, quality can vary widely among developers. Rates typically range from $10 to $80 per hour. It is crucial to thoroughly vet developers in this region to ensure quality and reliability.
Australia and New Zealand: $80 – $150
Developers in Australia and New Zealand command higher salaries due to the high cost of living and demand for skilled labor. Average hourly rates range from approximately $50 to $150, depending on experience and specialization.
South America (Brazil, Argentina): $30 – $100
South America presents competitive rates with a growing pool of talented developers. Hourly rates typically range from $20 to $100, making it an attractive option for companies seeking cost-effective development solutions while maintaining quality.
Hidden Expenses in App Development
When planning a budget for mhealth app development, don't forget to account for these additional costs:
- Project Management: Usually adds 10-20% to the overall medical app development cost.
- Design: UI/UX design rates typically range from $50 to $150 per hour.
- Testing and QA: Costs generally fall between $30 and $100 per hour.
- Maintenance and Support: Ongoing expenses after launch are often billed at the same hourly rate as development.
Note!
These approximate figures may fluctuate based on your project's specifics and development team.
Legal and regulatory costs
Legal and regulatory healthcare app development costs can range from $5,000 to $15,000 annually. This covers compliance with key regulations like HIPAA in the U.S. and GDPR in Europe. These costs include fees for obtaining certifications, conducting privacy audits, and ensuring compliance with evolving legal standards. Developers must also consider the costs of data protection. They may need to consult lawyers to navigate complex regulations.
What Affects the Healthcare App Development Costs?
Healthcare software solutions come with different price tags. For example, an EHR system may cost $10K to $250K, while telemedicine platforms can range from $40K to $400K. What factors contribute to these costs? We're here to explain.
Scope and complexity
Healthcare app development costs hinge on project complexity. Advanced features like AI-powered decision support, analytics, and device integration drive up expenses and development timelines. Precise project scoping is critical: it minimizes unexpected costs and ensures optimal resource allocation.
Regulatory compliance
Protecting patient data via HIPAA compliance is non-negotiable, as it entails trust in healthcare services overall. However, it often comes at a cost: increased development complexity, higher expenses, and the added overhead of certifications impact both — budget and time to market.
Integration requirements
System compatibility drives up healthcare software development expenses. For compatibility and seamless data transfer, developers must invest substantial effort in connecting new software with legacy Electronic Health Record (EHR) and Electronic Medical Record (EMR) systems. The integration process becomes more complex when incorporating third-party services like payment platforms, telehealth tools, and laboratory information systems, dramatically increasing both development and testing costs.
Technology stack
Cross-platform software development multiplies costs. Creating separate codebases for web, iOS, and Android platforms can exponentially increase development expenses. Moreover, integrating cutting-edge technologies like AI and blockchain requires rare expertise, significantly inflating development costs.
Development team composition
Healthcare app development costs depend on the team structure. An in-house team may provide more control, while outsourcing to a third-party vendor can be more cost-efficient with proper management. Remember that specialized skills, such as cybersecurity experts and data scientists, are usually more expensive.
Design and user experience
Design determines healthcare software success. While a high-quality, user-friendly design may increase initial healthcare app development costs upfront, it drives better adoption and satisfaction in the long run. Features for disabled users will have higher design and development costs. Major expenses come from thorough research, testing, and iterative development.
Testing and quality assurance
The smooth operation of healthcare software depends on regular testing. In-depth testing for functionality, security, compliance, and performance raises healthcare app development costs due to the lengthy cycles involved. Feedback from real users during testing further raises the overall project expenses.
Maintenance and support
Healthcare software expenses don't end at development. Maintenance and post-launch support (e.g., bug fixes, updates, regulatory compliance changes) demand ongoing investment. Additionally, providing user support services adds to overall operational expenses.

These factors guide informed decisions on scope, technology, and resources for healthcare software development. Plus, they empower effective budgeting and cost management, often resulting in successful healthcare software development initiatives.
Best Practices for Cost-Efficient Healthcare App Development
Deployment of healthcare apps is an expensive process. Sometimes, it squishes the expenditures; software integration expenses range from $20,000 to $100,000, while regulatory compliance adds $20,000 to $80,000 to development budgets. These substantial costs necessitate strategic financial management.
Smart business owners seek smart moves to keep healthcare app development costs under control. Here are some options available in detail:
Opt For Cross-Platform Development Tools.
React Native and Flutter can cut your budget by up to 1.5 times through a shared iOS and Android codebase. In addition, source code from a cross-platform mobile app can be repurposed to create a web application.
Leverage Off-the-Shelf SDKs and Code Libraries.
Businesses can use existing solutions and customize them to fit their needs instead of building common features from scratch. Pick a ready-made option and modify it to fit your specific needs.
Consider White-Label and No-Code Solutions.
Branded and system-integrable off-the-shelf products provide a cost-effective way to roll out services like telehealth. This white-label product integrates with your digital systems, like practice management platforms. It lets clinics cost-effectively start telehealth services using no-code solutions.
Conduct Rapid Prototyping.
Before diving into full development, opt for prototyping. This stage can help validate your ideas and test the UI/UX while cutting unnecessary costs.
Employ a Multidisciplinary Team.
Hire a full-stack team that includes in-house talent in design, development, QA, etc. Clearer, more concise communication keeps mHealth app development costs under control.
Outsource Smart.
Outsourcing holds potential as a strategic solution yet demands careful evaluation before proceeding. Combining medical app development intricacies with cultural misunderstandings can produce a product that fails to fulfill expectations. The cost of healthcare app development in the USA mirrors its distinct challenges and established standards.
Involve in the Development Process From the Start.
One of the greatest mistakes is to hire an experienced team and then leave to manage themselves. Make the feedback a routine, and maintain communication with the development team throughout the process. If you lack time and material — hire a dedicated project manager. Make sure your reliable partner maintains regular updates with you.
Conduct Thorough Testing.
QA is on your development partner. Nevertheless, you can also verify stuff on your end. Early detection of bugs simplifies their resolution while keeping costs low. To prevent old errors from recurring, developers should conduct retrospective tests.
Implement DevOps Best Practices.
Without appropriate DevOps practices, developers lose valuable time. Automated DevOps systems allow developers to focus on writing code features rather than spending time on manual quality assurance and releases.
Optimize Maintenance Costs.
Long-term maintenance costs decrease when automated platforms track issues and collect user feedback.
Prioritize Features Wisely.
Start with core features before building a Minimum Viable Product (MVP), enabling market testing before further development.
Regulatory Compliance For Health Apps
Developing medical applications requires strict adherence to international data protection standards. These regulations safeguard patient information and ensure legal compliance across global markets. Here's a comprehensive breakdown of key regulatory frameworks:
1. European Union: GDPR (General Data Protection Regulation)
Coverage: Patient health records and personal data
Key Features:
- Mandatory data breach reporting within 72 hours
- Patient right to data access and deletion
- Requires explicit consent for data collection
Fines: Up to €20M or 4% of global revenue
2. United States: HIPAA (Health Insurance Portability and Accountability Act)
Coverage: Protected health information (PHI)
Requirements:
- End-to-end data encryption
- Access control mechanisms
- Audit trails for all data access
- Regular security assessments
Penalties: Up to $1.5M per violation annually
3. Canada: PIPEDA (Personal Information Protection and Electronic Documents Act)
Coverage: Private sector data handling
Key Requirements:
- Explicit consent for data collection
- Purpose limitation
- Data accuracy maintenance
- Security safeguards
Penalties: CAD 100K per violation.
Tech Stack For Healthcare App Development
Discussing the tech stack goes first, right before answering the ultimate question of how to develop a health app. Also, will the dev work blow the budget?
Since the health app's tech affects its performance, convenience, and company expenditures. Here are some common tech stacks for mhealth app development used by the Darly Studion team:
Programming Languages:
Java, Python, C#, C++, JavaScript, PHP, and HTML5.
The choice of specific language depends on the functionality you need. If the app stores and analyzes large data or uses AI, choose Python and Java for the backend and JavaScript for the front end.
Operating Systems:
Windows, macOS, Linux, and mobile Apple iOS or Google Android.
Here, we just need to choose a trustworthy provider with great support. We choose an OS with strong security and top performance.
Databases:
MySQL, Oracle, PostgreSQL, Memcached, and MongoDB.
To select the best database or a mix, contact a development team. They will evaluate your data type, volume, and request frequency to guide you in choosing the right database size and provider.
Servers:
Apache server and NGINX.
These two options lead the market, but their HIPAA compliance is most important to us.
Other useful tools:
- DevOps tools: GitHub, Jenkins, Selenium, Rollbar, or Bitbucket.
- Business tools such as Slack and G Suite — for communication and management.
- Tools like Google Analytics for tracking, Stripe for payments, and Elasticsearch for search enhance functionality.
- Cloud storage and hosting providers such as Amazon S3, Amazon EC2, or DigitalOcean.
Now that we've covered the technology stack for healthcare apps let's break down the next practical steps.
Design for Healthcare App Development: Best Practices
Creating effective healthcare applications requires meticulous attention to design principles that balance clinical utility with user experience. Studies show that 93% of physicians believe mobile health apps can improve patient care, while 80% of users abandon healthcare apps within the first 2 weeks due to poor design.
User Interface Design
Medical professionals spend an average of 4.5 hours daily interacting with healthcare interfaces. Design must accommodate the 15-second average attention span during critical care scenarios, with interfaces allowing task completion within three clicks or less.
Visual Elements
- Color schemes with a minimum 4.5:1 contrast ratio (WCAG 2.1 standards)
- Typography: 16px minimum for body text, 24px for headers
- Maximum of 6-8 core icons per screen to prevent cognitive overload
- 95% of users expect consistent branding across all touchpoints
Functionality Considerations
- Critical features accessible within 0.8 seconds
- The data visualization comprehension rate should exceed 90%
- Forms designed to reduce error rates below 1%
- 99.9% uptime for offline critical functions
Security Measures
- 2-factor authentication reduces breaches by 99.9%
- 256-bit AES encryption ensures the security of data at rest and in transit
- HIPAA compliance requires 72-hour breach notification
- Monthly security audits covering 100% of the codebase
Accessibility Features
- Voice commands with a 95% accuracy rate
- Screen readers supporting 40+ languages
- Text scaling from 100% to 400%
- Regional support for 25+ major healthcare markets
Performance Optimization
- Page load times under 3 seconds (Google's benchmark)
- Data sync completion within 5 seconds
- Maximum 5% battery drain per hour of active use
- 99% crash-free sessions rate
Testing Requirements
- Minimum 500 hours of user testing with healthcare professionals
- 100% compliance with ISO 13485 medical device standards
- Testing across 15+ device types and 5+ operating systems
- Weekly security scans covering 50+ vulnerability types
Key Metrics for Success:
- User Retention: Target 70% after 30 days
- Task Success Rate: Minimum 95%
- Error Recovery: Under 5 seconds
- System Response Time: Under 0.1 seconds
- User Satisfaction Score: Above 85%
Healthcare Application Development Steps
Crafting a custom medical software development service demands mastering five non-negotiable development stages:

Step 1. Shape the concept for your app
Before writing a single line of code, decode the fundamental value proposition, transforming your app from a mere download to a user's daily digital health companion.
Decode your audience's DNA.
Segment users by age, location, and average income. Analyze their needs to create a value proposition that challenges industry standards.
Conduct market research.
Identify the strengths and weaknesses of your target market. Benchmark against competitors and develop a unique value framework.
List selling points.
Create a comprehensive list of features and additional services that will appeal to your target audience and encourage them to choose your mhealth app.
Define your goals.
Clearly outline the objectives you want the app to achieve and align them with your budget for effective planning.
Step 2. Choose the monetization model
Basically, there are six monetization business models for healthcare apps, from freemium to paid-in-app. This aspect is pretty simple for healthcare providers who decided to build a healthcare app as another platform to sell their services.
Healthcare providers who use healthcare apps to sell their services will find this aspect straightforward because they don't need to generate revenue from the app, which functions as an additional tool. However, the question is a bit more complicated for owners of apps such as meditation or healthy lifestyle platforms.
Step 3. Create UI/UX design
In this development phase, UI/UX designers establish the app's functionality and visual design while managing platform branding when necessary. The most time-consuming task during this stage remains developing prototypes that include visual mockups for each app screen and user interaction.
Another crucial part of the design process is selecting fonts, color schemes, and button placement. mHealth platforms must prioritize responsive design across all devices while ensuring users can reach their goals efficiently.
Step 4. Build an MVP
Even if you lack the necessary funding to implement your ideas today, that doesn't mean you cannot begin developing your project. That's what an MVP is for.
MVP creation enables faster launch and collection of initial user feedback. As your app develops, you can raise more funding. This will help expand its capabilities. An MVP approach cuts financial risk since it requires less investment to test a product's viability before committing further.
Step 5. Collect feedback and update
Typically, at this stage, QA engineers perform another round of testing after developers deploy updates to ensure that there are no bugs and that project requirements match the results.
Timeline of Custom Healthcare Software Development Services
The timeline for custom healthcare software development varies according to the complexity, scope, and specific requirements. Let's explore the general phases involved.
Initial consultation and planning.
This phase starts by engaging stakeholders to clarify their needs and objectives. It then lays down the scope, key features, and deliverables, resulting in a high-level timeline and budget. The project team then defines roles and responsibilities. This process typically takes two to four weeks.
Research and analysis.
The research and analysis phase starts by analyzing market trends and examining competitors' healthcare software solutions. The next step is gathering insights through surveys and interviews with potential users. The technology stack, third-party integrations, and compliance requirements are evaluated at this stage to ensure thoroughness. This vital phase will take three to five weeks and lay a solid foundation for your project.
Designing phase.
The design phase usually spans four to eight weeks. At this phase, create wireframes and prototypes for key screens and user journeys to develop a user-friendly interface. Additionally, conduct a usability test. Every detail must shine.
Development phase.
This phase lasts 12 to 24 weeks. It focuses on building the software's core: the backend, the front end, and key features like patient records, scheduling, and billing. The backend includes the databases and APIs. The front end must be user-friendly. Plus, robust security measures are integrated, including HIPAA and GDPR compliance.
Testing.
Before release, the software undergoes a 6 – to 10-week testing cycle. This includes unit tests, integration tests, performance tests, security tests, and user acceptance tests, which help ensure the software performs well and is secure.
Deployment and training.
The deployment and training of your healthcare software will take three to six weeks. At this phase, developers ensure the software works well, that any early issues are fixed quickly, and that the app is user-friendly.
Must-Have Features of Healthcare Apps
The type and main function of a healthcare app dictate its features. Yet, there are the most common that mHealth apps share, whether for telemedicine, hospitals, or urgent care. Here are the essentials:
- Sign-up / Sign-in. While in-app registration might require hefty user details and time to figure everything out, the sign-in process should be swift and easy. For a smooth experience, allow users to sign in with their email.
- Doctors' and patients' profiles. Doctors' profiles should display their specialization, education, current workplace, and availability. Patients' profiles must include their medical history, prescribed medications, and other key health details to ensure a seamless interaction.
- Appointment management. The calendar feature helps doctors track appointments and allows patients to browse available slots to book visits. A seamless experience for everyone involved!
- Push notifications. Designed for both healthcare workers and patients, these features act as reminders for upcoming appointments and medication alerts.
- In-app chat. With in-app chat, users can easily connect with healthcare managers or doctors. It enables faster communication, making healthcare more accessible and efficient.
- Video consultations. The shift to video call appointments came as a safer alternative during the pandemic when in-person consultations posed higher risks. Now, this option saves time for doctors and patients and lowers the chance of spreading illnesses.
- EHR integration. Each medical visit or procedure adds to a patient's treatment history, stored in an EHR (electronic health record) system. Including an EHR system in your app is vital for delivering the best care and streamlining the process for future healthcare providers treating the patient.
- E-prescriptions. As consultations move online, doctors should also be able to prescribe medications digitally, which cuts time waiting in key and frees up doctors' time. Another benefit is that e-prescriptions are more secure and difficult to forge.
- Payment gateway. Paid medical services go hand in hand with in-app payments. Thus, opt for payment gateways that accept credit and debit cards, digital wallets, crypto payments, and other alternative methods.
- Ratings and reviews. Designed for patients, this feature simplifies selecting a trusted professional who fits their specific requirements.
Challenges in Healthcare App Development
Healthcare app development faces several challenges that can hinder progress.
Non-Compliance with the Law.
HIPAA and FDA regulations safeguard personal data and guarantee the safety of products. Failure to follow these rules leads to financial penalties and the erosion of trust. To ensure compliance and avoid penalties, businesses must consult legal experts.
Lack of Security.
Hackers can quickly access sensitive data, such as customer information or financial records, when business security systems fail. Businesses can suffer reputational damage and financial losses due to this. To prevent this, businesses must improve their security and work with tech experts.
Presence of Multiple Channels and Devices.
Multiple channels and devices present integration challenges since they operate on unique systems and protocols while meeting different requirements. Differences between technology standards and data formats trigger compatibility problems that need additional effort to fix.
Marketing and Launch Cost of Healthcare Application
Depending on scale and strategy, a healthcare app's marketing and launch costs can range from $5,000 to over $100,000. Key cost components include:
- Market Research: $5,000 to $15,000 for analyzing market needs and competition.
- Launch Campaigns: $5,000 to $100,000 based on scope and platforms.
- User Acquisition Costs: Cost per install (CPI) ranges from $1.42 to $3.75, varying by advertising platform (e.g., Google Ads, Facebook Ads).
Effective budgeting is essential for a successful launch and user engagement.
Business and Monetization Models of Healthcare Apps
Since healthcare thrives on digitalization, many people have at least one app on their devices. However, the competition for user attention takes high stakes. The question arises: How can we promote and monetize mhealth apps?
Below, we have listed some of the most common business and monetization models:
Freemium Model
The freemium healthcare app offers a basic version and charges for premium features like advanced health evaluations. This model promotes rapid market penetration and attracts a large user base. In the long run, it drives sustainable revenue by converting a percentage of free users to paid tiers.
Subscription Plans
Subscription models work best for healthcare apps offering ongoing value. Tiered pricing can include basic tracking features, fitness coaching or telehealth services, access to a library of health articles, and premium telemedicine services with personalized health plans. Before enroll this model, ensure its pricing reflects the app's unique value proposition.
In-App Purchases
Even though it has a complicated deployment architecture, it is an incredibly lucrative way to monetize the app. In short, this model helps to upsell extra features or content within the app. Thus, users can purchase in-app items such as extra lives in games, extra workouts in fitness apps, or pre-paid visits and prescriptions in mhealth apps.
Also, businesses often sell branded merchandise or partner with other brands via in-app purchases to promote themselves more.
Telemedicine Consultations
The pandemic marked the popular era of telemedicine. Now, many apps offer video consultations with subscription plans or pay-per-consultation fees. However, the healthcare specialists' credentials and licenses are the most important. They are the foundation of brand trust and revenue.
Advertising and Sponsorships
Healthcare apps monetize through strategic sponsorships and expert content. Targeted advertising creates win-win partnerships. It lets companies reach specific audiences and generate app revenue.
Partner with medical experts to create credible content, like articles and videos. This strategy will boost the app's credibility, expand its reach, and diversify revenue.
Pay-per-usage Model
The pay-per-usage model, common in SaaS, is now being implemented in healthcare apps. This cost-effective approach allows users to access healthcare resources and pay only for their actual usage, avoiding the commitment of a subscription. Which often results in user trust and brand loyalty.
These models can be mixed and matched depending on the target audience and specific functionalities of the healthcare app. However, first things first, robust business and monetization require a consistent content publishing strategy and tools to publish high-quality medical content regularly.
Healthcare App Development in a Nutshell
Indeed, healthcare apps are transforming digital health with more accessible and intuitive tools. From telemedicine and health trackers, the healthcare app development cost varies by type, scope, team, and overall business aim.
But the truth is one. Building a successful mobile health app requires strategic planning, research, and expertise in medical software development combined with a significant investment. This is especially true since medical app development costs go beyond initial creation, including planning, regulatory compliance, and ongoing maintenance.
Effective apps demand resource management and collaboration with experienced teams. A smart approach can help businesses develop impactful solutions that benefit both patients and healthcare providers.
Partnering with Darly Solutions enables companies to create healthcare apps that meet technical standards while delivering real value in digital health.
Build Your Healthcare Application With Darly Solutions
From market analysis to launch, Darly Solutions uses a strategic 5-step process to build high-quality healthcare mobile apps tailored to your audience. Follow us:
- Market & User Analysis: We help you understand your target audience (patients, doctors, etc.) and analyze existing apps to identify opportunities.
- Planning & Business Analysis: We collaborate with you to define the app's concept, business goals, technology, and resources, ensuring alignment with your strategy.
- Design & Prototyping: We design user-friendly interfaces and develop prototypes to validate requirements and gather feedback.
- Development & Testing: Using Agile methodology, we build and rigorously test the app in iterative sprints.
- Release & Support: We handle app store publication system integration and provide ongoing maintenance and support.
For now, don't settle for less. Darly Solution is here to help! Reach out today to discuss your project in detail.

Top Machine Learning Healthcare Projects in 2025 | Darly Solutions

The implementation of artificial intelligence (AI) and machine learning (ML) has the potential to turn the healthcare industry upside down. And this global transformation is already beginning. Innovative technologies are being used in diagnostics and treatment. They are influencing pharmaceuticals, research work, and other aspects of medical practice.
Analysts at Global Market Insights have calculated that the AI market in healthcare is valued at $18.7 billion. However, by 2032, the situation will change. According to forecasts, its size will exceed $317 billion.

Considering this trend, we find it appropriate to explore the prospects that AI and the technologies based on it offer to medical professionals worldwide. We will also focus on the near future of AI-based medical solutions and discuss examples of digital products that are already available to specialists.
What Are Machine Learning Healthcare Projects?
Machine learning projects in the medical field involve the use of ML algorithms and models to perform various tasks for healthcare workers. These include:
- data collection and analysis;
- predicting the condition of patients and treatment outcomes;
- making decisions about the appropriateness of certain prescriptions, and more.
The effectiveness of using AI and ML in healthcare is confirmed by numerous specialized studies. Below are some examples:
- The Houston Method Research Institute used an AI-based tool for diagnostic purposes. Specifically, it was used to detect malignant breast tumors. The results shocked scientists. The system demonstrated a disease detection accuracy approaching 99%. Moreover, AI was able to analyze mammograms 30 times faster than humans.
- The Nationwide Korean Cohort Study focused on researching the effectiveness of predicting infectious disease outcomes using machine learning. The results showed that the accuracy of the applied ML model was over 90%.
- Scientists from Indiana University and Purdue University in Indianapolis developed an ML-powered system to predict the outcome of acute myeloid leukemia. The results of the model's tests demonstrated that it could predict remission with 100% accuracy. The likelihood of recurrence was correctly identified in 90% of cases.
- Researchers at BMJ Health & Care Informatics developed and tested a machine learning model for detecting NASH (non-alcoholic steatohepatitis). This disease is difficult to diagnose. However, the use of ML contributes to more accurate screening of NASH and allows for the timely application of effective treatments.
All of these statistics confirm the vast potential of machine learning in healthcare projects. So, what is this technology most often used for?
Popular Use Cases of AI Projects in Healthcare
According to Morgan Stanley Research, 94% of respondents (medical companies) reported using AI or ML in their practice.

Let’s take a look at which aspects of healthcare these technologies can optimize.
1. Pathology Detection
Machine learning models can be used to analyze various types of images. The goal is to recognize pathological conditions.
For example, they can be used to diagnose cancer, tuberculosis, and other infections.
How does this work in practice? Here are several examples of using ML in the field of pathology detection:
- A machine learning-based program analyzes tissue samples and helps identify malignant growths.
- ML algorithms recognize tuberculosis by examining sputum samples from an infected person.
- ML-based systems help differentiate between benign and malignant tumors.
An example of such software is AIM-PD-L1: an AI and ML-based tool that detects PD-L1. This protein is formed as a result of cancer cell development. Research on this solution showed that its results closely align with human diagnostics. Thus, the tool can be useful in identifying pathology.
Another solution from the same developer, PathAI, is the PathExplore panel for histopathological features. It can analyze tissue images at the pixel level. This allows it to examine millions of cells and accurately identify malignant ones.
2. Medical Imaging and Diagnostics
Healthcare machine-learning projects often use innovative technologies to analyze various images. These include CT scans, MRIs, mammograms, X-rays, and more.
Here’s how machine learning models can be used in diagnostics based on visual data:
- An ML-based system can analyze CT scan results and, with a high degree of accuracy, identify malignant tumors.
- Similarly, such platforms can diagnose ischemic strokes, such as hemorrhage, based on brain MRIs.
- Specialized ML-based tools allow for retina scans. This helps in the early detection of blindness due to diabetes, specifically diabetic retinopathy.
There are many similar solutions available on the market. Among them are Viz.ai and InnerEye.
The first, Viz.ai, is a care coordination system based on AI. It allows for automate detection of many diseases, including vascular pathologies.
The second, InnerEye, is a solution from Microsoft that significantly speeds up work with patient images. For example, with this platform, doctors can accurately differentiate between healthy and cancerous cells. It also accelerates the start of treatment by 13 times.
3. Personalized Medicine
Each patient is unique due to the following characteristics:
- genetic predisposition;
- medical history;
- lifestyle;
- comorbid health issues, and more.
Machine learning-based platforms are able to take all these factors into account when selecting treatment methods.
Here’s how this can work in practice:
- ML models analyze genomic data and recommend individualized treatment methods for oncological diseases.
- Thanks to predictive analytics, AI-based tools can adjust insulin dosage. This is possible through constant monitoring of its level in the patient.
- Machine learning algorithms help choose the optimal antidepressant based on the patient's psychological state and genetic predispositions.
As an example, let's look at IBM Watson for Oncology. This is a machine learning-based system that considers many factors when recommending cancer treatments. These include the compatibility of prescribed medications, possible side effects, and the effectiveness of treatment in each specific case. As a result, the system provides healthcare professionals with several therapy options from which they can choose the most optimal.
4. Drug Discovery Process
The use of ML can accelerate the invention of new pharmaceuticals. Specialized systems show excellent results in discovering the medicinal properties of various substances. They can also analyze the interactions of drug components and optimize clinical trials.
AI in healthcare projects can be used for this purpose as follows:
- ML models accelerate the search for antibiotics and antiviral drugs.
- AI-based modeling helps reduce the number of failed clinical trials, thus saving time and resources.
- Machine learning algorithms can analyze the structure of substances, assisting in the development of new drugs.
A notable example of using AI and ML in creating new drugs is AlphaFold by DeepMind. This tool is designed to determine the structure of proteins, which are the foundation of biological processes in every living organism. Currently, the platform is successfully used for:
- fighting malaria;
- searching for a treatment for Parkinson's disease;
- counteracting bacteria resistant to existing drugs.
5. Epidemic Prediction
One of the capabilities of ML models is analyzing patterns and making predictions about outbreaks of various diseases.
Here are some examples of using ML-powered solutions:
- Such systems can predict global pandemics. To do this, they analyze data on population movement and disease statistics.
- ML algorithms track seasonal disease spikes, such as the flu.
- “Smart” platforms can predict outbreaks of specific diseases in high-risk areas. For example, they can forecast cases of malaria or dengue fever.
EPIWATCH is one of the leading examples of such platforms. This tool uses artificial intelligence to predict epidemics that could reach a global scale. The system collects and processes extensive infectious disease data in real time. It has proven effective in providing early warnings about potential pandemics.
6. Remote Patient Monitoring
In recent years, IoT (Internet of Things) devices have become widely used in medicine. These are objects equipped with sensors that can collect and transmit data wirelessly without human intervention.
According to Yahoo!Finance, the IoT market in healthcare, was valued at $58.8 billion in 2024, and by 2032, it is expected to exceed $305.5 billion.

This situation is explained by the fact that AI and ML enhance the efficiency of wearable devices and health monitoring systems in general.
The use of ML in remote monitoring includes the following cases:
- Smartwatches can track irregular heart rhythms and detect instances of sleep apnea.
- ML models can analyze ECG data in real time. Based on the obtained data, they can predict a heart attack.
- AI-based inhalers can track the patient’s readings and warn about an asthma attack.
There are many such solutions on the market. These include popular devices like the Apple Watch and Fitbit. These smart bracelets can monitor heart rhythms and detect uncontrolled breathing stops.
There are also more complex systems available to healthcare professionals. For example, SafeBeing from Somatix. Thanks to wearable devices, this platform responds to patient gestures and draws conclusions about their health condition.
7. Virtual Assistants
Not everyone can visit a medical facility in a timely manner. Moreover, many people need assistance and support after being discharged from the hospital. AI handles these challenges effectively. Developers are actively creating digital assistants with integrated ML algorithms. These assistants are capable of providing first-aid and consulting patients after treatment.
What can such tools do?
- These platforms help assess health status independently and suggest possible diseases.
- Smart chatbots help schedule doctor visits, remind patients to take medications, and more.
- Virtual assistants help monitor the progress of chronic diseases.
There are many such solutions available to patients. Let’s look at the features of Ada Health as an example. This platform helps assess symptoms and provide preliminary diagnoses using machine learning algorithms. It can:
- track changes in the body over time;
- provide recommendations regarding treatment and a healthy lifestyle.
8. Psychiatric Assistance
ML algorithms help diagnose and treat various psychiatric disorders, including those used in the fight against depression and anxiety.
Practical examples of ML usage in psychiatry:
- Intelligent chatbots can mimic real-world conversations. They can answer patients' questions and provide recommendations.
- ML models can analyze user behavior on social media and detect suicidal tendencies.
- These digital solutions can analyze human speech and identify early signs of Alzheimer’s disease.
Woebot is a smart chatbot that helps people with mental health disorders. It can assess a user’s mood and emotions. Among its functions are conducting conversations with patients and providing personalized strategies for coping with difficulties.
9. Robotic Surgery
Just imagine. Surgeons no longer need to be in the operating room. All procedures are performed by a robot. Sounds like a scene from a sci-fi movie? Nevertheless, this is our reality. Developers have already created robotic systems based on AI that enhance the accuracy of surgical interventions and reduce rehabilitation time.
What can such software do?
- Smart surgical systems can perform minimally invasive surgeries.
- AI-based software shows excellent results in neurosurgery and orthopedics.
- ML models predict potential surgical risks and possible complications.
Here, we cannot fail to mention the famous Da Vinci surgical robot created by Intuitive Surgical. This robotic system offers medical professionals incredible possibilities in the field of minimally invasive surgery. Its features include fluorescence visualization, integrated table movement, a vision cart, and more. This allows for precise and effective surgical interventions.
10. Automation of Administrative Tasks
Routine tasks such as organizing document flow or billing require a lot of time, diverting medical staff from their primary duties — treating patients. The implementation of machine learning-based software allows automation of these processes, reducing the time spent by medical personnel.
AI-powered systems are handling numerous administrative tasks:
- Platforms based on NLP can extract data from medical records and update patient electronic charts.
- ML algorithms analyze insurance cases, minimizing fraudulent claims.
- Smart scheduling systems efficiently manage hospital resources.
An example of such software is the Optum system. It offers numerous solutions for the healthcare business, including a platform for Revenue Cycle Management. Its capabilities include billing, increasing revenue efficiency, medical coding, and documentation.
Benefits of Machine Learning for Healthcare Analytics Projects
The use of ML models in healthcare allows for the analysis of large amounts of medical data. Furthermore, such models are continuously trained and improved. The implementation of tools based on these models brings a number of benefits to both medical professionals and patients:

Early Disease Diagnosis
Identifying serious diseases at early stages reduces mortality, improves the quality of life for patients, and increases the likelihood of full recovery or sustained remission. For medical institutions, this helps reduce their expenses and saves time.
ML models excel at early diagnosis. They analyze medical images, test results, and patient medical histories. They then track patterns and detect even the slightest deviations from the norm.
Improvement in Patient Care Quality
This is facilitated by AI-based digital solutions for personalized care, virtual assistants, and chatbots. They help maintain a person's health outside of the hospital, for instance, after discharge or before visiting a specialist.
At the same time, such platforms help reduce the workload on medical institutions. They can provide the patient with an initial consultation and allow medical professionals to remotely monitor the patient's condition.
Development of the Pharmaceutical Industry
Innovative technologies allow for faster development of new medications. This is a step toward effectively combating various diseases. This is particularly relevant during global epidemics.
Cost Reduction
ML automates many processes in healthcare, from documentation management in clinics to diagnostics and treatment prescriptions. Additionally, the use of smart technologies helps reduce human errors and allows for some patients to switch to home care. As a result, medical institutions can increase the number of patients served and their profits.
Improvement in Treatment Effectiveness
In medicine, predictive models are used, which are trained on large sets of historical patient data. Such models can predict:
- the likelihood of recurrence;
- the need for hospitalization;
- the tendency for the disease to progress.
Medical professionals can use all this data to adjust the prescribed treatment to improve its effectiveness.
Key Challenges in Healthcare Machine Learning Projects
The implementation of machine learning in healthcare projects opens up many opportunities for the industry. We have already seen this today. However, alongside numerous advantages, some challenges may arise for innovators.
Security of Confidential Data
The digitalization of healthcare has led to a particularly sharp issue. We mean the preservation of medical confidentiality and the privacy of patient data. The use of virtual tools implies entering personal information into the system, which increases the risk of data leakage.
To mitigate these risks, maximum anonymity should be maintained. For example, financial and insurance data, as well as the patient's address, should not be included. It is also important to implement reliable data encryption methods and threat notification mechanisms on the platforms.
Quality of Data for Model Training
The effectiveness of ML models depends on the data input into the system. Inaccurate input data can lead to incorrect diagnoses, wrong treatments, and even death.
To prevent this problem, machine learning software should be used under the supervision of highly qualified medical staff.
Skepticism of Healthcare Professionals and Patients
Since machine learning projects in the medical field are still in the early stages of gaining ground, many doctors and patients are not fully confident in its capabilities. The main concerns include inaccurate diagnostics and the complete replacement of human involvement in medical practice.
To build trust, continuous training for healthcare professionals and patients is necessary. It is also important to notify people about the chosen treatment methods.
As for the complete replacement of human labor, this is highly questionable. Scientists believe that innovative technology will, in fact, expand the role of healthcare professionals. Their duties will include overseeing the operation of ML models and interpreting their results.
Difficulty of Integration with Existing Software
To ensure the smooth operation of medical institutions, new software products need to be seamlessly integrated into the existing infrastructure. The task becomes more complex because clinics may be using outdated systems that are not compatible with new technologies.
To solve this problem, investment in qualified IT personnel and gradual replacement of old software with new ones is necessary.
Technologies Used in Machine Learning Projects in Healthcare
Such high efficiency in AI projects in healthcare is achieved thanks to the wide range of technologies used in specialized software. Let's look at the main ones.
Computer Vision
This is the ability of a machine to understand and interpret visual information from the external world. In healthcare, it is used for analyzing medical images for subsequent diagnosis and treatment.
Examples of use:
- detection of tumors in X-rays, CT scans, or MRIs;
- analysis of biopsy results to identify malignant formations.
Robotic Process Automation (RPA)
This involves using bots (software robots) to perform repetitive tasks. In medicine, this technology is applied to automate administrative processes.
Examples of use:
- processing insurance claims;
- billing;
- inputting data into electronic patient records.
Logistic Regression
This is a statistical machine learning algorithm that is effective for predicting the probability of disease and classifying ailments.
Examples of use:
- assessing the risk of developing diabetes;
- determining the likelihood of cardiovascular diseases.
Support Vector Machines (SVM)
This is a supervised machine learning algorithm that is best suited for classification, i.e., separating data into different categories. It is used in medicine for diagnostic purposes.
Examples of use:
- differentiating between benign and malignant tumor cells based on biopsy data;
- classifying genes to identify genetic disorders.
Natural Language Processing (NLP)
This is a field of artificial intelligence that enables computers to understand, interpret, and generate human language. It is used to process medical text, such as doctor’s notes or specialized literature.
Examples of use:
- analyzing electronic medical records to extract patient data;
- virtual assistants and chatbots to assist patients outside medical facilities.
Large Language Models (LLM)
These are a specific type of machine learning models trained on large datasets. Their capabilities include understanding and generating human-like language.
Examples of use:
- answering complex medical questions;
- automating clinical documentation.
Deep Learning (DL)
A subset of machine learning that uses neural networks with multiple layers to perform tasks. It is applicable for image recognition and speech processing. It is widely used in medical imaging, as well as in fields such as genomics and pharmaceuticals.
Examples of use:
- developing new medications;
- diagnosing diseases based on visual data.
Reinforcement Learning (RL)
A type of machine learning where an agent learns by interacting with its environment, in other words, through trial and error. This technology helps optimize the effectiveness of treatment strategies.
Examples of use:
- robotic surgical systems;
- personalized treatment for various diseases.
The powerful potential of AI-based technologies suggests that the future of healthcare lies in them.
Future Trends in AI and Machine Learning in Healthcare Projects
It is predicted that in the coming years, AI and machine learning will continue to strengthen their position in healthcare. This is facilitated by:
- better awareness of these technologies among doctors and patients;
- an increase in the number of developers capable of creating and integrating innovative systems;
- a growing demand for skilled healthcare services and medications.
What can we expect in the near future?

Transformation of Primary Healthcare
AI and machine learning systems will take on more responsibility during a patient's initial visit to the doctor. They will classify patients based on their risk level, using examination results. Patients with a low probability of illness will be notified immediately. Those with a high risk will be referred to specialists.
This will reduce the waiting time for referrals and ease the burden on specialists.
Improvement of Healthcare Accessibility
According to the International Labour Organization, 56% of people living in rural areas have no access to healthcare. In cities, the situation is better but still concerning, with 22% of the population unable to access medical services.
AI and machine learning have the potential to fundamentally change this situation. This will be possible through telemedicine and mobile health services.
Focus on Data Security
AI system developers understand the importance of ensuring data security in healthcare. The HIPAA Journal states that in 2023, over 133 million medical records were exposed due to data breaches. This means the problem is becoming global in scale.
As a result, IT specialists will work on enhancing the reliability of the security measures being implemented.
Progress in Early Disease Detection
Modern intelligent software is capable of recognizing symptoms at the very early stages of disease development. However, in the near future, AI capabilities will go even further. The first steps in this direction are already being taken. An example is the Sybil tool developed by scientists from the Massachusetts Institute of Technology. It can predict the development of lung cancer within a year with 94% accuracy.
This is a huge breakthrough in healthcare. It has the potential to save millions of lives.
Emphasis on Personalized Treatment Plans
Doctors will increasingly move away from general prescriptions that do not account for the specific characteristics of individual patients. AI systems will be used to analyze medical histories, genetics, and other factors. Based on this analysis, personalized treatment methods will be selected.
This approach is particularly relevant for treating complex diseases such as cancer.
Darly Solutions Case Studies
Finally, we would like to share the experience of the Darly Solutions team. Our custom healthcare software development company has implemented many successful AI-powered projects for healthcare.
A company approached us with concerns about patient safety during the diagnosis of infectious diseases. They decided to rely on AI and machine learning for the accuracy and safety of their research.
The Darly Solutions development team created a platform for the client that can achieve 99.9% accuracy in clinical diagnostics. To achieve such impressive results, we used the following technology stack:
- Python for machine learning and data analytics;
- JavaScript and React for creating an intuitive user interface;
- WordPress for backend development.
We successfully implemented predictive tools, high-quality data visualization, and a user-centered UI/UX design in the diagnostic solution. As a result of our collaboration, the client’s goals were met. The company received a flexible, scalable, and highly efficient system.

Conclusion
It can be confidently stated that machine learning projects in the medical field are the future of global healthcare. Intelligent solutions have the potential to revolutionize disease diagnosis and treatment, patient care, and drug development.
Do you want to follow the latest trends and provide the highest quality services? Now is the perfect time to find an expert team to develop an AI and machine learning-based medical application.
The Darly Solutions team is ready to assist you with this! Contact our manager to discuss the project details and receive a digital solution that will exceed all your expectations.

Remote Patient Monitoring Software Development: Best Practices & Cost | Darly Solutions

With the global aging population and the rise of chronic diseases, the remote patient monitoring market is booming as ever. From 2023 to 2024, it grew from $30.97B to $36.31B. And it won't stop here. Insider Intelligence predicts 70.6M US patients will use software for remote patient monitoring by 2025.
We can't overstate the importance of remote patient monitoring software. Such apps improve access to care, reduce hospital readmissions, and help save up to 60% on hospital visits, which results in higher-quality treatment in the comfort of patients' homes.
And benefits don't end up here. With ongoing digitalization via IoT and modernization of the healthcare system, don't wait for the best time for remote patient monitoring software development. The best time is now.
We've detailed remote patient monitoring apps below and covered their benefits, architecture, and top examples. You'll also see how Darly Solutions crafted an app for the health tech company. Read on, and stay tuned.
RPM monitoring software—is a digital tool for wearables, mobile apps, and medical devices that collects, analyzes, and shares patient data with medical personnel. Heart rate, blood sugar, and oxygen levels are among the most vital metrics. RPM software scores help catch health issues early, manage chronic conditions, and aid post-operative recovery.

How remote patient monitoring software works
From heart rate to blood glucose, each RPM system is designed to monitor a specific aspect of the body. However, elements included in any remote patient monitoring software development are typically the same. This is how the RPM system works:
- Collects and exchanges data.
Once calibrated, the devices send the data from the patient to the provider. The devices must have a Wi-Fi or LTE adapter for successful transfer. The data can also be sent via Bluetooth to IoT mobile apps via RPM devices. - Centralizes storage.
The provider securely stores the data collected from various sources, including patient devices, analytics systems, and e-medicine.
- Analyze.
The data is processed using advanced AI for management and analytics. Alerts are sent to caregivers, providers, and patients as needed, per their preferences. - Broadcasts.
Remote monitoring systems become telemedicine platforms when integrated with communication features like video conferencing, simplifying doctor-patient interaction.
- Sends emergency notifications.
When doctors identify health issues requiring daily monitoring, they oversee the data collected by the RPM system. Notably, it can notify emergency services if a patient needs urgent care. For non-urgent cases, patients can receive instructions for the next steps. However, HIPAA and similar regulations may restrict including sensitive patient information in certain notifications to protect privacy.
Why build remote patient monitoring software? Key advantages
Nevertheless, the RPM is part of the broader automation revolution; it has universal healthcare benefits overall. Let's examine the main of them:
Better access to health services
With remote patient monitoring software, medical services have no geographical boundaries. Patients can get timely medical attention at home and manage their health, fostering a greater sense of control under health conditions.
Improved patient outcomes
A study found that RPM cut hospital admissions for chronic care complications by 19% to 41%, which results in improved patient outcomes.
Cost-effective care with reduced readmissions
The average cost of hospital readmission is about $15,200, which makes the prevention of readmissions through remote patient monitoring software financially beneficial for both patients and providers. Even more, it is a well-established fact that early detection generally translates to lower healthcare costs.
Better client engagement and satisfaction
Over 94% of patients are satisfied with RPM's care. It sparks their curiosity about their health and boosts engagement. Such an increased sense of involvement often inspires commitment to treatment plans.
Early detection and timely intervention
The CDC reports that RPM can cut chronic disease complications by 40%. This highlights the need for swift intervention to reduce health risks.
Components of remote patient monitoring software
There is no one-fit RPM soft, as it differs in nature. However, each patient monitoring system generally has 3 to 5 basic components. Let’s delve into them:
Personal monitoring devices
From continuous glucose and heart rate monitors to blood pressure cuffs, digital scales, and peak flow meters.
Patient-side mobile applications
Prioritize user experience, making it easy for patients to access their health data. Additionally, they offer features like medication reminders and secure chats with healthcare providers.
Cloud database
Cloud repositories allow healthcare providers to store large patient data securely. They are scalable and accessible, adapting to growing datasets for long-term monitoring.
Hospital-side web app
These applications are part of hospital management software. They ensure compliance, enable integration, and support decision-making. Additionally, they offer reporting, notifications, and analytics to improve patient care.
Other modules
These comprise decision support systems, reporting tools, notification systems, and analytics platforms.
Essential features in remote patient monitoring solutions
Here are the essential features of a remote patient monitoring (RPM) solution:
Real-time tracking of patient vital signs
Wearable sensors, fitness trackers, blood pressure monitors, and glucose meters perfectly gather and handle real-time health metrics. Then, this data is sent to healthcare providers and added to Electronic Health Records (EHRs) for timely interventions and informed decisions preventing complications.
Intuitive interfaces and user-friendly features
Machines must be easy to set up, a breeze to wear, and simple to operate. Meanwhile, patients should access their data effortlessly through a smooth web or mobile app to track their progress. This connection allows seamless communication with healthcare providers, ensuring everyone's on the same page.
Accessibility features
Ultimately, create a system with all users in mind. Consider accessibility guidelines like WCAG and CVAA to pave the way for inclusive innovation. Encompass voice control for effortless data entry, navigation, and text-to-speech features to support people with dyslexia and other disabilities. Moreover, a patient-first design shines with screen reader compatibility, high-contrast modes, and a crystal-clear interface.
Personalized risk alerts and reminders
For swift and customizable alerts, the RPM system must adjust thresholds. For example, alerts can be sent when vital signs fall outside preset limits. This enables timely intervention to reduce the risk of adverse events.
Safe data transmission and storage
Patient data security is a top priority in remote patient monitoring software development. Thus, apps must comply with all regulations like HIPAA, as they protect the privacy and security of patient data and save from hefty fines.
Smooth EHR integration
EHR integration allows the automatic transfer of RPM data, giving healthcare providers access to complete patient histories for better decision-making and outcomes.
Reports and analysis of patient health data
Advanced analytics and reporting in remote patient monitoring software development provide valuable data insights for healthcare professionals (for data-driven decisions) and patients (to motivate healthier choices).
The architecture of a remote patient monitoring system
Remote health monitoring systems are designed with a multi-layered architecture. Basically, it has five core components that enable uninterrupted data flow within the system. Let’s break into the point of the whole structure:

Smart-connected sensors for health tracking
The sensor layer comprises remote monitoring devices such as EKGs, sleep trackers, smartwatches, and blood pressure monitors. Then, they transmit this data to the dedicated mobile app via Bluetooth or to the cloud via the Internet.
Patient interface
Patient-facing RPM apps collect real-time health data from connected medical devices, allowing manual entry of symptoms and medication intake. RPM apps often include data visualizations for tracking health trends and may have integrated telemedicine features, such as video conferencing for appointments, follow-ups, prescriptions, and virtual consultations.
Cloud RPM server
Cloud services form the core of RPM systems, providing secure storage, processing, and data analysis from devices and the RPM app. This engine also integrates with EHR systems to access patient health information (PHI) in FHIR format. It can identify trends, such as early signs of complications.
Medical staff dashboard
Patient data flows bidirectionally between the medical staff interface and the cloud RPM server, enabling effective management by care teams.
- Data visualization module.
Via charts and graphs that show trends in vital signs, medication adherence, and other data, the module gives providers a 360-degree view of the patient. - Alert management module.
The system promptly alerts clinicians to critical situations and device failures in real-time. - Reporting module.
The module generates custom reports on patient data, which hugely help track progress and gain insights over time. - Communication module.
This module has two-way messaging, video chat, and/or telephony integration and is made for secure, remote communication between clinicians and patients. - Appointment management module.
This module handles appointment scheduling and patient-provider communication, allowing both patients and providers to request appointments.
Depending on the organization's needs, a doctor-facing RPM interface can include other modules, such as patient management, care plans, and patient education.
Admin web panel
A key part of the RPM architecture is a control dashboard. It helps with admin tasks like configuring roles, managing patients, and setting alarms.
Remote patient monitoring software development: Key steps
Once you have a clear idea for your software product, find an experienced dev company to implement it. When contacting your tech partner, you don't need detailed software requirements. A high-level understanding of the functionalities is enough to get started for any custom healthcare software development services stages. Let’s break them down:

Step 1: Requirement collection and analysis
The process starts by refining your product vision. Then, define project goals based on the health conditions your RPM solution will address. Your team will then identify core functions, pick the best tech stack, and plan the app's architecture. If integration with systems like EHRs is required, your tech partner will ensure compatibility.
Step 2: Outlining security and compliance requirements
Remote patient monitoring software must follow HIPAA and FDA rules. The development team implements audit trails, encryption, secure cloud storage, and APIs for secure communication to ensure data security and privacy. They also define a testing strategy for the pre- and post-production phases.
Step 3: Prototyping and design
To create an intuitive, user-first staff interface, UX/UI teams conduct user research to define user personas and journeys. Based on this research, designers create a prototype reflecting both the initial vision and user needs, gathering feedback on the user experience. The team prioritizes a clean, engaging, and accessible design. Based on feedback, they will refine the prototype and send the final designs to the dev team.
Step 4: Development and integration
Tech experts will use best practices to develop your RPM system iteratively to meet regulatory compliance. This work may include front and backend components, patient and doctor apps, and integration of medical devices.
Step 5: Testing
When it comes to RPM development—thorough software testing is as important as the development itself. After testing, developers should prioritize IoMT device compatibility. They must also ensure smooth integration with the RPM system for the most stability.
Step 6: Ongoing improvements
After deployment, the dev team monitors and tunes the RPM system to meet business and tech needs. They provide training and support for patients and healthcare professionals.
Beyond monitoring and troubleshooting, your tech team will prepare a roadmap for software updates. This will enhance the system's features and security in the future.
RPM Software Deployment: Challenges and Practical Solutions
Let us explore the most notable challenges organizations encounter while deploying their RPM.
Regulatory compliance
RPM's compliance with HIPAA and GDPR relies on strong data security and privacy. It must meet standards like ISO 27001 and IEC 62304 for this.
What to do:
- Develop a comprehensive compliance framework according to all requirements like HIPAA, GDPR, FTC (Federal Trade Commission), FDA regulations, and more.
- Conduct regular audits and assessments outlining clear policies and protocols for staff.
- Provide ongoing staff training to ensure they are aware of their responsibilities.
Data security and privacy
Healthcare organizations handle sensitive patient data (vitals, medical history, personal details, reports, treatment plans). Unauthorized access poses the risk of data breaches and subsequent fines that could total millions of dollars.
What to do:
- Use encryption techniques of RPM-collected data, telehealth appointment recordings, and other sensitive patient health data.
- Implement strong authentication and role-based access.
- Regular audits and security assessments.
- Conduct employee and patient training.
- Adopt role-based access control (RBAC)
Technology integration and compatibility
Outdated systems may lack compatibility, hindering integration and impacting data accuracy and security. Integrating EHR and clinical systems can also be difficult, affecting data sharing and patient care. Ensuring interoperability for seamless data exchange adds another layer of complexity.
What to do:
- Assess current infrastructure compatibility.
- Follow interoperability standards and protocols.
- Adopt HL7 and FHIR standards.
Cost-benefit analysis
RPM implementation presents a cost-benefit challenge for healthcare organizations. While offering benefits like improved outcomes and enhanced care, the substantial upfront investment in hardware, software, infrastructure, licensing, staff training, regulatory compliance, and data security must be carefully weighed.
What to do:
- Conduct thorough cost assessments.
- Estimate ROI and potential cost savings.
- Strategically allocate resources.
Data precision and accuracy
Inaccurate data transmission from RPM devices (e.g., wearables) poses a significant challenge, potentially leading to misdiagnosis and compromised treatment. Several factors can affect data accuracy, including device calibration, signal interference, network issues, and device quality.
What to do:
- Choose quality sensors and wearables.
- Regularly calibrate devices.
- Implement quality assurance measures.
Lack of patient engagement
Some patients fear switching to modern healthcare and its tech just because they are used to in-person hospital visits. Thus, using the devices, checking vital signs, and messaging the doctor may be hard for the patients.
What to do:
- Prioritize a user-friendly interface.
- Craft tutorials for device usage and RPM data analytics interpretation.
- Incorporate gamification elements (e.g., badges, progress tracking) to incentivize engagement.
- Bridge language barriers for diverse patient populations by providing support in multiple languages.
RPM software development cost
The cost of developing Remote Patient Monitoring (RPM) software varies based on complexity, features, and the development team's location. Here’s a breakdown of the estimated costs associated with RPM software development:
- Basic RPM application ranges from $50K–$70K.
- Standard RPM software ranges from $100K–$400K or higher, depending on the specific requirements and features.
- Costs can be $500K or more for advanced solutions with complex systems and integrations.
Both building an in-house tech team and outsourcing software development come with significant costs: salaries/recruitment expenses versus hourly rates and vendor fees. Without proper research, you risk overpaying for a software solution—whether through in-house hiring costs or outsourcing fees—or settling for a product that doesn't meet your requirements.
To calculate the precise budget for your RPM software development idea—please fill out this form. We will contact you shortly.
Best RPM software
Here are some popular remote patient monitoring use cases that might inspire you for your own:
CoachCare
CoachCare was founded over a decade ago, now supports over 3,000 organizations, and serves over 150,000 patients. Boasting a remarkable RPM, it claims a success rate exceeding 95%. It advocates for RPM coverage and collaborates with groups like CMS and AMA. CoachCare's tech lets patients log vital health metrics via an app. Its simplicity boosts engagement. Experts recognize its support of the healthcare industry.

Healee
Healee is a health tech company founded in 2017, now handles over 700,000 visits per month, both onsite and virtual, and supports 5,000 physicians across 200 clinics. With EHR, e-prescription, and billing integrations, the Healee platform streamlines healthcare delivery in wellness, mental health, chronic care, and women's health.

Doctolib
Founded in Paris in 2013, Doctolib is a top healthcare booking platform. It serves over 400,000 providers and 50 million users. It handles 70 million monthly bookings in France, Germany, and Italy. It offers appointment scheduling, telemedicine, and patient messaging. These services reduce missed appointments by 60% and save doctors 1.5 hours per week on administrative tasks.

Senseonics
This company revolutionizes blood glucose monitoring. The system features a sleek, removable transmitter and a sensor expertly implanted under the skin by a healthcare pro. Connected to a mobile app, the sensor offers real-time insights, alerting patients through their smartphones or smartwatches when their glucose levels are too high. Sharing data with healthcare providers and family members becomes a breeze, ensuring optimal treatment strategies.
Currently, around 6,000 users benefit from the Eversense CGM system. By 2025, Senseonics aims to double that number.

Teladoc
Established in 2006, this Hoboken, New Jersey-based powerhouse is revolutionizing healthcare. With an extensive network of licensed professionals, HRS proudly claims the #1 spot in KLAS’ ‘Top Remote Patient Monitoring Companies’ from 2020 to 2023.
HRS offers its innovative PatientConnect platform, featuring over 90 tailored RPM plans for healthcare providers. Beyond monitoring, HRS embraces holistic care, providing behavioral health services like therapy and psychiatry, ensuring a comprehensive touch on every aspect of patient wellbeing.

Improving patient outcomes with RPM software: A case by Darly Solutions
In particular, the health tech company approached us about remote patient monitoring software development. They faced challenges with patient tech literacy, especially among the elderly. There was a risk of data overload for providers. Patient engagement was inconsistent. There was a need for system integration, like with EHRs. Plus, they had to ensure data privacy and security (HIPAA compliance).
Since the deadline was tight and there were a lot of high-precision requirements—we created a detailed plan for the project, assigned UX/UI design, web development, QA, and project management tasks, and pinpointed the tech stack.
Technology stack
We understood that choosing the right technology stack was crucial for success. After thorough consideration, we selected:
- Angular: For building dynamic web applications.
- HTML/CSS: For structuring and formatting the user’s interface.
- Docker: To streamline deployment through containerization.
- ngRx: For effective state management.
- TailwindCSS: To enable rapid UI development.
- NGX Pagination: For efficient handling of large datasets.
- JSON: For smooth and efficient data transfer between client and server.
Our efforts paid off. We launched the product on time, meeting all design, functionality, and quality standards. Our client now has a competitive product that is well-placed to thrive in the innovative telemedicine sector.

Read the details of the case here.
Wrapping up
Rising public interest, health concerns, and tech advances drive the RPM market to new heights in solutions and revenue. As we noted earlier, these technologies enable 24/7 health monitoring. They also provide remote populations with access to quality treatments.
Doctors, nurses, and other healthcare staff should focus less on routine, manual tasks in the next few years. They should focus on saving lives and providing treatment, which RPM can support perfectly. It can greatly reduce burnout and ease stress on global healthcare systems while driving market share to higher results and stakeholder benefits.
This is a great time if you're considering developing your RPM solution.
Do you want to always keep up with news?

Connect with us
.webp)
We are a tech partner that delivers ingenious digital solutions, engineering and vertical services for industry leaders powered by vetted talents.
