Design Digital Insights
Dive into the world of UI/UX design with our expert insights and best practices. Explore how to create user-friendly and visually appealing digital experiences for your products.






Extended Development Team: A Comprehensive Guide | Darly Solutions

According to analysts, global employers are unable to fill about 40 million IT vacancies due to a shortage of technical specialists in their region. And the situation is expected to worsen further. For example, in the USA, it is projected that by 2030, there will be a shortage of over 85 million programmers.
What to do? The solution is simple: consider an extended development team as an alternative to in-house developers.
What are these teams? What are the benefits of this approach to creating digital solutions? We will discuss this and much more in this article.
What Is an Extended Development Team?
An extended software development team consists of specialists who work together on a single project, but can be located anywhere, even in different time zones. This type of work organization is typically designed to combine the internal team with external specialists.
In other words, by involving an extended team in your project, you can gain all the advantages of outsourcing while saving budget and maintaining full control over the development process.
According to research, 92% of G2000 companies use tended teams and other forms of outsourcing. Now is the time to consider involving freelance specialists and experience all the benefits of this approach for your business.
Key Benefits of an Extended Team Model
Integrating external specialists into an internal team helps achieve even the boldest business goals through the following advantages:
Access to Global Talent Pool
Do you want to create a truly innovative product that no competitor offers? Be prepared for the fact that the local market may not have a programmer with the relevant experience. Alternatively, a lack of personnel may make it very difficult to attract the right specialist.
The number of developers varies from country to country. In fact, the difference can be significant even within the same country. For example, in the USA, the highest number of software engineers resides in California. There are over 628,000 in this state, while in Michigan and North Carolina, the number of specialists barely exceeds 100,000.

In such a situation, extended development teams can be a real lifesaver. With their help, you will be able to attract experts from any corner of the world to your project.
Cost-Effective Scaling
Hiring an employee in-house is always costly. According to numerous studies, it can cost a company anywhere from $28,000 to $35,000. And this is just the cost of provided benefits, insurance, vacation, and additional payments (such as overtime). In addition, you'll need to spend on training and onboarding staff.
Apart from the high costs, all of this takes a lot of time, and the need for scaling sometimes cannot be delayed.
However, if you consider involving external specialists, these problems can be easily avoided. A reliable provider will quickly find the right specialist, and your expenses will be limited to payment per hour or based on the actual volume of work completed.
Additionally, with the extended team model, you have another opportunity to save. This is possible due to the lack of regional constraints—as the cost of labor for developers is evaluated differently in various countries. For example, in North America, the average software development hourly rate is $77. In Eastern Europe, the same service can be obtained for $58 per hour, and in the Asia Pacific region, developers charge even less—around $28 per hour.

Faster Development and Delivery
An extended software development team helps accelerate development cycles. Here’s how this happens:
- Involving developers from different time zones allows such a team to work on the project almost around the clock. Is this possible with in-house specialists? Hardly.
- By expanding your team, you can save time on hiring and staff training. On average, the recruitment process in the IT field takes 35 days.
- You can hire several extended teams to handle different tasks. They will work on the project in parallel, thereby reducing development time.
Flexibility and Adaptability
The hiring model discussed in this article allows you to be as flexible as possible when it comes to changes in project needs. Let’s break it down further.
- Have the project goals changed, and you need to scale quickly? As you know, finding an external specialist is much faster than hiring an in-house employee. Additionally, you can adjust the requirements for candidates as the product evolves.
- Geographical flexibility also plays a role here. If you're experiencing a shortage of the right talent in your region, you can look for experts in the required technology stack overseas. With extended development teams, anything is possible.
Hassle-Free Management
When working with external specialists, you can fully control the process of developing a digital solution. At the same time, managing such a team is economically efficient and requires less time.
Why?
- When turning to trusted providers, they take on all the responsibilities for staff selection. You don’t spend time and money on searching, interviews, and hiring.
- The high qualification of extended teams frees you from the need for micromanagement. This allows you to focus on project management and achieving global business goals.
- Outsourcing service providers typically have established communication channels. They use specialized tools like Slack, Trello, or Jira to bridge geographical distances. Moreover, such companies often provide a project manager. It’s their responsibility to ensure smooth collaboration.
Operational Process of an Extended Development Team
To ensure the seamless integration of external specialists into your internal team, several stages of organizing updated workflows must be followed. Remember, your team is the foundation on which the creation of the software product will be based. Therefore, no detail should be overlooked.

Initial Planning Stage
This stage is crucial for the success of the project. Clear planning is the key to knowing the direction you need to move in.
It includes the following steps:
- Formulating business goals. Start by defining the product you want to create and how it will benefit your business. It is also recommended to immediately outline the required features to be developed. This will help clearly define expectations for the final product and avoid misunderstandings between stakeholders and the team.
- Assessing internal resources. Identify what knowledge and skills are needed to achieve the set goals. After that, assess your internal team. Are there enough specialists? Do they have the necessary expertise?
- Project timeline and budget planning. Set realistic deadlines and determine the expenses you can afford. Consider development costs, project management, and potential unforeseen issues.
- Choosing the collaboration model. If the project requires external developers, you have several options. Among them are outsourcing, dedicated teams, and the extended team model discussed in this article. We will discuss the differences between these three approaches later.
- Risk assessment. Suppose you have chosen the extended team model. Think in advance about the risks you may face, such as communication gaps and potential time zone differences. In addition to the risks associated with engaging external specialists, consider other possible problems, including technical ones.
Finding the Right Tech Partner
Opt for a proven company with a good reputation. This guarantees that highly qualified professionals will be selected for you, whose expertise fully matches the project requirements.
Here are a few tips to help you choose a reliable provider:
- Study the company’s website, focusing on its portfolio.
- Read reviews about the provider online.
- Compare the specialization of the potential partner with the plan for your project.
- Assess the cost-to-quality ratio of the services offered.
- Ensure that the company’s values align with yours.
Building the Development Team
The main task at this stage is to ensure smooth integration of the new specialists into the existing team. To do this, it is important to clearly define the roles they will perform on the project.
And a few more recommendations:
- Work on staff selection together with your technical partner. This does not mean total control or direct participation in the interviews. Just stay in the loop to ensure the candidate matches your requirements as closely as possible.
- Balance the size of the extended team. Make sure the number of employees corresponds to the goals of the project and its budget. A team that is too large may lead to unnecessary costs, while one that is too small can increase time-to-market.
Onboarding and Integration
This step involves introducing external specialists to the nuances of your internal processes:
- Familiarization with the project specifics. Before starting work, make sure the hired developers fully understand the project’s goals and its specific requirements.
- Setting up communication channels. Inform the extended development team about the communication channels used in your team. Set up tools like Slack, Trello, or Jira for project management and daily communication.
- Providing access to technical infrastructure. Ensure that all team members have access to the tools necessary for efficient work. These may include version control systems, code repositories, etc.
- Discussing internal procedures and rules. Communicate to the team how you plan to measure project progress, which metrics you will use to evaluate performance developers, and how often you expect feedback from them. This will help avoid misunderstandings and conflicts.
Establishing Clear Objectives
What do you think is the most important thing at this stage? The answer is simple. You need to ensure that both in-house and external specialists are working towards the same goal. To do this, you should:
- Clearly define the project goals. This may involve creating a product from scratch, implementing new functionality, or maintaining an existing system.
- Set milestones. Break the project into smaller segments. Each segment should have specific deadlines and deliverables. This will help track progress.
- Define KPIs. Predefine metrics to measure the team’s performance. These should relate to both the technical characteristics of the product (e.g., code quality or delivery speed) and the achievement of business goals (e.g., return on investment).
- Discuss communication issues: Frequency of meetings, reporting formats, communication channels—all of these should be discussed with the extended software development team at the very beginning of the collaboration. This will ensure you always know what stage of goal achievement you are at.
Project Kickoff and Execution
When all the details are discussed, it's time to start working on the project.
Project kickoff is the official start of collaboration. Now, the team needs to gather together (in whatever format possible), discuss the final details, and set the tone for the subsequent work.
The further work on the project includes:
- Prioritizing tasks. If the team uses an agile development methodology (which is most commonly used these days), this step involves planning the upcoming sprint. Specifically, it means defining the scope of work and aligning the team’s focus.
- Moving toward set goals. The team starts coding, testing, and building according to the project’s defined requirements.
- Monitoring progress and making adjustments. As the team completes tasks, it is important to track the status of the project. This allows for timely identification and resolution of problems.
The success of this stage depends on how accurately the previous steps for organizing the work with the extended team were followed.
Dedicated vs Outsourcing vs. Extended Teams: A Comparative Analysis
All three terms—dedicated team, outsourcing, and extended development team—refer to outsourcing work on a project to external developers. However, there are significant differences between them. Let's explore them further.

When to Consider an Extended Development Team?
There are several situations where it makes sense to consider the extended team model.
- Need for rapid scaling. Is your business growing quickly? Do you need additional staff but don’t have time for long-term hiring? An extended team can help.
- Need for specific expertise. If your internal team lacks certain skills, it’s not always necessary to hire a full-time employee. You can find an external specialist who will integrate into your team and contribute to the project.
- Risk of missing deadlines. Is it time to release the product, but your internal resources are exhausted? This is another reason to turn to external developers. Extra hands and minds can easily save the situation.
- Limited budget. Hiring external specialists is cheaper than increasing your full-time team. This is why extended teams are optimal for startups.
- A responsible project requiring personal control. Not every project can be fully outsourced. Often, the client wants to retain the right to control the development process themselves. This opportunity is exactly what extended teams provide.
Want to get the best global talent at your disposal? Need to relieve your internal team? Want to speed up time-to-market and beat your competitors? Create an extended software development team on your project, and all of this will become a reality.
Challenges of Managing an Extended Development Team
If you’ve decided to integrate external developers into your internal team, you should consider not only the benefits of this approach, but also the certain challenges that come with it. It’s better to know about these challenges in advance.
- Communication Barriers. If you’re bringing in foreign specialists, be prepared for language, cultural, and time zone barriers. However, some of these can easily be turned into advantages. For example, thanks to different time zones, work on the project can continue around the clock.
- Integration difficulties. External developers may use work methods different from yours. Therefore, it’s important to discuss all expectations for collaboration in advance.
- Limited visibility. It can be challenging to monitor the work of remote employees as closely as you would like. To avoid this, it’s important to use reliable communication channels, reporting tools, analytics, and project management systems.
- Risks related to data security. This is especially relevant for projects involving sensitive user data. To minimize risks, work only with a trusted provider who ensures the reliability of the provided staff.
- Team engagement. It’s logical that full-time employees are more invested in the company’s development and the project’s success. Therefore, when bringing in external specialists, make sure to focus on their adaptation and motivation.
As you can see, with a thoughtful approach to forming extended development teams, all potential challenges can be easily overcome, leaving you in a winning position.
Future Trends in Extended Development Teams
The popularity of the extended team model in the field of software product development is gaining momentum. What transformations can we expect for this approach to organizing workflows in the near future?
- Focus on the use of AI and automation. Innovative technologies will allow companies to optimize project management and minimize the risks associated with working with remote employees.
- Preference for hybrid work formats. Companies will become increasingly interested in combining internal teams with external specialists. This will allow them to tap into the global talent pool while still maintaining control over processes.
- Emphasis on Agile and DevOps. Recent practices show that more and more teams are abandoning classical development methodologies in favor of flexible approaches. This allows extended teams to integrate more smoothly into internal processes and stay on the same wavelength as the in-house team.
- Expanded integration of specialized tools. Collaboration platforms are an essential attribute of extended development teams. As this model of cooperation spreads, new tools will emerge, and existing services will be improved.
- Maximum focus on data security. This issue is critical for all companies that engage external specialists. As a result, improved security protocols will emerge, and decentralized development and blockchain will become more relevant.
In summary, the future of extended teams is closely tied to the implementation of progressive technologies, process automation, and the increasing spread of this work format.
Create Your Extended Development Team with Darly Solutions
Darly Solutions is your reliable partner in creating unique digital solutions that will become a competitive advantage and the hallmark of your business.
We are ready to strengthen your internal team with specialists in Web and mobile development, UI/UX design, and testing. A qualified project manager will seamlessly integrate our experts into your processes and ensure smooth operations.
Contact Darly Solutions for a personalized consultation and experience the full potential of an extended development team from a trusted provider.

Top Medical Billing Software Features You Need to Know | Darly Solutions

Modern medical centers, clinics, and even general hospitals are gradually transforming their internal processes, focusing on the digitalization of document flow and more. The same applies to billing operations, which are increasing over time.

The popularization of digitalization in payment processes is reflected in the growing demand for specialized systems. According to analysts at Straits Research, the medical billing software niche was valued at $15.34 billion in 2024. According to forecasts from the same source, in 2025 the niche will reach $16.96 billion and will continue to grow at a CAGR of 10.5% until 2033, reaching a total value of $37.68 billion.
There are plenty of reasons for such growth:
- Specialized systems significantly accelerate and automate payment operations.
- They make reporting and taxation processes autonomous.
- They guarantee transaction transparency and compliance with industry standards.
That’s why today we’ll dive deep into the core of medical billing software features. From this material, you will learn about the advantages of such systems, as well as their types, features, and the cost of integration. Familiarize yourself with the article before implementing the appropriate software in your medical facility.
Understanding Medical Billing Software
At first glance, it may seem enough to simply use online banking, POS terminals for accepting payments, keep records in spreadsheets, and not bother with the development, deployment, and configuration of Medical Billing Software. However, unsystematized and manual data management, including payment data, can lead to a number of problems. For example:
- Too many manual operations that require time and resources.
- Risk of revenue loss due to human error.
- Difficulty in accounting and generating reports.
Thus, Medical Billing Software not only automates your facility’s financial operations but also reduces risks, helps to systematize payment processes, reporting, and more. And that’s not all.
Importance of Medical Billing Software in Healthcare

According to a study by Bain & Company, about 80% of respondents—including heads of medical centers—plan to gradually increase spending on IT infrastructure components, including Medical Billing Software.
Why is this so important? For example, because of the advantages and medical billing software features that improve the operational capabilities of healthcare facilities. In particular, we are talking about:
- Automation and improved efficiency of payment processes—that is, minimizing the human factor and reducing the risk of calculation errors.
- Improved transaction accuracy, such as automatic calculation of service costs, report generation, and submission to the appropriate authorities.
- Acceleration of processes—fast information exchange with insurance companies, tax authorities, banks, and other related institutions.
- Compliance with industry standards, such as patient data protection policies and regulations like HIPAA in the United States.
- Increased service satisfaction levels—for example, due to faster billing for patients, simplified payment processes, etc.
- Analytical potential—automated reporting allows the company to better understand the capabilities and needs of the center, plan its development, and control financial flows.
And these are far from all the benefits a medical center receives from integrating specialized software. On the contrary, the key advantages lie in the details—and that’s what we’ll focus on next.
Essential Features of Medical Billing Software
Of the 201 healthcare facility executives in the U.S. who participated in the Bain & Company survey, 56% identified software and technologies as one of the top three strategic development priorities. In other words, the focus on modernizing healthcare provider infrastructure is a trend that will continue for quite a long time.

Among the main priorities for implementing modern IT systems, including Medical Billing Software, the following can be noted:
- User-Friendly Interface.
- Automated Claim Processing.
- Insurance Verification.
- Compliance with Healthcare Regulations.
- Patient Management and Scheduling.
- EHR Integration.
- Customizable Reporting and Analytics.f
- Automated Invoicing and Payment Processing.
- Denial Management and Appeals Tracking.
Let’s go through each point in more detail.
User-Friendly Interface
Traditionally, a fairly large number of tools can be used in medical infrastructure to manage finances. These include spreadsheets for calculations and reporting, third-party programs for data exchange, and external platforms like online banking.
Medical Billing Software offers a unified system with an intuitive and logical interface accessible to employees of all age groups and levels of computer literacy. This somewhat simplifies the learning curve and allows for faster processing of all payment operations—or even their automation.
Automated Claim Processing
Under normal conditions, a patient receives a service and pays for it at the facility’s cashier, right? With specialized billing systems, payment for services provided occurs almost instantly through the issuance of claims.
For example, a doctor or assistant selects the type of service, enters its cost (if it is not fixed), and issues the patient an invoice for payment—either in digital form (such as a QR code) or printed. Payment can be made via the built-in payment aggregator, after which the system automatically issues a receipt and registers the transaction.
Insurance Verification
If the patient’s case is covered by their insurance policy, a request for reimbursement of medical expenses can be submitted immediately after the service is provided.
The system automatically checks the patient’s policy number and the possibility of coverage for treatment. This reduces the time needed for payment processing and eliminates risks, such as denial by the insurance company.
Compliance with Healthcare Regulations
Modern systems must comply with industry requirements such as encryption and overall protection of sensitive data, payment algorithms, etc.
Medical Billing Software typically complies with standards like HIPAA, GDPR, and ISO. In particular, it includes security elements that protect EHR-integrated data, EMR records, account details, transaction information, and more.
Patient Management and Scheduling
Advanced Medical Billing Software platforms go far beyond classic solutions and resemble a mix of ERP/CRM systems with additional accounting and financial functionality.
Thus, even processes like staff scheduling, patient management, appointment coordination, and more can be handled from a single interoperable interface. And yes, staff is divided into roles that are granted access only to specific subsystems. Therefore, confidentiality is maximized.
EHR Integration
To simplify patient management, a secure CRM system can be added to the Medical Billing Software. It allows for real-time updates of data from EHRs present in other compatible medical center networks, insurance references, and so on.
This significantly simplifies doctors' access to patients’ medical histories, allergy information, previous prescriptions, etc. Accordingly, especially in emergency cases, the specialist will be able to provide help to clients faster and more efficiently.
Customizable Reporting and Analytics
Not just automation of reporting, but also its personalization. Medical Billing Software can include several templates for the quick preparation and submission of information to regulators.
For example, reports about a patient’s treatment for subsequent submission to the insurance company, or financial reporting for a certain period to the tax authorities.
Automated Invoicing and Payment Processing
Medical Billing Software can issue invoices in both digital and physical formats. Likewise, it can print receipts or any other payment-related documents.
There is also the option to link patients’ financial data for automatic payment of services or to speed up transactions through a system of instant payments with requests sent to the user’s device.
Denial Management and Appeals Tracking
Even in crisis situations, Medical Billing Software can be a useful asset—for example, when the facility does not receive timely payment from the patient, or the patient disputes the issued invoice.
In such cases, it is possible to track payment progress, justify pricing to the relevant authorities, or even split payments to gradually settle outstanding debts.
Ultimately, the key functionality depends on the type of Medical Billing Software required by a particular healthcare facility. Therefore, next, we’ll look at the available implementation options for such solutions.
Types of Medical Billing Software
If briefly, payment software can be divided into several distinct types. Namely:
- Independent Billing Applications.
- Cloud-Based Billing Platforms.
- Integrated Medical Billing Systems.
- Customized Billing Software.
- EHR-Integrated Billing Solutions.

Medical billing software features will vary depending on the type of system chosen. In fact, so will the cost of development, deployment, and maintenance of each variant listed above.
When choosing software of this class, it should be done in such a way that its functionality and capabilities align as closely as possible with the needs of the facility, and its cost is compensated by the center’s income. Therefore, we offer a more detailed overview of each of the software subtypes and medical billing features.
Independent Billing Applications
Separate solutions used directly for transaction processing, invoicing, and revenue tracking. Typically, they do not integrate with medical systems, so they have poorer compatibility with data.
This type of software can be used in private clinics where the number of patients and staff is quite limited, as well as the profitability, and consequently, the requirements for reporting.
Cloud-Based Billing Platforms
This type of software can offer a better experience with the financial components of medical centers. Traditionally, these are SaaS solutions that are personalized for the needs of specific clinics. Such products can be quite versatile and interoperable.
Typically, solutions of this type have cross-platform performance, so they offer a mobile experience for both the clinic staff and clients. Specifically, this includes the ability for remote management of visit schedules, personal cabinets, one-click payments, and more.
Integrated Medical Billing Systems
Somewhat more complex to implement, but better in potential, these systems can be either SaaS solutions or separate programs that have a modular design and are integrated into the existing digital infrastructure of the clinic.
This type of product is almost universal; however, it offers somewhat worse compatibility with data compared to other platforms and systems. Although, provided that professionals are handling the development and integration, no issues should arise.
Customized Billing Software
Personalized products, often developed in the format of platforms with built-in tools such as ERP, CRM, EDMS, etc. Medical billing software features in such systems are tightly integrated with other components, ensuring instant and secure data exchange.
Note that custom development can offer the most flexible pricing and overall profitability. Yes, it is possible to implement the platform step by step, starting with an MVP, and gradually modernizing the system, scaling it, or transforming it according to the needs of the facility.
EHR-Integrated Billing Solutions
A universal class of systems suitable for facilities that provide a wide range of services to clients. Integration with EHR allows staff to quickly and securely access patient data, as well as store their own information, including treatment course, medical history, contraindications, etc.
This is a rather expensive but the best option for large medical institutions and clinics. Of course, each of the types of systems described can be deployed in any type of hospital. But is it worth it? Let’s also examine this question.
How to Choose the Right Medical Billing Software
It may sound cliché, but your choice should primarily consider the needs of the institution regarding medical billing software features. Here are the factors to pay attention to first:
- Functionality. What and how much needs to be automated, what integrations are necessary, and what financial management capabilities are required.
- Compliance. Primarily with HIPAA, GDPR, ISO standards, or others, if it's critical for the institution.
- Integrations. Specifically with the current infrastructure of the clinic, such as EHR, CRM, and payment aggregators.
- Ease of Use. Intuitiveness and ease of training staff of all age groups.
- Platform Type. Whether it's a local or cloud-based solution, or possibly a hybrid. This will also affect the UX and usage costs.
- Cost. Pricing models for the product, its maintenance, and updates.

If for some reason you are unable to determine what exactly your institution needs, you can always seek help and consultation from the experts at Darly Solutions. In fact, they can also help define an initial estimate for development, integration, deployment, and system maintenance.
Cost of Custom Medical Billing Software Development
Regarding the pricing of products of this type, their range can vary widely. Specifically, the following factors will affect the cost:
- Platform complexity. A basic system may cost around $30,000, while a solution with AI, coding CPT, ICD-10, etc., could be priced starting from $150,000.
- Technologies. The rule is similar—simpler and more accessible systems tend to have a lower product cost.
- Number and complexity of integrations. There is a logical progression as the complexity increases.
- UI/UX design. This depends partly on the chosen technologies but is usually calculated separately.
Security and regulatory compliance. This factor is mostly included in the base development cost, but sometimes it is itemized separately if specific data protection measures are needed.
Development time and team. This is rarely considered as a separate pricing factor, but you will have to pay extra for faster delivery. - Maintenance. Platform upgrades, bug fixes, and routine security patches are usually listed as a separate item.

The cost of creating Medical Billing Software is a dynamic figure, primarily depending on the center's needs and the service provider's pricing. So, if you want to save costs or at least avoid going bankrupt, use Darly Solutions’ help and a step-by-step implementation plan.
Future Trends in Medical Billing Software
This type of software follows all the traditional IT sector trends. Specifically:
- AI and ML for forecasting and automating reporting, analytics, operations, and risk management.
- Integration of blockchain elements for protecting data, transactions, and financial information.
- Development of telemedicine and expansion of IoT potential for use in this field.
- Transition to 100% cloud-based solutions for maximum mobility of medical services.
- Expansion of regulatory requirements aimed at service personalization and patient protection.
The technological horizon is currently quite dynamic, so trends that influence the niche today might be replaced by new ones tomorrow. But Darly Solutions always keeps its finger on the pulse and offers you a quality combination of the latest technologies and reliable practices.
Conclusion
Medical Billing Software is not an option but a real need for medical institutions that wish to provide modern services and have automated tools for billing. Yes, the development and implementation of such systems can be costly, but in the end, clinics gain long-term benefits.
For the development and implementation of Medical Billing Software, you need a clear understanding of your institution’s needs and a reliable provider. By choosing Darly Solutions, you get a comprehensive service that covers all stages of deploying this type of platform.
Ready to start collaboration? Contact our team manager to launch the project!
How to Build a Fitness Tracker App | Darly Solutions

Since 41% of Americans own wearable devices (smartwatches or fitness trackers), fitness isn't just a lifestyle—it's a trillion-dollar digital gold rush. From tracking 10,000 steps to crushing personalized HIIT workouts, fitness apps are the new personal trainers.
In this article, we will explore the meaning of a fitness tracker app, its key features, market overview, trends, deployment steps, and monetization tips.
Fitness Software Development Overview
The fitness app market reached $9.25 billion in 2023 alone. COVID-19 forced a shift from gyms to virtual training, and the numbers prove it: downloads soared, and daily active users hit new highs.
The fitness apps market is surging at 14.08% annually, reshaping how people stay active. Moreover, with 94% of Gen Z on board with the rise of gadget usage, ready to embrace fitness apps as their go-to wellness tool, the market growth won't stop here. By 2029, it's projected to add size at 13.2%, and the market is set to hit $10.06B.
It seems there's no turning back for digital fitness.

Understanding Fitness Tracker Apps
To understand what a fitness tracker app is, think of it as a personal digital assistant that logs physical activities and health metrics.
Fitness tracker apps use built-in or connected devices' sensors—such as accelerometers, gyroscopes, GPS, and heart rate monitors—to collect real-time data on movement, physiological changes, and sleep cycles.
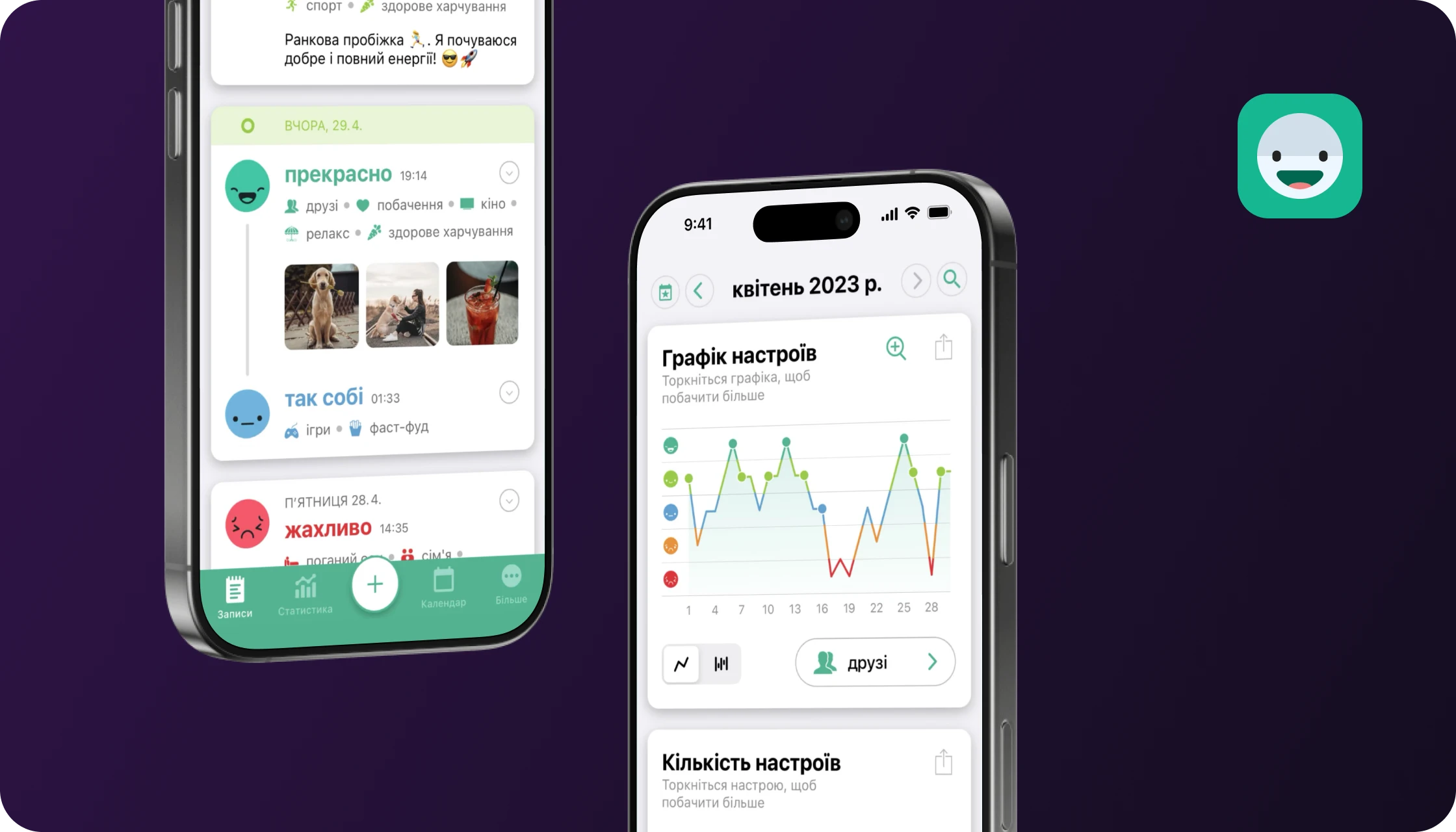
If we look at how fitness tracker apps work, we will see that they visualize progress through graphs and charts—many sync with smartwatches or fitness bands to improve tracking accuracy.
Categories of Fitness Apps
Though by definition, it is clear that fitness apps monitor fitness data, they cover and support many other functions. Among them are wellness, nutrition, and mental well-being. Below, we'll break down six main categories.
Activity Tracking Apps
Activity tracking apps count each step taken. They are often paired with smartwatches or fitness bands to offer detailed activity achievements. Users can monitor their progress toward daily goals, like achieving 10,000 steps, using visual graphs and statistical data. Additionally, these apps show calories burned and may include sleep pattern analysis.
Examples: Fitbit, Google Fit, Strava.
Exercise and Training Apps
Exercise and training apps deliver structured programs for strength building, cardio improvement, and weight loss. They include video demonstrations and detailed instructions while tracking progress. Some apps extend their focus to running, cycling, and personalized nutrition plans.
Examples: Nike Training Club, MyFitnessPal.
Meal Planning and Nutrition Apps
Nutrition apps record calorie consumption and macronutrient breakdown. They include food logging, barcode scanning, and personalized meal plans. Users set clear dietary goals, whether for weight management, muscle development, or improved eating habits.
Examples: Lose It!, Yazio.
Mental Health and Mood Monitoring Apps
Mental health and mood monitoring applications help users keep track of their emotions and reduce stress. They entail mood diaries, guided meditations, breathing exercises, and CBT techniques.
Examples: Headspace, Calm.
Yoga and Meditation Apps
Yoga and meditation apps deliver structured yoga sessions and meditation guidance. They feature pose libraries and allow customized audio or video instruction sessions. Users benefit from increased flexibility, reduced stress, and clearer mental focus.
Examples: Down Dog, Insight Timer, and Asana Rebel.
Personal Coaching Apps
Personal coaching apps link users with professional coaches or trainers for customized fitness and health advice. The apps provide one-on-one support, personalized workout or nutrition plans, and scheduled accountability check-ins. This makes them suitable for people with specific objectives, like marathon training or long-term weight loss. Apps blend technology with human coaching to create a tailored experience and interactivity.
Examples: Noom, Trainerize.
Key Features of a Fitness Tracker App
A standout fitness tracker app grabs users with bold tools and electric energy. Here's what every app demands:
Activity and Step Tracking
Monitors daily motion and calorie consumption, presenting progress and history through simple visuals like graphs and charts.
Health Monitoring
Top apps track health data like heart rate and stress. They use sensors to give users accurate, ongoing updates and alerts.
Sleep Tracking and Analysis
A must-have for understanding sleep patterns—duration, quality, and stages (light, deep, REM). Top apps analyze this data to offer actionable tips for better rest, like adjusting bedtime routines.
Goal Setting and Progress Tracking
Allows users to set custom goals (e.g., 10,000 steps/day or 8 hours of sleep) and track progress over time, with visual milestones or rewards to enhance engagement.
Routes and Mapping
Uses GPS to map routes, track pace, and log elevation for outdoor enthusiasts like runners or cyclists. Plus, it allows them to review or share their paths.

Notifications
Timely reminders to move, drink water, or hit daily targets keep users on track. The app should balance usefulness with avoiding notification fatigue.
Integration with Wearable Devices
Ensures seamless syncing with smartwatches or fitness bands (e.g., Apple Watch, Fitbit), providing a unified experience across devices.
Social and Gamification Features
It adds leaderboards, challenges, and friend connections to make fitness fun and competitive, with gamification like earning badges—boosting long-term use.
Personalized Insights and AI-Based Recommendations
The AI analyzes workouts, sleep, nutrition, and progress trends to give personalized advice. For example, it might recommend a recovery day after heavy exercise or adjust goals based on well-being.
Tech Stack For Creating Fitness Apps
A strong front-end, back-end, database, APIs, and cloud hosting lay the groundwork for long-term success. Below we’ve outlined tips on the best tech stack:
Front-end
Craft a captivating user experience with the right front-end tools. Whether you're building for mobile or web, these technologies will help you create intuitive and visually stunning interfaces.
- Swift: Unlock native iOS performance and seamless integration with Apple services.
- Kotlin: Leverage robust Android development with Google's support.
- Flutter: Build cross-platform apps with a single codebase for cost-effective development.
- React Native: Rapidly develop cross-platform apps with a shared codebase.
For web apps:
- React.js/Next.js: Deliver responsive and dynamic web experiences.
- Vue.js: Enjoy a lightweight alternative with a more straightforward learning curve.
Back-end
A robust back-end powers your app's core functions. From data storage to real-time interactions, these technologies ensure your app runs smoothly and efficiently.
- Node.js & Express.js: Perfect for real-time interactions like chat support and live sessions.
- Django: Supports AI-driven recommendations for personalized insights.
- Firebase: Cost-effective and ideal for startups, offering real-time data sync.
- AWS Lambda: Go serverless to reduce maintenance costs.
Database
Choose the right database to store and manage user data effectively. Whether you need structured data or flexibility, these options have covered you.
- PostgreSQL: Ideal for structured data like exercise logs and progress reports.
- MongoDB: Flexible for apps with user-generated content.
- Google Firestore: Real-time syncing for social and community features.
- TimescaleDB: Optimized for analyzing long-term fitness trends.
APIs and Integrations
Integrate third-party services seamlessly with APIs. Enhance your app's functionality without extensive development.
- HealthKit & Google Fit: Track fitness metrics like workouts and heart rate.
- Strava API: Monitor running, cycling, and community challenges.
- TensorFlow/OpenAI API: Unlock AI-driven insights for personalized workouts.
- Google Speech-to-Text API: Enable voice logging for workouts and reminders.
Payment Gateways
Secure transactions are crucial for subscriptions and in-app purchases. These gateways protect financial information and ensure smooth processing.
- Stripe, PayPal, Apple Pay, Google Pay: Secure and reliable payment options.
Push Notifications
Keep users engaged with timely reminders, updates, and challenges. Push notifications boost interaction and retention.
- Firebase Cloud Messaging (FCM): Send real-time notifications.
- OneSignal: Personalize notifications based on user activity.
Cloud and Hosting
Ensure your app scales efficiently with the right cloud hosting. From secure infrastructure to cost-effective solutions, these options support growing applications.
- AWS: Secure and scalable cloud hosting.
- Google Cloud Platform (GCP): Integrates analytics and AI capabilities.
- Firebase Hosting: Fast deployment for small apps.
- DigitalOcean: Cost-effective for early-stage apps.
Fitness Tracker App Development Process
Behind every great fitness tracking app is a rock-solid plan—here’s how to craft one that dominates the market.
Market Research and Target Audience Analysis
This initial phase will lay the groundwork for understanding how to develop a fitness app effectively. Explore the fitness tech industry, research competitors, and identify user habits to shape a product that resonates. Whether targeting everyday gym-goers or elite athletes, ensure the app meets real needs yet is unique.
Pro Tips: Use Google Trends and Statista for keyword insights, survey 200+ users with a 60/40 quantitative-qualitative split, and analyze at least 5 top competitor apps (e.g., Fitbit, Strava) on app stores, focusing on user reviews with 3-star ratings to spot unmet needs.
Defining Core Functionalities
Once research findings are clear, define core features like step tracking, calorie counting, and wearable integration while adding unique elements—personalized workouts or gamified challenges—to solve real user problems without clutter.
Pro Tips: Keep core features between 5 and 7. Focus 70% of fitness application development on essentials like accurate step tracking, and test early with 20-30 beta users.
Choosing the Right Technology Stack
Tech stack can make or break your app. Go native with Swift (iOS) or Kotlin (Android) for top-tier performance, or use Flutter or React Native for a cross-platform edge. Power the backend with Firebase for simplicity or AWS for enterprise muscle. Ensure seamless integration with Apple Health, Google Fit, and future expansions.
Pro Tips: Optimize for 80% of wearable users via Apple & Fitbit APIs, slash dev time by 40% using Flutter, and benchmark response times under 200ms for real-time accuracy.
UI/UX Design for an Engaging User Experience
Turn concepts into a sleek, intuitive app with fluid navigation, bold visuals, and a dashboard that highlights key fitness metrics. Additionally, fine-tune details with real user feedback for a flawless experience.
Pro Tips: Use a 60-30-10 color rule for balance, ensure 48x48px tap targets for accessibility, and run usability tests with 5-8 users to catch issues.
Development and Testing Phase
Here, development takes center stage. Engineers implement features, integrate APIs, and fine-tune performance while testers identify and resolve issues rigorously. The goal is a stable, high-performing app that remains reliable under real-world stressors like network fluctuations and peak traffic.
Pro Tips: Ensure crash-free sessions with Crashlytics, test on 10+ devices covering 90% of users.
Launch and Post-Launch Support
It’s release time! Publish on the Apple App Store and Google Play, track feedback, and squash bugs fast. Upgrade features and fine-tune performance to keep users engaged.
Pro Tips: Optimize App Store metadata with 3-5 high-traffic keywords, try to respond to all reviews within 24 hours for the first month, and schedule updates every 6-8 weeks based on usage data to maximize engagement.

Average Cost of Fitness App Development
A fitness app’s price tag correlates with its technical ambition. Entry-level builds (3–6 months) focus on MVP essentials—profile setup, exercise demos, goal tracking, and email/SMS alerts—costing $38K–50K. Mid-range projects (6–9 months) embed dynamic plans, device interoperability, leaderboards, and microtransactions, averaging $50K–75K.
High-complexity apps (9+ months) deploy AI posture correction, telehealth integrations, and enterprise dashboards, starting at $75K and rising. Freelancers may undercut agencies but risk fragmented deliverables. Invest in a vetted team with full-cycle development experience for scalable architecture and compliance.

How to Monetize a Fitness App
Revenue growth in fitness tracking app development is supported by:
- Paid Apps.
Charge users an upfront fee to download and access the app. Pricing depends on the app’s features, content, and platform.
- In-App Purchases.
Sell additional content such as workout plans, meal recipes, or motivational music to enhance the user experience.
- Premium Subscriptions (Freemium Model).
Offer a free version with basic features while reserving advanced fitness plans, personal coaching, and exclusive content for paying subscribers.
- Advertisements.
Display relevant ads without disrupting user experience. Fitness-related promotions work best to maintain engagement.
- Sponsored Content.
Partner with gyms, trainers, or fitness brands to distribute their content within the app in exchange for payment.
- eCommerce Integration.
Sell branded fitness gear, accessories, or custom fitness trackers through the app or an external store.
Most Popular Fitness Tracker Apps 2025
Explore the top fitness apps, their standout features, and key takeaways from their success.
MyFitnessPal
MyFitnessPal is more than a calorie counter—it’s a complete nutrition and fitness tracking tool. AI-driven meal analysis scans food photos for accurate macros, while seamless wearable integration adjusts calorie goals based on recovery data.
Best For: Users who want precise food tracking and adaptive nutrition guidance.
Nike Training Club (NTC)
NTC delivers personalized workouts that adapt mid-session based on heart rate. "Smart Form Check" analyzes posture in real time, while AR integration brings guided workouts into any space.
Best For: Users seeking smart, adaptive training with real-time feedback.
Strava
Strava is the top choice for runners and cyclists, offering in-depth performance insights. New features track how terrain affects effort and monitor gear wear to prevent injuries.
Best For: Outdoor athletes looking for advanced performance tracking.
Fitbod
Fitbod creates strength-training plans based on fatigue and progress. It predicts recovery needs, suggests optimal weight increases, and highlights neglected muscle groups with 3D mapping.
Best For: Strength trainers wanting a data-driven, adaptive workout plan.
Headspace
Headspace connects mindfulness with fitness. It tracks stress, recommends pre-workout meditation, and logs post-exercise reflections to improve focus and recovery.
Best For: Athletes prioritizing mental resilience and recovery.
Challenges in Fitness Tracker App Development
Fitness tracker apps have revolutionized health monitoring, but their development is fraught with challenges. Four key hurdles stand out:
Ensuring Accuracy of Health Data
Accuracy of the health data is the backbone of any fitness tracking app. Users depend on metrics like step counts, heart rate, and calorie burn to make informed health decisions. Inaccurate data can mislead users, erode trust, or even pose health risks. Poor sensor quality, flawed algorithms, and inconsistent user input contribute to this challenge.
Solutions:
- High-Quality Sensors and Algorithms: Developers should use reliable sensors and collaborate with health experts to design precise algorithms. These algorithms must be validated against benchmarks to ensure metrics align with real-world outcomes.
- User Input Optimization: Create intuitive interfaces that encourage users to input accurate details (e.g., age, weight) and include calibration features to account for variables like terrain or weather.
- Continuous Refinement: Regularly update algorithms based on user feedback and emerging research to maintain accuracy over time.
User Privacy and Data Security Compliance
Health data is highly sensitive, and users expect it to be protected. Developers must comply with strict regulations like GDPR (General Data Protection Regulation) and HIPAA (Health Insurance Portability and Accountability Act) while safeguarding against cybersecurity threats. A breach can damage user trust and result in legal consequences.
Solutions:
- Robust Encryption: Implement strong encryption for data both in transit (e.g., during syncing) and at rest (e.g., in storage) to prevent unauthorized access.
- Regulatory Compliance: Secure explicit user consent for data collection and anonymize data used for research or analytics to meet legal standards.
- Proactive Security: Use two-factor authentication and conduct regular security audits to stay ahead of evolving threats.
Device Compatibility and Integration Issues
Fitness tracking apps must function seamlessly across various devices, operating systems (e.g., iOS, Android), and third-party platforms (e.g., Apple Health, Google Fit). Variability in hardware, differing OS APIs, and high battery consumption complicate this process, potentially leading to inconsistent user experiences.
Solutions:
- Cross-Platform Development: Use modular designs and frameworks (e.g., Flutter, React Native) to adapt to hardware differences and ensure compatibility across operating systems.
- Third-Party Integration: Follow platform-specific protocols to integrate smoothly with external services, enabling data syncing without disrupting functionality.
- Battery Optimization: Minimize resource usage by optimizing code and reducing background processes to prevent excessive battery drain.
Keeping Users Engaged Long-Term
Since the market has its established leaders, it is tough to compete, surprise, and engage users. Many abandon apps due to a lack of motivation or repetitive experiences. Developers must find ways to unify their product to stay relevant over time.
Solutions:
- Personalization: Tailor fitness plans and recommendations to individual user goals (e.g., weight loss, endurance) and preferences, enhancing relevance.
- Gamification: Introduce rewards, challenges, or badges to make fitness fun and encourage consistent use.
- Community and Feedback: Build social features (e.g., leaderboards, group challenges) and provide actionable progress reports to foster a sense of connection and achievement.
Future Trends in Fitness Tracker Apps
The fitness app race is heating up. According to a fitness app market analysis by Grand View Research, top startups are betting on mHealth (hydration, women’s health, safety) and techs like AI, VR, and wearables. Miss these trends, and you lose. Read on for a detailed overview of trends:
Mental Health & Wellness
Mental wellness is now a core focus in developing a fitness app. Sensor Tower’s 2024 data shows rising demand for stress relief and mindfulness tools. Apps include meditation, breathwork, and sleep options. At the same time, Headspace and other platforms are adding fitness routines, which results in a well-rounded approach to health.
Women in Focus
With women making up almost 60% of users, fitness apps are stepping up. Sweat features top female trainers. HARNA customizes workouts based on menstrual cycles, providing a unique fitness approach.
Smart Personalization with AI & ML
AI-driven apps now customize workouts, predict the best recovery plans, and enhance motivation. Thus, Freeletics tailors schedules, MyFitnessPal adds competition, and Future delivers real-time coaching for next-level training.
VR and AR Revolution
VR and AR revolutionize fitness by making workouts an immersive and engaging experience. Instead of staring at a screen, users can cycle through 3D landscapes (Zwift) or boxes in an interactive arena (Liteboxer VR).
Seamless Wearable Integration
Fitness apps and wearables combine and extend their functionality beyond mere exercise trackers. With Fitbit, Apple Watch, and Whoop leading the charge, biometric data, such as sleep quality, heart rate, recovery, and exertion levels, helps them meet their fitness goals.
Gamification for Engagement
Gamification keeps users motivated with points, challenges, and rewards. Strava fuels competition with leaderboards, while Nike Run Club celebrates milestones with achievement badges, making every workout a victory.
Eco-Conscious
Gen Z demands sustainability, and fitness apps are stepping up. Low-carbon workouts, green brand partnerships, and impact tracking are redefining fitness. Plogga turns runs into clean-up missions, while Ecosia Active plants trees with every workout.
Build a Fitness Tracker App with Darly Solutions
Fitness platforms are close to one of our core specializations—healthcare and wearable app development. We follow a structured process to ensure a high-quality, user-centric product that meets your business goals.
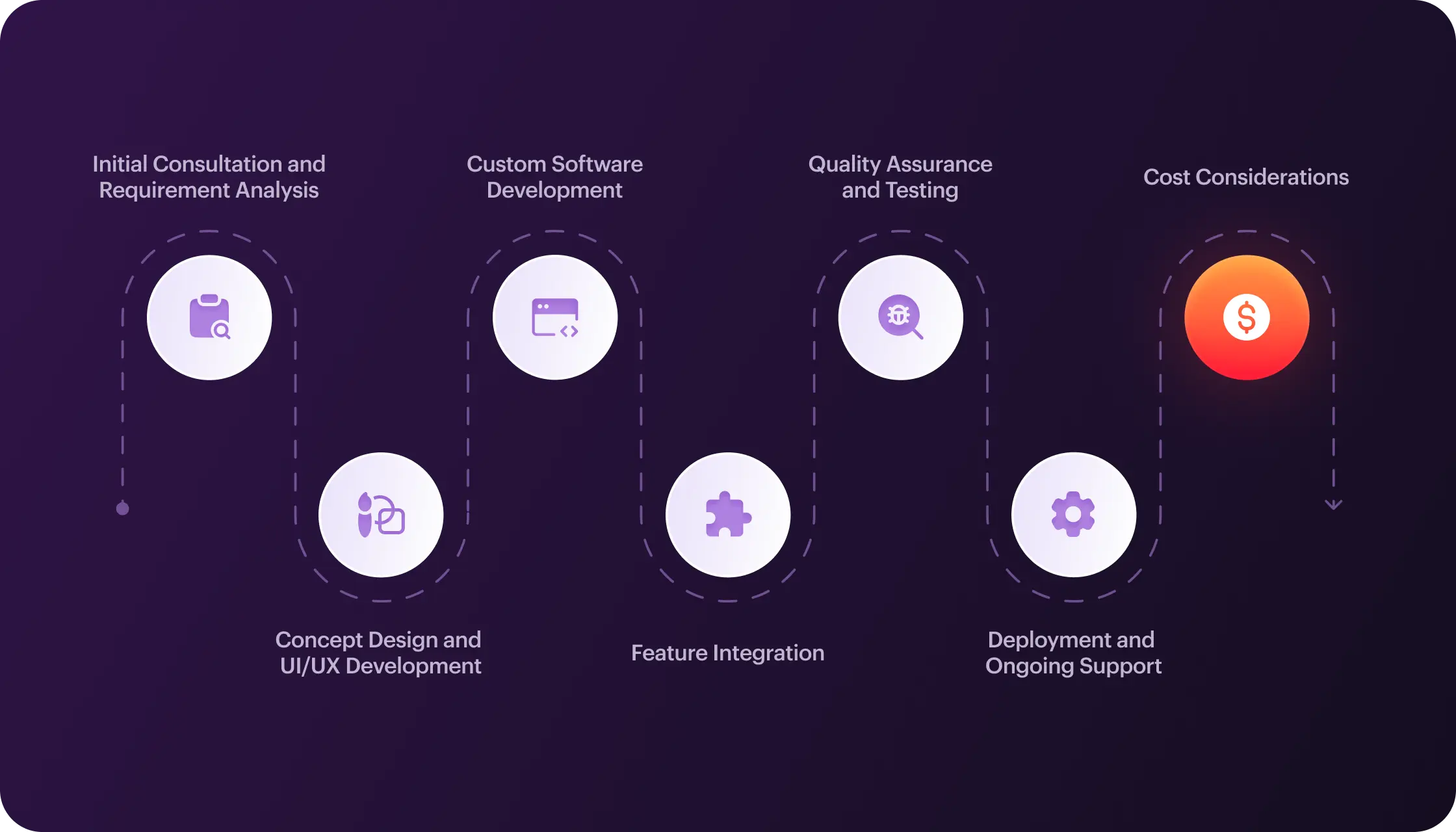
1. Initial Consultation and Requirement Analysis.
Contact Darly Solutions to discuss your app vision. Their team will assess your objectives, target audience, and desired features to align the final product with market demands.
2. Concept Design and UI/UX Development.
Darly Solutions designs intuitive, engaging interfaces that enhance user experience. Their FitSync concept demonstrates expertise in crafting user-friendly fitness applications with personalized fitness plans.
3. Custom Software Development.
As a custom software development company, Darly Solutions builds scalable fitness tracker apps using the latest technologies to ensure smooth device performance.
4. Feature Integration.
Key functionalities include activity tracking, goal setting, data visualization, and wearable device integration. These features enhance user engagement and provide valuable fitness insights.
5. Quality Assurance and Testing.
Rigorous testing ensures a reliable, bug-free application that delivers optimal performance.
6. Deployment and Ongoing Support.
After launch, Darly Solutions provides continuous updates, security enhancements, and technical support to keep the app competitive.
7. Cost Considerations.
Development costs depend on complexity, features, and timeframe. Darly Solutions offers insights into budgeting to help you make informed investment decisions.

Partnering with Darly Solutions ensures a standout fitness tracker app that drives user engagement and success in the health and wellness market. Do you want to create your own fitness app, yet don’t know where to start? Darly Solutions will assist you with the right expertise and tech stack!

Bespoke Software Development: Everything You Need to Know | Darly Solutions

Bespoke software is the future, and the numbers speak for themselves. In 2024, the market was valued at $44.52 billion and is expected to grow to $54.26 billion in 2025, with a staggering 21.9% CAGR. More businesses are choosing customized solutions to stay ahead.
This guide will walk you through everything—from the benefits to the challenges and emerging trends—will clarify what a bespoke application is, and help you make the best decision for your business on bespoke application development vs. off-the-shelf solutions.

What is Bespoke Application Development?
Bespoke or custom software development is the process of creating software from scratch, from concept to final implementation. It often comes with a higher cost and entails requirement gathering, planning, design, development, testing, deployment, and maintenance. It suits those who prioritize precision and uniqueness over speed and affordability.
However, the meaning of a bespoke application is not limited to creating a full, ground-up, purpose-built line of business application. It can also include:
- Custom integration with existing systems.
- Minor extensions or plug-ins for pre-built systems.
- Intuitive interfaces or forms connected to back-end databases.
- Data extraction reports from established systems.
- Extensive personalization of enterprise solutions.
Darly Solutions takes it all—cross-platform development, custom healthcare hardware integrations, device-agnostic UI/UX frameworks, and secure data transmission. Moreover, we offer PWAs for healthcare services, native and hybrid mobile apps for patient and provider engagement, and seamless integration with cloud-based health records and data analytics platforms.
What is Off-the-Shelf Application Development?
Off-the-shelf application development refers to pre-built software solutions that are readily available for purchase and use. These applications are designed for mass use, are commercially available, and can be implemented quickly without significant customization.
While they offer comprehensive features to streamline operations across industries, they might not fully address specialized business requirements. Especially if it is an open-source solution that requires integration or customization. In this case, the help of an external team expert is a must.
Bespoke Application Development vs Off-the-Shelf Solutions: What to Choose
The choice between bespoke software and off-the-shelf tools hinges on whether your business needs a scalpel or a Swiss Army knife. While prebuilt solutions promise convenience, custom-built software offers precision. Here’s how to navigate the trade-offs.
Prebuilt tools thrive in environments where standardization works. Small businesses that need a basic CRM to track leads might find Salesforce or HubSpot perfectly adequate. These platforms offer turnkey functionality, rapid deployment, and predictable subscription costs—ideal for generic tasks like HR ticketing, document management, or simple e-commerce.
The catch? One-size-fits-all tools often force compromises. A SaaS sales platform might lack multilingual support for global teams or impose rigid workflows that clash with your sales cycle. Over time, subscription fees for unused features can add up, and scaling might hit walls, like hitting user limits or lacking API access for critical integrations.
Even flexible off-the-shelf tools come with invisible trade-offs. A retail chain using a popular POS system might struggle to customize loyalty programs to meet regional customer preferences. A logistics company could waste hours daily navigating cluttered interfaces filled with irrelevant freight-management tools. Worse, gaps in compliance (e.g., GDPR or industry-specific regulations) might emerge, requiring costly workarounds.
Bespoke software sidesteps these pitfalls by design. For instance, a custom-built CRM for a luxury real estate agency could integrate AI-driven lead scoring tailored to high-net-worth client behavior—something no generic CRM offers.
Off-the-shelf tools are like renting a suit: convenient, affordable, and fine for occasional use. Bespoke software is a tailored wardrobe: designed to fit perfectly, adapt as you grow, and reflect your identity. Choose rental for temporary needs; invest in tailoring when the stakes—and your vision—are permanent.

Key Features of Bespoke Applications
Bespoke software should feature solutions that fulfill current requirements and future ambitions, emphasizing adaptability, security, and performance. And features don’t end here; read on for more:
- Scalability. Bespoke software adjusts to business growth, adding capacity without a complete redesign.
- Custom UI/UX. Tailored UI/UX enhances user interaction, improving efficiency and adoption.
- System Integration. Bespoke software integrates with existing systems (CRM, ERP), streamlining workflows.
- Robust Security. Custom software offers encrypted storage, access controls, and regulation compliance (e.g., GDPR, HIPAA).
- Advanced Analytics. Custom analytics tools deliver insights that inform smarter business decisions.
- Automation. Bespoke software automates repetitive tasks, improving efficiency and reducing errors.
Benefits of Bespoke App Development
Mass-market software can't keep up with unique business needs, and it shouldn't since the world has bespoke app development. It delivers purpose-built solutions with superior performance, scalability, and customization. Thus, businesses can benefit from operational improvements to strategic gains. And the benefits don't end here. Let's review all of them in detail.
Tailored to Your Business Needs
Bespoke apps development delivers a solution that fits your business like a glove. Generic software often has a one-size-fits-all design, which means companies have to either adjust their workflows or give up on features that don't suit their needs.
In contrast, a bespoke app is built to meet your exact needs, from unique customer interactions to niche operations and industry-specific challenges.
For example, retail businesses might benefit from apps that sync inventory with personalized rewards, and healthcare providers might need secure platforms that meet strict regulations. Custom solutions strip away the excess, ensuring every feature adds real value.
Improved Efficiency and Productivity
Put simply, generic software slows you down—bespoke apps speed you up. Built for your business, they reduce waste, automate jobs, and smooth workflows.
Picture this: A logistics company cuts delivery times with real-time route optimization. A manufacturer uses a streamlined dashboard to monitor production with ease. No more wasted clicks or guesswork, fewer mistakes, and a team ready to drive the business forward.
Competitive Advantage
In a crowded market, standing out is everything. A bespoke app gives you an edge by delivering unique features, seamless branding, and faster decision-making tools—advantages competitors can't match.
For instance, a bespoke e-commerce app might include exclusive features like AI-driven product recommendations tailored to your audience, setting you apart from rivals that still use standard platforms.
Exclusivity sets you apart, earns loyalty, and solidifies your reputation as an industry trailblazer.
Better Integration with Existing Systems
Off-the-shelf software rarely plays well with others, forcing clunky workarounds. A custom solution is designed to sync seamlessly with your CRM, databases, and accounting tools—eliminating data silos and tech headaches for good.
For example, a custom financial app can plug directly into legacy systems for instant reports, while a retail app keeps point-of-sale and online inventory in perfect sync. No delays, no errors—just smooth, real-time operations.
Challenges in Bespoke App Development
Yet, while bespoke app development offers many benefits, it often comes with a set of challenges. Here are some common:
Significant Upfront Investment
Unlike off-the-shelf software with fixed pricing, custom apps demand investment in design, development, and deployment. Skilled teams and specialized tools drive up costs, but the long-term value makes it worthwhile.
Extended Development Timeline
A custom app is rarely built overnight. The process demands time, sometimes over a year, from defining features to coding and testing. Unexpected challenges like unforeseen technical issues, scope changes, or resource constraints can pop up. However, proper planning and teamwork will result in a super-fit solution.
Challenges With System Integration
Bespoke apps promise seamless compatibility, but legacy systems and outdated software can throw a wrench in the process. Without careful planning, expect workflow breakdowns, data silos, and functionality gaps. A smart strategy keeps your tech running like clockwork.
Continuous Maintenance and Support
Once the app is deployed, the work doesn’t stop. A bespoke app needs regular fixes, upgrades, and compatibility checks. Even the best custom software falls behind without a dedicated support team or budgeting for regular developer input.
Bespoke Software Development Workflow
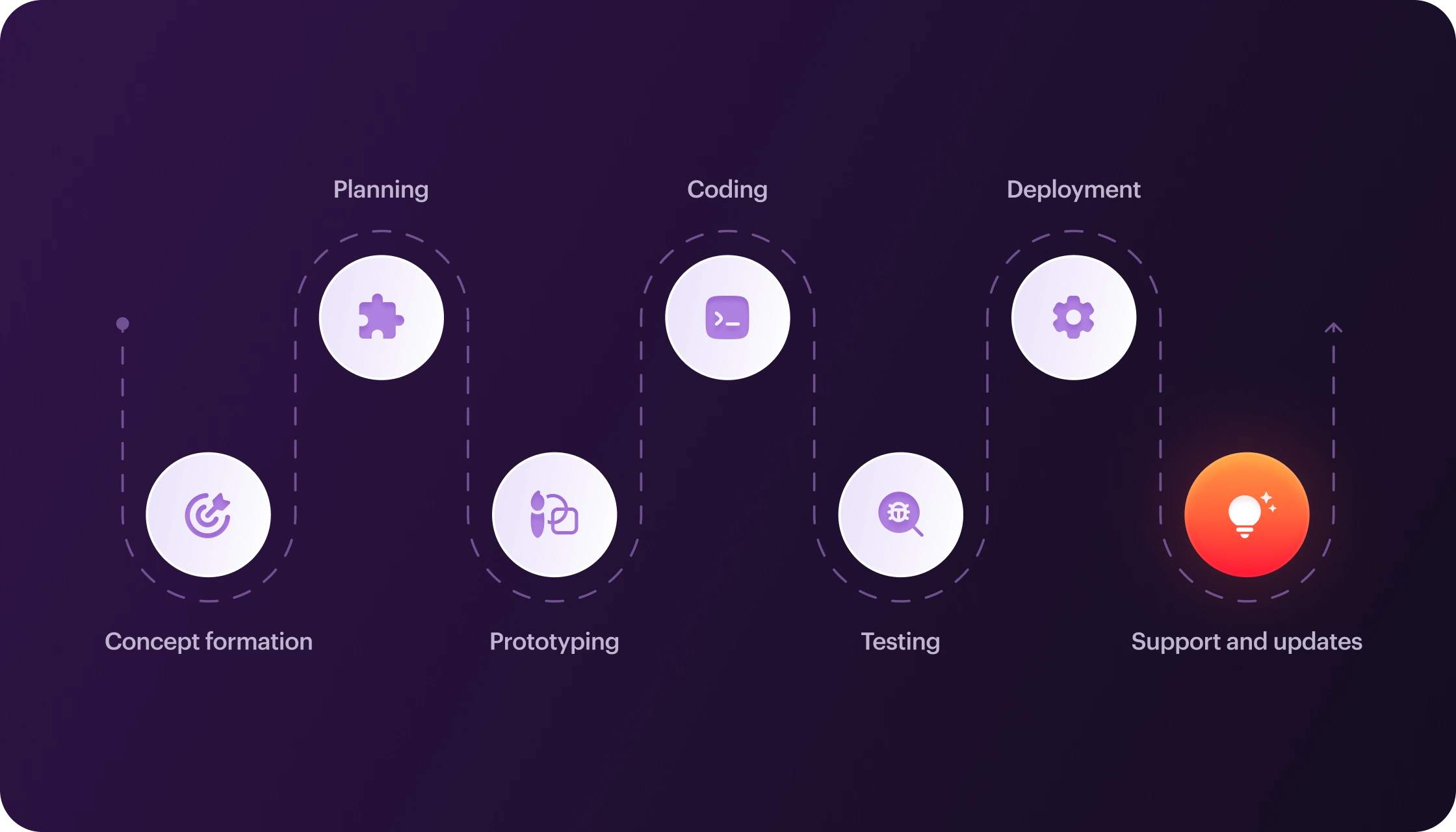
The workflow of bespoke software development may vary from project to project. Yet, the basic step-by-step guide involves key phases we follow to ensure your project is delivered successfully:
Initial Consultation and Requirement Gathering
This phase kicks off the process. We meet with you to discuss your business goals, challenges, and specific needs. We gather the requirements that will shape your software through detailed conversations and analysis to ensure the software meets your requirements.
Project Planning and Design
With precise requirements, the project moves into planning. Our developers and designers create wireframes, prototypes, and system architectures to visualize the app's structure. A roadmap outlines milestones, timelines, and deliverables for efficient execution.
Development Phase
Here's where the coding happens. Our developers turn the design into functional software, writing high-quality code based on the agreed specifications. Using agile development methodologies, we refine the product through iterative improvements and ongoing feedback.
Testing and Quality Assurance
Quality is non-negotiable. In this phase, we rigorously test the software to catch and fix bugs, verify it meets your requirements, and ensure it performs well under various conditions. Functional, usability, and stress tests verify a seamless user experience across different devices and environments.
Deployment and Implementation
After passing all quality checks, the software moves to production. The implementation process includes data migration, system integration, and user onboarding to ensure a smooth transition with minimal disruptions.
Post-Launch Support and Maintenance
Bespoke software requires ongoing updates, security patches, and performance optimizations. This ensures your software stays effective, secure, and aligned with your business over time.
Real-Life Examples of Successful Bespoke Applications
Now that we've covered the basics, let's see bespoke software in real-world cases.
Shopify
Bespoke software isn't just for niche businesses. Shopify, Amazon, and eBay all started with custom platforms to stand out. Shopify offers powerful templates, but its customization is what sets it apart. Businesses can personalize their stores with custom themes, apps, and tools for inventory and marketing. Shopify's Liquid engine lets companies add custom website features, delivering a totally unique experience.
Mayo Clinic's Custom Oncology Treatment Software
Partnering with SimBioSys, they are building next-gen oncology software that uses AI, biophysical modeling, and patient imaging to customize cancer care. The software aims to reshape precision medicine by improving surgical strategies, refining drug selection, and sharpening risk assessments for breast cancer.
Tesla's Vehicle Operating System (OS)
Tesla builds bespoke software for its electric vehicles, including the vehicle operating system (OS) that manages navigation, entertainment, autopilot features, and over-the-air updates. This custom software ensures flawless integration with Tesla's hardware for an optimal user experience.
Key Factors for Picking the Right Bespoke Software Developer
Selecting the right developer is pivotal. Here are key factors to consider:
Expertise and Experience
The right developer blends experience with technical know-how. Review their portfolio for similar projects, confirm their proficiency in your tech stack, and ensure they understand your industry’s requirements. Look for certifications that prove their expertise in cloud platforms like AWS and Microsoft Azure.
Communication and Collaboration
A great developer listens, translates, and updates. They ask thoughtful questions to clarify your vision, keep you informed with consistent updates, and simplify complex ideas. Fast responses show respect for your time and keep the project moving smoothly.
Proven Track Record and Reputation
A developer’s reputation is a window into their capability. Check reviews on Clutch or LinkedIn to gauge client satisfaction, ask for case studies detailing their challenges and solutions, and request references to hear directly from past clients.
Project Management and Timeliness
For on-time software delivery, look for a developer who excels in project management. A clear timeline with milestones, practical tools like Monday.com, and Agile methodologies are a must.
Cost Transparency and Budget Alignment
Don’t just chase the cheapest option—focus on the value a developer brings. Request a breakdown of costs and ensure there are no hidden fees. Compare their rates with industry standards, but remember, a slightly higher price for skilled expertise can save you from costly fixes later.
Ongoing Support and Maintenance
Bespoke software isn’t complete once it’s launched. Your developer should offer comprehensive post-launch support, including quick response times, bug fixes, and updates. Ensure they’ll be available for emergencies and future enhancements. Well-organized documentation empowers your team to troubleshoot and manage the system.
Adaptability and Flexibility
Software projects shift. Choose a developer who listens, solves problems, and adapts quickly—one who can adjust timelines, budgets, and features without missing a beat.

Upcoming Trends in Bespoke Application Development
New tech and business shifts are pushing bespoke app development into the future. Here’s what’s driving the next wave.
Low-Code and No-Code Platforms
Low-code and no-code platforms are set to dominate bespoke software, making custom applications faster, cheaper, and more accessible than ever. Businesses can now build and adapt solutions instantly, eliminating traditional development roadblocks.
Artificial Intelligence (AI) and Machine Learning (ML) Integration
Custom software now learns, predicts, and automates with AI and ML. These technologies automate repetitive tasks, provide predictive analytics, and power features like chatbots and recommendation systems. AI and ML transform apps into intelligent systems that streamline operations and elevate user experiences.
Cloud Computing and Serverless Architectures
Cloud-based solutions and serverless architectures reshape custom app development with instant scalability, cost savings, and flexibility. These technologies let businesses adjust apps to fluctuating workloads without managing complex infrastructure.
Enhanced Security and Data Privacy
As cyber threats and data regulations intensify, bespoke development is shifting towards stronger security. Encryption, multi-factor authentication, and compliance are leading the way in ensuring data privacy in custom applications.
Agile Methodologies and DevOps Practices
Agile and DevOps are the new standards for bespoke applications. These methods drive faster rollouts, higher-quality software, and continuous adaptability to keep pace with ever-changing business demands.

Darly Solutions Bespoke Software Development Services
Darly Solutions delivers bespoke software that meets your specific needs. Our team excels in creating efficient back-end systems, dynamic front-end interfaces, and web solutions that drive success and growth. Let’s look at some essential steps in our bespoke software development:
Backend Development. A great web application needs both style and substance. Our back-end developers bring years of experience to create everything from simple payment gateways to complex user portals.
Front-end Development. Our front-end developers craft visually stunning, functional interfaces, using designs and prototypes to deliver exceptional quality quickly.
Web Development. With full-stack expertise, we use the latest technologies to create digital products that deliver on your unique business goals.
Web Design. Our UX/UI designers create clean, powerful designs that improve user engagement and conversions. Mockups and prototypes offer a sneak peek of your final product.
If you’d like to explore Darly Solutions’ cases, please visit our portfolio.
Wrapping up
Generic software simply doesn’t cut it when it comes to business success. Darly Solutions offers custom-built software that perfectly aligns with your unique business requirements, ensuring scalable, efficient solutions that grow with you. Our bespoke offerings help you gain a competitive edge over those relying on off-the-shelf solutions. With Darly Solutions, you invest in a software solution that adapts to your business, delivering long-term value and flexibility to stay ahead. Reach out today to discuss your project, and let’s build something exceptional together.

Healthcare App Development Cost in 2025 | Darly Solutions

COVID-19 marked a turning point for digital health. In fact, it made mobile medical apps mainstream in healthcare. According to Statista, as of 2025, the Google Play Store had over 36K healthcare apps, and the Apple App Store had over 35K. These apps cover telemedicine, fitness, wellness, mental health, nutrition, and pharmacy delivery, competing for users' attention and digitalizing the traditional healthcare industry.
Since development isn't just about coding, it requires complex regulatory navigation, technological and market demands, and strategic investment.
The cost of developing a health app will vary depending on what kind of app you want to launch. In fact, all types of eHealth apps, from telemedicine, fitness and wellness, mental health, and nutrition planning to pharmacy delivery apps — are getting great traction in the market today.
In this article, you will learn what affects the cost of developing a healthcare mobile app.
Healthcare Apps Market Overview
The mHealth app sector demonstrates skyrocketing growth driven by evolving healthcare delivery models. According to Grand View Research, the global healthcare app market will grow at a 14.9% CAGR through 2030. This growth is due to increased smartphone use for health tracking, the rise of AI assistants, and a demand for remote, patient-centered care.
Advantages of Developing a Healthcare App
Digitalization and automatization run the world, and healthcare thrives here the most. Since patients can now reach doctors with a few clicks, digital monitoring and telemedicine cut care costs by 25%.
About 63.4% of U.S. adults use mobile health apps, with many relying on them daily for fitness and wellness tracking. Additionally, a survey showed that 59% of participants have 1-3 health-related apps, which highlights even more significance of healthcare apps.
And the benefits don't end here. Dive with us into some of the other top benefits of healthcare apps:

Improved Patient Engagement
mHealth apps lead to better patient outcomes. With remote monitoring and reminders, they provide direct communication with providers and offer personalized health management tools.
Patient Customization and Tailored Treatments
Custom mobile apps streamline access to patient records. They help doctors create personalized treatment plans, improving outcomes and patient-provider relationships.
Medication Adherence Support
Medication reminders and tracking tools within these apps promote adherence, empower patients, enable timely provider intervention, and improve the management of chronic conditions.
Health and Fitness Tracking
Real-time data fosters proactive wellness and motivates users to achieve their health goals. Sharing this data with healthcare providers facilitates personalized care and timely interventions.
Analysis of Patient Behavior
These apps track patient behavior, including mood, medication use, and lifestyle choices. Real-time feedback lets doctors adjust their plans. Improved communication boosts patient engagement and outcomes.
Real-Time Global Collaboration
These apps break down geographical barriers and enable global healthcare teams to collaborate on personalized treatments. Continuous patient monitoring enables prompt intervention, fosters proactive healthcare, and raises global care standards.
Emergency Services Integration:
Healthcare apps with emergency services let users quickly contact help, share their location, and get help in emergencies. This approach improves response times and can save lives.
Reduced Diagnostic Errors
mHealth apps enhance diagnostic accuracy and patient safety. Intelligent tools support better decision-making, while predictive features help identify potential drug interactions and other adverse events.
Secure and Convenient Payment Options
Integrated payment gateways enable seamless transactions via credit/debit cards or PayPal. Automated notifications and easy access to payment history streamline billing and enhance patient satisfaction.
Efficient Data Management
Using AI and blockchain in mobile health apps improves data management, streamlines processes, and enhances doctor-patient communication. This approach leads to more personalized treatment and better health outcomes.
Types of Healthcare Apps and Their Development Cost
In this section, we'll look at the average cost to build a healthcare app across various categories.

Telemedicine App
Telemedicine is a synonym for modern healthcare. Now, healthcare professionals are at the fingertips and available from the comfort of home. From virtual consultations to video calls, the possibilities are vast.
Check for key components, cost, and timeline of the app deployment below:

Health and Wellness Tracking App
Given the vast and growing market, launching a wellness app is a promising venture. Look at the success of Headspace and Calm. They help many users find a sense of calm every day. Wellness apps typically include features like meditation, mindfulness practices, and productivity tools. With AI-powered nudges, you can help users stay mindful and re-energized.
Inspect the key aspects, budget requirements, and timeline for deploying the app below:

Medical Networking App
These platforms harness the power of the Internet to foster connections and collaboration. Healthcare providers can use these apps to expand their knowledge and share important information with respected colleagues.
Below, we've listed the app's features, financial estimates, and launch timeline:

E-prescription Apps
E-prescription apps are reshaping the prescription process, blending security with efficiency. They allow healthcare professionals to prescribe precise dosages, which pharmacies receive in real-time. This seamless flow ensures that medications are delivered right to patients' homes, making healthcare as easy as a tap on the screen.
Here's a detailed look at the app's features, cost projections, and expected timeline.

Hospital & Clinics Management Apps
Hospital and clinic management apps simplify administrative tasks, improve resource allocation, and boost overall efficiency in healthcare settings.
Below, we've detailed the app's features, pricing estimates, and launch schedule.

Chronic Disease Management Apps
Chronic disease management apps help users track symptoms, manage medications, and communicate with healthcare providers.
Take a closer look at the app's features, estimated costs, and projected timeline.

Appointment Scheduling Apps
Healthcare appointment scheduling apps make booking and modifying appointments easier, which improves patient satisfaction.
The app's primary functions, projected costs, and deployment timeline are listed below.

EHR/EMR Systems
Modern healthcare demands secure digital record systems. Blockchain EHR platforms protect sensitive patient data while facilitating doctor-patient communication. Smart contract automation streamlines medical workflows.
Check the app's core functionalities, expected expenses, and rollout schedule below.

Remote Monitoring Apps
Remote monitoring apps provide real-time insights into patients' health metrics, empowering healthcare professionals to act swiftly. This seamless connection ensures timely interventions, making healthcare more responsive and effective.
See the app's features, financial estimates, and launch timeline below.

Medical billing and coding
Medical Billing means submitting and following up on claims with health insurers to get paid for services by healthcare providers. It also includes verifying patient insurance, processing payments, and managing accounts receivable.
Medical Coding turns healthcare diagnoses, procedures, and services into universal alphanumeric codes. Accurate coding is crucial; it directly impacts billing accuracy and claim approvals.
If speaking to the real-world case, the hospital tracked underpayments and payer performance by implementing the billing system, boosting patient collections from 5% to 22-26%.
Key Features of Medical Billing Software
- Patient Record Management.
Efficient management of patient records eliminates manual filing and ensures quick access to necessary information.
- Medical Coding Automation.
The software supports standardized coding systems like ICD-10 and CPT to automate the coding process and reduce claim denials due to errors.
- Payment Processing Integration.
Integrated payment processing capabilities allow secure online payments via various methods, enhancing patient convenience.
- Financial Performance Analytics.
Tools for generating reports on collections, rejections, and overall financial performance help healthcare providers analyze their revenue cycle.
- Electronic Health Record Synchronization.
Seamless integration with Electronic Health Records (EHR) systems consolidates data accurately, improving workflow efficiency and reducing billing errors.
Steps in Developing Medical Billing Software
Developing medical billing software requires a strategic approach. It must balance technical complexity, compliance with regulations, and a user-centric design. This process involves planning, skilled development, and rigorous testing to meet healthcare standards.
Define Requirements.
Clearly outline the functionalities needed based on user feedback and technical specifications.
Software Development.
Engage a team of developers to create the software, focusing on design specifications, security considerations, and compliance with regulations like HIPAA.
Testing.
Conduct thorough testing to ensure functionality meets compliance standards and is free from technical issues before deployment.
Formula to Calculate Medical App Development Cost
The final estimate of your healthcare mobile app development cost relies on the duration of your project. However, you can calculate the approximate cost using the formula for the healthcare app development cost:
The hourly rate is the cost charged per hour of work, and development hours account for the total time used in the process.

Note!
The hourly rates depend on the skills and location of the app developers. If you have an offshore team, you might gain some cost advantages. Yet, skilled professionals might charge higher fixed prices. You must balance expertise and budget to get the best app development value.
Cost Per Feature in Healthcare App Development
The cost of healthcare app development is the cornerstone. Each added feature impacts the overall budget. For instance, user authentication can cost $2,000 to $5,000. Telemedicine features may cost $10,000 to $15,000. User-centric options, like appointment scheduling, cost $1,000 to $3,000 each. Strategic planning is essential to manage costs effectively.
Let's take a closer look at the price of each feature:

Cost Per Hour for App Development By Region
The hourly rate for healthcare app development isn't set in stone; it varies widely based on several key factors. They involve the app's complexity, the developers' expertise, their location, and the project's scope.
Here's a quick guide to typical hourly rates across different regions:
North America (USA, Canada): $100 – $250
The rates in North America are among the highest globally due to the high demand for skilled developers and the cost of living in major tech hubs like Silicon Valley. Senior full-stack developers can charge between $150 and $200 per hour.
Western Europe (UK, Germany, France): $80 – $200
This region has high rates due to a strong demand for skilled developers and a robust business environment. Countries like Germany and the UK typically charge between $22 and $90 per hour for developers, depending on their experience level. The average salary for software engineers in Western Europe ranges from $60,000 to $95,000 annually.
Eastern Europe (Poland, Ukraine, Romania): $40 – $100
Eastern Europe offers a competitive balance of cost and quality. The average hourly rate is lower than in Western Europe, with many skilled developers available between $24 and $46 per hour. With strong technical education and a growing IT workforce, Poland and Ukraine offer readily available development talent.
Asia (India, China, Philippines): $20 – $80
Asia generally offers the lowest rates for software development. However, quality can vary widely among developers. Rates typically range from $10 to $80 per hour. It is crucial to thoroughly vet developers in this region to ensure quality and reliability.
Australia and New Zealand: $80 – $150
Developers in Australia and New Zealand command higher salaries due to the high cost of living and demand for skilled labor. Average hourly rates range from approximately $50 to $150, depending on experience and specialization.
South America (Brazil, Argentina): $30 – $100
South America presents competitive rates with a growing pool of talented developers. Hourly rates typically range from $20 to $100, making it an attractive option for companies seeking cost-effective development solutions while maintaining quality.
Hidden Expenses in App Development
When planning a budget for mhealth app development, don't forget to account for these additional costs:
- Project Management: Usually adds 10-20% to the overall medical app development cost.
- Design: UI/UX design rates typically range from $50 to $150 per hour.
- Testing and QA: Costs generally fall between $30 and $100 per hour.
- Maintenance and Support: Ongoing expenses after launch are often billed at the same hourly rate as development.
Note!
These approximate figures may fluctuate based on your project's specifics and development team.
Legal and regulatory costs
Legal and regulatory healthcare app development costs can range from $5,000 to $15,000 annually. This covers compliance with key regulations like HIPAA in the U.S. and GDPR in Europe. These costs include fees for obtaining certifications, conducting privacy audits, and ensuring compliance with evolving legal standards. Developers must also consider the costs of data protection. They may need to consult lawyers to navigate complex regulations.
What Affects the Healthcare App Development Costs?
Healthcare software solutions come with different price tags. For example, an EHR system may cost $10K to $250K, while telemedicine platforms can range from $40K to $400K. What factors contribute to these costs? We're here to explain.
Scope and complexity
Healthcare app development costs hinge on project complexity. Advanced features like AI-powered decision support, analytics, and device integration drive up expenses and development timelines. Precise project scoping is critical: it minimizes unexpected costs and ensures optimal resource allocation.
Regulatory compliance
Protecting patient data via HIPAA compliance is non-negotiable, as it entails trust in healthcare services overall. However, it often comes at a cost: increased development complexity, higher expenses, and the added overhead of certifications impact both — budget and time to market.
Integration requirements
System compatibility drives up healthcare software development expenses. For compatibility and seamless data transfer, developers must invest substantial effort in connecting new software with legacy Electronic Health Record (EHR) and Electronic Medical Record (EMR) systems. The integration process becomes more complex when incorporating third-party services like payment platforms, telehealth tools, and laboratory information systems, dramatically increasing both development and testing costs.
Technology stack
Cross-platform software development multiplies costs. Creating separate codebases for web, iOS, and Android platforms can exponentially increase development expenses. Moreover, integrating cutting-edge technologies like AI and blockchain requires rare expertise, significantly inflating development costs.
Development team composition
Healthcare app development costs depend on the team structure. An in-house team may provide more control, while outsourcing to a third-party vendor can be more cost-efficient with proper management. Remember that specialized skills, such as cybersecurity experts and data scientists, are usually more expensive.
Design and user experience
Design determines healthcare software success. While a high-quality, user-friendly design may increase initial healthcare app development costs upfront, it drives better adoption and satisfaction in the long run. Features for disabled users will have higher design and development costs. Major expenses come from thorough research, testing, and iterative development.
Testing and quality assurance
The smooth operation of healthcare software depends on regular testing. In-depth testing for functionality, security, compliance, and performance raises healthcare app development costs due to the lengthy cycles involved. Feedback from real users during testing further raises the overall project expenses.
Maintenance and support
Healthcare software expenses don't end at development. Maintenance and post-launch support (e.g., bug fixes, updates, regulatory compliance changes) demand ongoing investment. Additionally, providing user support services adds to overall operational expenses.

These factors guide informed decisions on scope, technology, and resources for healthcare software development. Plus, they empower effective budgeting and cost management, often resulting in successful healthcare software development initiatives.
Best Practices for Cost-Efficient Healthcare App Development
Deployment of healthcare apps is an expensive process. Sometimes, it squishes the expenditures; software integration expenses range from $20,000 to $100,000, while regulatory compliance adds $20,000 to $80,000 to development budgets. These substantial costs necessitate strategic financial management.
Smart business owners seek smart moves to keep healthcare app development costs under control. Here are some options available in detail:
Opt For Cross-Platform Development Tools.
React Native and Flutter can cut your budget by up to 1.5 times through a shared iOS and Android codebase. In addition, source code from a cross-platform mobile app can be repurposed to create a web application.
Leverage Off-the-Shelf SDKs and Code Libraries.
Businesses can use existing solutions and customize them to fit their needs instead of building common features from scratch. Pick a ready-made option and modify it to fit your specific needs.
Consider White-Label and No-Code Solutions.
Branded and system-integrable off-the-shelf products provide a cost-effective way to roll out services like telehealth. This white-label product integrates with your digital systems, like practice management platforms. It lets clinics cost-effectively start telehealth services using no-code solutions.
Conduct Rapid Prototyping.
Before diving into full development, opt for prototyping. This stage can help validate your ideas and test the UI/UX while cutting unnecessary costs.
Employ a Multidisciplinary Team.
Hire a full-stack team that includes in-house talent in design, development, QA, etc. Clearer, more concise communication keeps mHealth app development costs under control.
Outsource Smart.
Outsourcing holds potential as a strategic solution yet demands careful evaluation before proceeding. Combining medical app development intricacies with cultural misunderstandings can produce a product that fails to fulfill expectations. The cost of healthcare app development in the USA mirrors its distinct challenges and established standards.
Involve in the Development Process From the Start.
One of the greatest mistakes is to hire an experienced team and then leave to manage themselves. Make the feedback a routine, and maintain communication with the development team throughout the process. If you lack time and material — hire a dedicated project manager. Make sure your reliable partner maintains regular updates with you.
Conduct Thorough Testing.
QA is on your development partner. Nevertheless, you can also verify stuff on your end. Early detection of bugs simplifies their resolution while keeping costs low. To prevent old errors from recurring, developers should conduct retrospective tests.
Implement DevOps Best Practices.
Without appropriate DevOps practices, developers lose valuable time. Automated DevOps systems allow developers to focus on writing code features rather than spending time on manual quality assurance and releases.
Optimize Maintenance Costs.
Long-term maintenance costs decrease when automated platforms track issues and collect user feedback.
Prioritize Features Wisely.
Start with core features before building a Minimum Viable Product (MVP), enabling market testing before further development.
Regulatory Compliance For Health Apps
Developing medical applications requires strict adherence to international data protection standards. These regulations safeguard patient information and ensure legal compliance across global markets. Here's a comprehensive breakdown of key regulatory frameworks:
1. European Union: GDPR (General Data Protection Regulation)
Coverage: Patient health records and personal data
Key Features:
- Mandatory data breach reporting within 72 hours
- Patient right to data access and deletion
- Requires explicit consent for data collection
Fines: Up to €20M or 4% of global revenue
2. United States: HIPAA (Health Insurance Portability and Accountability Act)
Coverage: Protected health information (PHI)
Requirements:
- End-to-end data encryption
- Access control mechanisms
- Audit trails for all data access
- Regular security assessments
Penalties: Up to $1.5M per violation annually
3. Canada: PIPEDA (Personal Information Protection and Electronic Documents Act)
Coverage: Private sector data handling
Key Requirements:
- Explicit consent for data collection
- Purpose limitation
- Data accuracy maintenance
- Security safeguards
Penalties: CAD 100K per violation.
Tech Stack For Healthcare App Development
Discussing the tech stack goes first, right before answering the ultimate question of how to develop a health app. Also, will the dev work blow the budget?
Since the health app's tech affects its performance, convenience, and company expenditures. Here are some common tech stacks for mhealth app development used by the Darly Studion team:
Programming Languages:
Java, Python, C#, C++, JavaScript, PHP, and HTML5.
The choice of specific language depends on the functionality you need. If the app stores and analyzes large data or uses AI, choose Python and Java for the backend and JavaScript for the front end.
Operating Systems:
Windows, macOS, Linux, and mobile Apple iOS or Google Android.
Here, we just need to choose a trustworthy provider with great support. We choose an OS with strong security and top performance.
Databases:
MySQL, Oracle, PostgreSQL, Memcached, and MongoDB.
To select the best database or a mix, contact a development team. They will evaluate your data type, volume, and request frequency to guide you in choosing the right database size and provider.
Servers:
Apache server and NGINX.
These two options lead the market, but their HIPAA compliance is most important to us.
Other useful tools:
- DevOps tools: GitHub, Jenkins, Selenium, Rollbar, or Bitbucket.
- Business tools such as Slack and G Suite — for communication and management.
- Tools like Google Analytics for tracking, Stripe for payments, and Elasticsearch for search enhance functionality.
- Cloud storage and hosting providers such as Amazon S3, Amazon EC2, or DigitalOcean.
Now that we've covered the technology stack for healthcare apps let's break down the next practical steps.
Design for Healthcare App Development: Best Practices
Creating effective healthcare applications requires meticulous attention to design principles that balance clinical utility with user experience. Studies show that 93% of physicians believe mobile health apps can improve patient care, while 80% of users abandon healthcare apps within the first 2 weeks due to poor design.
User Interface Design
Medical professionals spend an average of 4.5 hours daily interacting with healthcare interfaces. Design must accommodate the 15-second average attention span during critical care scenarios, with interfaces allowing task completion within three clicks or less.
Visual Elements
- Color schemes with a minimum 4.5:1 contrast ratio (WCAG 2.1 standards)
- Typography: 16px minimum for body text, 24px for headers
- Maximum of 6-8 core icons per screen to prevent cognitive overload
- 95% of users expect consistent branding across all touchpoints
Functionality Considerations
- Critical features accessible within 0.8 seconds
- The data visualization comprehension rate should exceed 90%
- Forms designed to reduce error rates below 1%
- 99.9% uptime for offline critical functions
Security Measures
- 2-factor authentication reduces breaches by 99.9%
- 256-bit AES encryption ensures the security of data at rest and in transit
- HIPAA compliance requires 72-hour breach notification
- Monthly security audits covering 100% of the codebase
Accessibility Features
- Voice commands with a 95% accuracy rate
- Screen readers supporting 40+ languages
- Text scaling from 100% to 400%
- Regional support for 25+ major healthcare markets
Performance Optimization
- Page load times under 3 seconds (Google's benchmark)
- Data sync completion within 5 seconds
- Maximum 5% battery drain per hour of active use
- 99% crash-free sessions rate
Testing Requirements
- Minimum 500 hours of user testing with healthcare professionals
- 100% compliance with ISO 13485 medical device standards
- Testing across 15+ device types and 5+ operating systems
- Weekly security scans covering 50+ vulnerability types
Key Metrics for Success:
- User Retention: Target 70% after 30 days
- Task Success Rate: Minimum 95%
- Error Recovery: Under 5 seconds
- System Response Time: Under 0.1 seconds
- User Satisfaction Score: Above 85%
Healthcare Application Development Steps
Crafting a custom medical software development service demands mastering five non-negotiable development stages:

Step 1. Shape the concept for your app
Before writing a single line of code, decode the fundamental value proposition, transforming your app from a mere download to a user's daily digital health companion.
Decode your audience's DNA.
Segment users by age, location, and average income. Analyze their needs to create a value proposition that challenges industry standards.
Conduct market research.
Identify the strengths and weaknesses of your target market. Benchmark against competitors and develop a unique value framework.
List selling points.
Create a comprehensive list of features and additional services that will appeal to your target audience and encourage them to choose your mhealth app.
Define your goals.
Clearly outline the objectives you want the app to achieve and align them with your budget for effective planning.
Step 2. Choose the monetization model
Basically, there are six monetization business models for healthcare apps, from freemium to paid-in-app. This aspect is pretty simple for healthcare providers who decided to build a healthcare app as another platform to sell their services.
Healthcare providers who use healthcare apps to sell their services will find this aspect straightforward because they don't need to generate revenue from the app, which functions as an additional tool. However, the question is a bit more complicated for owners of apps such as meditation or healthy lifestyle platforms.
Step 3. Create UI/UX design
In this development phase, UI/UX designers establish the app's functionality and visual design while managing platform branding when necessary. The most time-consuming task during this stage remains developing prototypes that include visual mockups for each app screen and user interaction.
Another crucial part of the design process is selecting fonts, color schemes, and button placement. mHealth platforms must prioritize responsive design across all devices while ensuring users can reach their goals efficiently.
Step 4. Build an MVP
Even if you lack the necessary funding to implement your ideas today, that doesn't mean you cannot begin developing your project. That's what an MVP is for.
MVP creation enables faster launch and collection of initial user feedback. As your app develops, you can raise more funding. This will help expand its capabilities. An MVP approach cuts financial risk since it requires less investment to test a product's viability before committing further.
Step 5. Collect feedback and update
Typically, at this stage, QA engineers perform another round of testing after developers deploy updates to ensure that there are no bugs and that project requirements match the results.
Timeline of Custom Healthcare Software Development Services
The timeline for custom healthcare software development varies according to the complexity, scope, and specific requirements. Let's explore the general phases involved.
Initial consultation and planning.
This phase starts by engaging stakeholders to clarify their needs and objectives. It then lays down the scope, key features, and deliverables, resulting in a high-level timeline and budget. The project team then defines roles and responsibilities. This process typically takes two to four weeks.
Research and analysis.
The research and analysis phase starts by analyzing market trends and examining competitors' healthcare software solutions. The next step is gathering insights through surveys and interviews with potential users. The technology stack, third-party integrations, and compliance requirements are evaluated at this stage to ensure thoroughness. This vital phase will take three to five weeks and lay a solid foundation for your project.
Designing phase.
The design phase usually spans four to eight weeks. At this phase, create wireframes and prototypes for key screens and user journeys to develop a user-friendly interface. Additionally, conduct a usability test. Every detail must shine.
Development phase.
This phase lasts 12 to 24 weeks. It focuses on building the software's core: the backend, the front end, and key features like patient records, scheduling, and billing. The backend includes the databases and APIs. The front end must be user-friendly. Plus, robust security measures are integrated, including HIPAA and GDPR compliance.
Testing.
Before release, the software undergoes a 6 – to 10-week testing cycle. This includes unit tests, integration tests, performance tests, security tests, and user acceptance tests, which help ensure the software performs well and is secure.
Deployment and training.
The deployment and training of your healthcare software will take three to six weeks. At this phase, developers ensure the software works well, that any early issues are fixed quickly, and that the app is user-friendly.
Must-Have Features of Healthcare Apps
The type and main function of a healthcare app dictate its features. Yet, there are the most common that mHealth apps share, whether for telemedicine, hospitals, or urgent care. Here are the essentials:
- Sign-up / Sign-in. While in-app registration might require hefty user details and time to figure everything out, the sign-in process should be swift and easy. For a smooth experience, allow users to sign in with their email.
- Doctors' and patients' profiles. Doctors' profiles should display their specialization, education, current workplace, and availability. Patients' profiles must include their medical history, prescribed medications, and other key health details to ensure a seamless interaction.
- Appointment management. The calendar feature helps doctors track appointments and allows patients to browse available slots to book visits. A seamless experience for everyone involved!
- Push notifications. Designed for both healthcare workers and patients, these features act as reminders for upcoming appointments and medication alerts.
- In-app chat. With in-app chat, users can easily connect with healthcare managers or doctors. It enables faster communication, making healthcare more accessible and efficient.
- Video consultations. The shift to video call appointments came as a safer alternative during the pandemic when in-person consultations posed higher risks. Now, this option saves time for doctors and patients and lowers the chance of spreading illnesses.
- EHR integration. Each medical visit or procedure adds to a patient's treatment history, stored in an EHR (electronic health record) system. Including an EHR system in your app is vital for delivering the best care and streamlining the process for future healthcare providers treating the patient.
- E-prescriptions. As consultations move online, doctors should also be able to prescribe medications digitally, which cuts time waiting in key and frees up doctors' time. Another benefit is that e-prescriptions are more secure and difficult to forge.
- Payment gateway. Paid medical services go hand in hand with in-app payments. Thus, opt for payment gateways that accept credit and debit cards, digital wallets, crypto payments, and other alternative methods.
- Ratings and reviews. Designed for patients, this feature simplifies selecting a trusted professional who fits their specific requirements.
Challenges in Healthcare App Development
Healthcare app development faces several challenges that can hinder progress.
Non-Compliance with the Law.
HIPAA and FDA regulations safeguard personal data and guarantee the safety of products. Failure to follow these rules leads to financial penalties and the erosion of trust. To ensure compliance and avoid penalties, businesses must consult legal experts.
Lack of Security.
Hackers can quickly access sensitive data, such as customer information or financial records, when business security systems fail. Businesses can suffer reputational damage and financial losses due to this. To prevent this, businesses must improve their security and work with tech experts.
Presence of Multiple Channels and Devices.
Multiple channels and devices present integration challenges since they operate on unique systems and protocols while meeting different requirements. Differences between technology standards and data formats trigger compatibility problems that need additional effort to fix.
Marketing and Launch Cost of Healthcare Application
Depending on scale and strategy, a healthcare app's marketing and launch costs can range from $5,000 to over $100,000. Key cost components include:
- Market Research: $5,000 to $15,000 for analyzing market needs and competition.
- Launch Campaigns: $5,000 to $100,000 based on scope and platforms.
- User Acquisition Costs: Cost per install (CPI) ranges from $1.42 to $3.75, varying by advertising platform (e.g., Google Ads, Facebook Ads).
Effective budgeting is essential for a successful launch and user engagement.
Business and Monetization Models of Healthcare Apps
Since healthcare thrives on digitalization, many people have at least one app on their devices. However, the competition for user attention takes high stakes. The question arises: How can we promote and monetize mhealth apps?
Below, we have listed some of the most common business and monetization models:
Freemium Model
The freemium healthcare app offers a basic version and charges for premium features like advanced health evaluations. This model promotes rapid market penetration and attracts a large user base. In the long run, it drives sustainable revenue by converting a percentage of free users to paid tiers.
Subscription Plans
Subscription models work best for healthcare apps offering ongoing value. Tiered pricing can include basic tracking features, fitness coaching or telehealth services, access to a library of health articles, and premium telemedicine services with personalized health plans. Before enroll this model, ensure its pricing reflects the app's unique value proposition.
In-App Purchases
Even though it has a complicated deployment architecture, it is an incredibly lucrative way to monetize the app. In short, this model helps to upsell extra features or content within the app. Thus, users can purchase in-app items such as extra lives in games, extra workouts in fitness apps, or pre-paid visits and prescriptions in mhealth apps.
Also, businesses often sell branded merchandise or partner with other brands via in-app purchases to promote themselves more.
Telemedicine Consultations
The pandemic marked the popular era of telemedicine. Now, many apps offer video consultations with subscription plans or pay-per-consultation fees. However, the healthcare specialists' credentials and licenses are the most important. They are the foundation of brand trust and revenue.
Advertising and Sponsorships
Healthcare apps monetize through strategic sponsorships and expert content. Targeted advertising creates win-win partnerships. It lets companies reach specific audiences and generate app revenue.
Partner with medical experts to create credible content, like articles and videos. This strategy will boost the app's credibility, expand its reach, and diversify revenue.
Pay-per-usage Model
The pay-per-usage model, common in SaaS, is now being implemented in healthcare apps. This cost-effective approach allows users to access healthcare resources and pay only for their actual usage, avoiding the commitment of a subscription. Which often results in user trust and brand loyalty.
These models can be mixed and matched depending on the target audience and specific functionalities of the healthcare app. However, first things first, robust business and monetization require a consistent content publishing strategy and tools to publish high-quality medical content regularly.
Healthcare App Development in a Nutshell
Indeed, healthcare apps are transforming digital health with more accessible and intuitive tools. From telemedicine and health trackers, the healthcare app development cost varies by type, scope, team, and overall business aim.
But the truth is one. Building a successful mobile health app requires strategic planning, research, and expertise in medical software development combined with a significant investment. This is especially true since medical app development costs go beyond initial creation, including planning, regulatory compliance, and ongoing maintenance.
Effective apps demand resource management and collaboration with experienced teams. A smart approach can help businesses develop impactful solutions that benefit both patients and healthcare providers.
Partnering with Darly Solutions enables companies to create healthcare apps that meet technical standards while delivering real value in digital health.
Build Your Healthcare Application With Darly Solutions
From market analysis to launch, Darly Solutions uses a strategic 5-step process to build high-quality healthcare mobile apps tailored to your audience. Follow us:
- Market & User Analysis: We help you understand your target audience (patients, doctors, etc.) and analyze existing apps to identify opportunities.
- Planning & Business Analysis: We collaborate with you to define the app's concept, business goals, technology, and resources, ensuring alignment with your strategy.
- Design & Prototyping: We design user-friendly interfaces and develop prototypes to validate requirements and gather feedback.
- Development & Testing: Using Agile methodology, we build and rigorously test the app in iterative sprints.
- Release & Support: We handle app store publication system integration and provide ongoing maintenance and support.
For now, don't settle for less. Darly Solution is here to help! Reach out today to discuss your project in detail.

Top Machine Learning Healthcare Projects in 2025 | Darly Solutions

The implementation of artificial intelligence (AI) and machine learning (ML) has the potential to turn the healthcare industry upside down. And this global transformation is already beginning. Innovative technologies are being used in diagnostics and treatment. They are influencing pharmaceuticals, research work, and other aspects of medical practice.
Analysts at Global Market Insights have calculated that the AI market in healthcare is valued at $18.7 billion. However, by 2032, the situation will change. According to forecasts, its size will exceed $317 billion.

Considering this trend, we find it appropriate to explore the prospects that AI and the technologies based on it offer to medical professionals worldwide. We will also focus on the near future of AI-based medical solutions and discuss examples of digital products that are already available to specialists.
What Are Machine Learning Healthcare Projects?
Machine learning projects in the medical field involve the use of ML algorithms and models to perform various tasks for healthcare workers. These include:
- data collection and analysis;
- predicting the condition of patients and treatment outcomes;
- making decisions about the appropriateness of certain prescriptions, and more.
The effectiveness of using AI and ML in healthcare is confirmed by numerous specialized studies. Below are some examples:
- The Houston Method Research Institute used an AI-based tool for diagnostic purposes. Specifically, it was used to detect malignant breast tumors. The results shocked scientists. The system demonstrated a disease detection accuracy approaching 99%. Moreover, AI was able to analyze mammograms 30 times faster than humans.
- The Nationwide Korean Cohort Study focused on researching the effectiveness of predicting infectious disease outcomes using machine learning. The results showed that the accuracy of the applied ML model was over 90%.
- Scientists from Indiana University and Purdue University in Indianapolis developed an ML-powered system to predict the outcome of acute myeloid leukemia. The results of the model's tests demonstrated that it could predict remission with 100% accuracy. The likelihood of recurrence was correctly identified in 90% of cases.
- Researchers at BMJ Health & Care Informatics developed and tested a machine learning model for detecting NASH (non-alcoholic steatohepatitis). This disease is difficult to diagnose. However, the use of ML contributes to more accurate screening of NASH and allows for the timely application of effective treatments.
All of these statistics confirm the vast potential of machine learning in healthcare projects. So, what is this technology most often used for?
Popular Use Cases of AI Projects in Healthcare
According to Morgan Stanley Research, 94% of respondents (medical companies) reported using AI or ML in their practice.

Let’s take a look at which aspects of healthcare these technologies can optimize.
1. Pathology Detection
Machine learning models can be used to analyze various types of images. The goal is to recognize pathological conditions.
For example, they can be used to diagnose cancer, tuberculosis, and other infections.
How does this work in practice? Here are several examples of using ML in the field of pathology detection:
- A machine learning-based program analyzes tissue samples and helps identify malignant growths.
- ML algorithms recognize tuberculosis by examining sputum samples from an infected person.
- ML-based systems help differentiate between benign and malignant tumors.
An example of such software is AIM-PD-L1: an AI and ML-based tool that detects PD-L1. This protein is formed as a result of cancer cell development. Research on this solution showed that its results closely align with human diagnostics. Thus, the tool can be useful in identifying pathology.
Another solution from the same developer, PathAI, is the PathExplore panel for histopathological features. It can analyze tissue images at the pixel level. This allows it to examine millions of cells and accurately identify malignant ones.
2. Medical Imaging and Diagnostics
Healthcare machine-learning projects often use innovative technologies to analyze various images. These include CT scans, MRIs, mammograms, X-rays, and more.
Here’s how machine learning models can be used in diagnostics based on visual data:
- An ML-based system can analyze CT scan results and, with a high degree of accuracy, identify malignant tumors.
- Similarly, such platforms can diagnose ischemic strokes, such as hemorrhage, based on brain MRIs.
- Specialized ML-based tools allow for retina scans. This helps in the early detection of blindness due to diabetes, specifically diabetic retinopathy.
There are many similar solutions available on the market. Among them are Viz.ai and InnerEye.
The first, Viz.ai, is a care coordination system based on AI. It allows for automate detection of many diseases, including vascular pathologies.
The second, InnerEye, is a solution from Microsoft that significantly speeds up work with patient images. For example, with this platform, doctors can accurately differentiate between healthy and cancerous cells. It also accelerates the start of treatment by 13 times.
3. Personalized Medicine
Each patient is unique due to the following characteristics:
- genetic predisposition;
- medical history;
- lifestyle;
- comorbid health issues, and more.
Machine learning-based platforms are able to take all these factors into account when selecting treatment methods.
Here’s how this can work in practice:
- ML models analyze genomic data and recommend individualized treatment methods for oncological diseases.
- Thanks to predictive analytics, AI-based tools can adjust insulin dosage. This is possible through constant monitoring of its level in the patient.
- Machine learning algorithms help choose the optimal antidepressant based on the patient's psychological state and genetic predispositions.
As an example, let's look at IBM Watson for Oncology. This is a machine learning-based system that considers many factors when recommending cancer treatments. These include the compatibility of prescribed medications, possible side effects, and the effectiveness of treatment in each specific case. As a result, the system provides healthcare professionals with several therapy options from which they can choose the most optimal.
4. Drug Discovery Process
The use of ML can accelerate the invention of new pharmaceuticals. Specialized systems show excellent results in discovering the medicinal properties of various substances. They can also analyze the interactions of drug components and optimize clinical trials.
AI in healthcare projects can be used for this purpose as follows:
- ML models accelerate the search for antibiotics and antiviral drugs.
- AI-based modeling helps reduce the number of failed clinical trials, thus saving time and resources.
- Machine learning algorithms can analyze the structure of substances, assisting in the development of new drugs.
A notable example of using AI and ML in creating new drugs is AlphaFold by DeepMind. This tool is designed to determine the structure of proteins, which are the foundation of biological processes in every living organism. Currently, the platform is successfully used for:
- fighting malaria;
- searching for a treatment for Parkinson's disease;
- counteracting bacteria resistant to existing drugs.
5. Epidemic Prediction
One of the capabilities of ML models is analyzing patterns and making predictions about outbreaks of various diseases.
Here are some examples of using ML-powered solutions:
- Such systems can predict global pandemics. To do this, they analyze data on population movement and disease statistics.
- ML algorithms track seasonal disease spikes, such as the flu.
- “Smart” platforms can predict outbreaks of specific diseases in high-risk areas. For example, they can forecast cases of malaria or dengue fever.
EPIWATCH is one of the leading examples of such platforms. This tool uses artificial intelligence to predict epidemics that could reach a global scale. The system collects and processes extensive infectious disease data in real time. It has proven effective in providing early warnings about potential pandemics.
6. Remote Patient Monitoring
In recent years, IoT (Internet of Things) devices have become widely used in medicine. These are objects equipped with sensors that can collect and transmit data wirelessly without human intervention.
According to Yahoo!Finance, the IoT market in healthcare, was valued at $58.8 billion in 2024, and by 2032, it is expected to exceed $305.5 billion.

This situation is explained by the fact that AI and ML enhance the efficiency of wearable devices and health monitoring systems in general.
The use of ML in remote monitoring includes the following cases:
- Smartwatches can track irregular heart rhythms and detect instances of sleep apnea.
- ML models can analyze ECG data in real time. Based on the obtained data, they can predict a heart attack.
- AI-based inhalers can track the patient’s readings and warn about an asthma attack.
There are many such solutions on the market. These include popular devices like the Apple Watch and Fitbit. These smart bracelets can monitor heart rhythms and detect uncontrolled breathing stops.
There are also more complex systems available to healthcare professionals. For example, SafeBeing from Somatix. Thanks to wearable devices, this platform responds to patient gestures and draws conclusions about their health condition.
7. Virtual Assistants
Not everyone can visit a medical facility in a timely manner. Moreover, many people need assistance and support after being discharged from the hospital. AI handles these challenges effectively. Developers are actively creating digital assistants with integrated ML algorithms. These assistants are capable of providing first-aid and consulting patients after treatment.
What can such tools do?
- These platforms help assess health status independently and suggest possible diseases.
- Smart chatbots help schedule doctor visits, remind patients to take medications, and more.
- Virtual assistants help monitor the progress of chronic diseases.
There are many such solutions available to patients. Let’s look at the features of Ada Health as an example. This platform helps assess symptoms and provide preliminary diagnoses using machine learning algorithms. It can:
- track changes in the body over time;
- provide recommendations regarding treatment and a healthy lifestyle.
8. Psychiatric Assistance
ML algorithms help diagnose and treat various psychiatric disorders, including those used in the fight against depression and anxiety.
Practical examples of ML usage in psychiatry:
- Intelligent chatbots can mimic real-world conversations. They can answer patients' questions and provide recommendations.
- ML models can analyze user behavior on social media and detect suicidal tendencies.
- These digital solutions can analyze human speech and identify early signs of Alzheimer’s disease.
Woebot is a smart chatbot that helps people with mental health disorders. It can assess a user’s mood and emotions. Among its functions are conducting conversations with patients and providing personalized strategies for coping with difficulties.
9. Robotic Surgery
Just imagine. Surgeons no longer need to be in the operating room. All procedures are performed by a robot. Sounds like a scene from a sci-fi movie? Nevertheless, this is our reality. Developers have already created robotic systems based on AI that enhance the accuracy of surgical interventions and reduce rehabilitation time.
What can such software do?
- Smart surgical systems can perform minimally invasive surgeries.
- AI-based software shows excellent results in neurosurgery and orthopedics.
- ML models predict potential surgical risks and possible complications.
Here, we cannot fail to mention the famous Da Vinci surgical robot created by Intuitive Surgical. This robotic system offers medical professionals incredible possibilities in the field of minimally invasive surgery. Its features include fluorescence visualization, integrated table movement, a vision cart, and more. This allows for precise and effective surgical interventions.
10. Automation of Administrative Tasks
Routine tasks such as organizing document flow or billing require a lot of time, diverting medical staff from their primary duties — treating patients. The implementation of machine learning-based software allows automation of these processes, reducing the time spent by medical personnel.
AI-powered systems are handling numerous administrative tasks:
- Platforms based on NLP can extract data from medical records and update patient electronic charts.
- ML algorithms analyze insurance cases, minimizing fraudulent claims.
- Smart scheduling systems efficiently manage hospital resources.
An example of such software is the Optum system. It offers numerous solutions for the healthcare business, including a platform for Revenue Cycle Management. Its capabilities include billing, increasing revenue efficiency, medical coding, and documentation.
Benefits of Machine Learning for Healthcare Analytics Projects
The use of ML models in healthcare allows for the analysis of large amounts of medical data. Furthermore, such models are continuously trained and improved. The implementation of tools based on these models brings a number of benefits to both medical professionals and patients:

Early Disease Diagnosis
Identifying serious diseases at early stages reduces mortality, improves the quality of life for patients, and increases the likelihood of full recovery or sustained remission. For medical institutions, this helps reduce their expenses and saves time.
ML models excel at early diagnosis. They analyze medical images, test results, and patient medical histories. They then track patterns and detect even the slightest deviations from the norm.
Improvement in Patient Care Quality
This is facilitated by AI-based digital solutions for personalized care, virtual assistants, and chatbots. They help maintain a person's health outside of the hospital, for instance, after discharge or before visiting a specialist.
At the same time, such platforms help reduce the workload on medical institutions. They can provide the patient with an initial consultation and allow medical professionals to remotely monitor the patient's condition.
Development of the Pharmaceutical Industry
Innovative technologies allow for faster development of new medications. This is a step toward effectively combating various diseases. This is particularly relevant during global epidemics.
Cost Reduction
ML automates many processes in healthcare, from documentation management in clinics to diagnostics and treatment prescriptions. Additionally, the use of smart technologies helps reduce human errors and allows for some patients to switch to home care. As a result, medical institutions can increase the number of patients served and their profits.
Improvement in Treatment Effectiveness
In medicine, predictive models are used, which are trained on large sets of historical patient data. Such models can predict:
- the likelihood of recurrence;
- the need for hospitalization;
- the tendency for the disease to progress.
Medical professionals can use all this data to adjust the prescribed treatment to improve its effectiveness.
Key Challenges in Healthcare Machine Learning Projects
The implementation of machine learning in healthcare projects opens up many opportunities for the industry. We have already seen this today. However, alongside numerous advantages, some challenges may arise for innovators.
Security of Confidential Data
The digitalization of healthcare has led to a particularly sharp issue. We mean the preservation of medical confidentiality and the privacy of patient data. The use of virtual tools implies entering personal information into the system, which increases the risk of data leakage.
To mitigate these risks, maximum anonymity should be maintained. For example, financial and insurance data, as well as the patient's address, should not be included. It is also important to implement reliable data encryption methods and threat notification mechanisms on the platforms.
Quality of Data for Model Training
The effectiveness of ML models depends on the data input into the system. Inaccurate input data can lead to incorrect diagnoses, wrong treatments, and even death.
To prevent this problem, machine learning software should be used under the supervision of highly qualified medical staff.
Skepticism of Healthcare Professionals and Patients
Since machine learning projects in the medical field are still in the early stages of gaining ground, many doctors and patients are not fully confident in its capabilities. The main concerns include inaccurate diagnostics and the complete replacement of human involvement in medical practice.
To build trust, continuous training for healthcare professionals and patients is necessary. It is also important to notify people about the chosen treatment methods.
As for the complete replacement of human labor, this is highly questionable. Scientists believe that innovative technology will, in fact, expand the role of healthcare professionals. Their duties will include overseeing the operation of ML models and interpreting their results.
Difficulty of Integration with Existing Software
To ensure the smooth operation of medical institutions, new software products need to be seamlessly integrated into the existing infrastructure. The task becomes more complex because clinics may be using outdated systems that are not compatible with new technologies.
To solve this problem, investment in qualified IT personnel and gradual replacement of old software with new ones is necessary.
Technologies Used in Machine Learning Projects in Healthcare
Such high efficiency in AI projects in healthcare is achieved thanks to the wide range of technologies used in specialized software. Let's look at the main ones.
Computer Vision
This is the ability of a machine to understand and interpret visual information from the external world. In healthcare, it is used for analyzing medical images for subsequent diagnosis and treatment.
Examples of use:
- detection of tumors in X-rays, CT scans, or MRIs;
- analysis of biopsy results to identify malignant formations.
Robotic Process Automation (RPA)
This involves using bots (software robots) to perform repetitive tasks. In medicine, this technology is applied to automate administrative processes.
Examples of use:
- processing insurance claims;
- billing;
- inputting data into electronic patient records.
Logistic Regression
This is a statistical machine learning algorithm that is effective for predicting the probability of disease and classifying ailments.
Examples of use:
- assessing the risk of developing diabetes;
- determining the likelihood of cardiovascular diseases.
Support Vector Machines (SVM)
This is a supervised machine learning algorithm that is best suited for classification, i.e., separating data into different categories. It is used in medicine for diagnostic purposes.
Examples of use:
- differentiating between benign and malignant tumor cells based on biopsy data;
- classifying genes to identify genetic disorders.
Natural Language Processing (NLP)
This is a field of artificial intelligence that enables computers to understand, interpret, and generate human language. It is used to process medical text, such as doctor’s notes or specialized literature.
Examples of use:
- analyzing electronic medical records to extract patient data;
- virtual assistants and chatbots to assist patients outside medical facilities.
Large Language Models (LLM)
These are a specific type of machine learning models trained on large datasets. Their capabilities include understanding and generating human-like language.
Examples of use:
- answering complex medical questions;
- automating clinical documentation.
Deep Learning (DL)
A subset of machine learning that uses neural networks with multiple layers to perform tasks. It is applicable for image recognition and speech processing. It is widely used in medical imaging, as well as in fields such as genomics and pharmaceuticals.
Examples of use:
- developing new medications;
- diagnosing diseases based on visual data.
Reinforcement Learning (RL)
A type of machine learning where an agent learns by interacting with its environment, in other words, through trial and error. This technology helps optimize the effectiveness of treatment strategies.
Examples of use:
- robotic surgical systems;
- personalized treatment for various diseases.
The powerful potential of AI-based technologies suggests that the future of healthcare lies in them.
Future Trends in AI and Machine Learning in Healthcare Projects
It is predicted that in the coming years, AI and machine learning will continue to strengthen their position in healthcare. This is facilitated by:
- better awareness of these technologies among doctors and patients;
- an increase in the number of developers capable of creating and integrating innovative systems;
- a growing demand for skilled healthcare services and medications.
What can we expect in the near future?

Transformation of Primary Healthcare
AI and machine learning systems will take on more responsibility during a patient's initial visit to the doctor. They will classify patients based on their risk level, using examination results. Patients with a low probability of illness will be notified immediately. Those with a high risk will be referred to specialists.
This will reduce the waiting time for referrals and ease the burden on specialists.
Improvement of Healthcare Accessibility
According to the International Labour Organization, 56% of people living in rural areas have no access to healthcare. In cities, the situation is better but still concerning, with 22% of the population unable to access medical services.
AI and machine learning have the potential to fundamentally change this situation. This will be possible through telemedicine and mobile health services.
Focus on Data Security
AI system developers understand the importance of ensuring data security in healthcare. The HIPAA Journal states that in 2023, over 133 million medical records were exposed due to data breaches. This means the problem is becoming global in scale.
As a result, IT specialists will work on enhancing the reliability of the security measures being implemented.
Progress in Early Disease Detection
Modern intelligent software is capable of recognizing symptoms at the very early stages of disease development. However, in the near future, AI capabilities will go even further. The first steps in this direction are already being taken. An example is the Sybil tool developed by scientists from the Massachusetts Institute of Technology. It can predict the development of lung cancer within a year with 94% accuracy.
This is a huge breakthrough in healthcare. It has the potential to save millions of lives.
Emphasis on Personalized Treatment Plans
Doctors will increasingly move away from general prescriptions that do not account for the specific characteristics of individual patients. AI systems will be used to analyze medical histories, genetics, and other factors. Based on this analysis, personalized treatment methods will be selected.
This approach is particularly relevant for treating complex diseases such as cancer.
Darly Solutions Case Studies
Finally, we would like to share the experience of the Darly Solutions team. Our custom healthcare software development company has implemented many successful AI-powered projects for healthcare.
A company approached us with concerns about patient safety during the diagnosis of infectious diseases. They decided to rely on AI and machine learning for the accuracy and safety of their research.
The Darly Solutions development team created a platform for the client that can achieve 99.9% accuracy in clinical diagnostics. To achieve such impressive results, we used the following technology stack:
- Python for machine learning and data analytics;
- JavaScript and React for creating an intuitive user interface;
- WordPress for backend development.
We successfully implemented predictive tools, high-quality data visualization, and a user-centered UI/UX design in the diagnostic solution. As a result of our collaboration, the client’s goals were met. The company received a flexible, scalable, and highly efficient system.

Conclusion
It can be confidently stated that machine learning projects in the medical field are the future of global healthcare. Intelligent solutions have the potential to revolutionize disease diagnosis and treatment, patient care, and drug development.
Do you want to follow the latest trends and provide the highest quality services? Now is the perfect time to find an expert team to develop an AI and machine learning-based medical application.
The Darly Solutions team is ready to assist you with this! Contact our manager to discuss the project details and receive a digital solution that will exceed all your expectations.

Remote Patient Monitoring Software Development: Best Practices & Cost | Darly Solutions

With the global aging population and the rise of chronic diseases, the remote patient monitoring market is booming as ever. From 2023 to 2024, it grew from $30.97B to $36.31B. And it won't stop here. Insider Intelligence predicts 70.6M US patients will use software for remote patient monitoring by 2025.
We can't overstate the importance of remote patient monitoring software. Such apps improve access to care, reduce hospital readmissions, and help save up to 60% on hospital visits, which results in higher-quality treatment in the comfort of patients' homes.
And benefits don't end up here. With ongoing digitalization via IoT and modernization of the healthcare system, don't wait for the best time for remote patient monitoring software development. The best time is now.
We've detailed remote patient monitoring apps below and covered their benefits, architecture, and top examples. You'll also see how Darly Solutions crafted an app for the health tech company. Read on, and stay tuned.
RPM monitoring software—is a digital tool for wearables, mobile apps, and medical devices that collects, analyzes, and shares patient data with medical personnel. Heart rate, blood sugar, and oxygen levels are among the most vital metrics. RPM software scores help catch health issues early, manage chronic conditions, and aid post-operative recovery.

How remote patient monitoring software works
From heart rate to blood glucose, each RPM system is designed to monitor a specific aspect of the body. However, elements included in any remote patient monitoring software development are typically the same. This is how the RPM system works:
- Collects and exchanges data.
Once calibrated, the devices send the data from the patient to the provider. The devices must have a Wi-Fi or LTE adapter for successful transfer. The data can also be sent via Bluetooth to IoT mobile apps via RPM devices. - Centralizes storage.
The provider securely stores the data collected from various sources, including patient devices, analytics systems, and e-medicine.
- Analyze.
The data is processed using advanced AI for management and analytics. Alerts are sent to caregivers, providers, and patients as needed, per their preferences. - Broadcasts.
Remote monitoring systems become telemedicine platforms when integrated with communication features like video conferencing, simplifying doctor-patient interaction.
- Sends emergency notifications.
When doctors identify health issues requiring daily monitoring, they oversee the data collected by the RPM system. Notably, it can notify emergency services if a patient needs urgent care. For non-urgent cases, patients can receive instructions for the next steps. However, HIPAA and similar regulations may restrict including sensitive patient information in certain notifications to protect privacy.
Why build remote patient monitoring software? Key advantages
Nevertheless, the RPM is part of the broader automation revolution; it has universal healthcare benefits overall. Let's examine the main of them:
Better access to health services
With remote patient monitoring software, medical services have no geographical boundaries. Patients can get timely medical attention at home and manage their health, fostering a greater sense of control under health conditions.
Improved patient outcomes
A study found that RPM cut hospital admissions for chronic care complications by 19% to 41%, which results in improved patient outcomes.
Cost-effective care with reduced readmissions
The average cost of hospital readmission is about $15,200, which makes the prevention of readmissions through remote patient monitoring software financially beneficial for both patients and providers. Even more, it is a well-established fact that early detection generally translates to lower healthcare costs.
Better client engagement and satisfaction
Over 94% of patients are satisfied with RPM's care. It sparks their curiosity about their health and boosts engagement. Such an increased sense of involvement often inspires commitment to treatment plans.
Early detection and timely intervention
The CDC reports that RPM can cut chronic disease complications by 40%. This highlights the need for swift intervention to reduce health risks.
Components of remote patient monitoring software
There is no one-fit RPM soft, as it differs in nature. However, each patient monitoring system generally has 3 to 5 basic components. Let’s delve into them:
Personal monitoring devices
From continuous glucose and heart rate monitors to blood pressure cuffs, digital scales, and peak flow meters.
Patient-side mobile applications
Prioritize user experience, making it easy for patients to access their health data. Additionally, they offer features like medication reminders and secure chats with healthcare providers.
Cloud database
Cloud repositories allow healthcare providers to store large patient data securely. They are scalable and accessible, adapting to growing datasets for long-term monitoring.
Hospital-side web app
These applications are part of hospital management software. They ensure compliance, enable integration, and support decision-making. Additionally, they offer reporting, notifications, and analytics to improve patient care.
Other modules
These comprise decision support systems, reporting tools, notification systems, and analytics platforms.
Essential features in remote patient monitoring solutions
Here are the essential features of a remote patient monitoring (RPM) solution:
Real-time tracking of patient vital signs
Wearable sensors, fitness trackers, blood pressure monitors, and glucose meters perfectly gather and handle real-time health metrics. Then, this data is sent to healthcare providers and added to Electronic Health Records (EHRs) for timely interventions and informed decisions preventing complications.
Intuitive interfaces and user-friendly features
Machines must be easy to set up, a breeze to wear, and simple to operate. Meanwhile, patients should access their data effortlessly through a smooth web or mobile app to track their progress. This connection allows seamless communication with healthcare providers, ensuring everyone's on the same page.
Accessibility features
Ultimately, create a system with all users in mind. Consider accessibility guidelines like WCAG and CVAA to pave the way for inclusive innovation. Encompass voice control for effortless data entry, navigation, and text-to-speech features to support people with dyslexia and other disabilities. Moreover, a patient-first design shines with screen reader compatibility, high-contrast modes, and a crystal-clear interface.
Personalized risk alerts and reminders
For swift and customizable alerts, the RPM system must adjust thresholds. For example, alerts can be sent when vital signs fall outside preset limits. This enables timely intervention to reduce the risk of adverse events.
Safe data transmission and storage
Patient data security is a top priority in remote patient monitoring software development. Thus, apps must comply with all regulations like HIPAA, as they protect the privacy and security of patient data and save from hefty fines.
Smooth EHR integration
EHR integration allows the automatic transfer of RPM data, giving healthcare providers access to complete patient histories for better decision-making and outcomes.
Reports and analysis of patient health data
Advanced analytics and reporting in remote patient monitoring software development provide valuable data insights for healthcare professionals (for data-driven decisions) and patients (to motivate healthier choices).
The architecture of a remote patient monitoring system
Remote health monitoring systems are designed with a multi-layered architecture. Basically, it has five core components that enable uninterrupted data flow within the system. Let’s break into the point of the whole structure:

Smart-connected sensors for health tracking
The sensor layer comprises remote monitoring devices such as EKGs, sleep trackers, smartwatches, and blood pressure monitors. Then, they transmit this data to the dedicated mobile app via Bluetooth or to the cloud via the Internet.
Patient interface
Patient-facing RPM apps collect real-time health data from connected medical devices, allowing manual entry of symptoms and medication intake. RPM apps often include data visualizations for tracking health trends and may have integrated telemedicine features, such as video conferencing for appointments, follow-ups, prescriptions, and virtual consultations.
Cloud RPM server
Cloud services form the core of RPM systems, providing secure storage, processing, and data analysis from devices and the RPM app. This engine also integrates with EHR systems to access patient health information (PHI) in FHIR format. It can identify trends, such as early signs of complications.
Medical staff dashboard
Patient data flows bidirectionally between the medical staff interface and the cloud RPM server, enabling effective management by care teams.
- Data visualization module.
Via charts and graphs that show trends in vital signs, medication adherence, and other data, the module gives providers a 360-degree view of the patient. - Alert management module.
The system promptly alerts clinicians to critical situations and device failures in real-time. - Reporting module.
The module generates custom reports on patient data, which hugely help track progress and gain insights over time. - Communication module.
This module has two-way messaging, video chat, and/or telephony integration and is made for secure, remote communication between clinicians and patients. - Appointment management module.
This module handles appointment scheduling and patient-provider communication, allowing both patients and providers to request appointments.
Depending on the organization's needs, a doctor-facing RPM interface can include other modules, such as patient management, care plans, and patient education.
Admin web panel
A key part of the RPM architecture is a control dashboard. It helps with admin tasks like configuring roles, managing patients, and setting alarms.
Remote patient monitoring software development: Key steps
Once you have a clear idea for your software product, find an experienced dev company to implement it. When contacting your tech partner, you don't need detailed software requirements. A high-level understanding of the functionalities is enough to get started for any custom healthcare software development services stages. Let’s break them down:

Step 1: Requirement collection and analysis
The process starts by refining your product vision. Then, define project goals based on the health conditions your RPM solution will address. Your team will then identify core functions, pick the best tech stack, and plan the app's architecture. If integration with systems like EHRs is required, your tech partner will ensure compatibility.
Step 2: Outlining security and compliance requirements
Remote patient monitoring software must follow HIPAA and FDA rules. The development team implements audit trails, encryption, secure cloud storage, and APIs for secure communication to ensure data security and privacy. They also define a testing strategy for the pre- and post-production phases.
Step 3: Prototyping and design
To create an intuitive, user-first staff interface, UX/UI teams conduct user research to define user personas and journeys. Based on this research, designers create a prototype reflecting both the initial vision and user needs, gathering feedback on the user experience. The team prioritizes a clean, engaging, and accessible design. Based on feedback, they will refine the prototype and send the final designs to the dev team.
Step 4: Development and integration
Tech experts will use best practices to develop your RPM system iteratively to meet regulatory compliance. This work may include front and backend components, patient and doctor apps, and integration of medical devices.
Step 5: Testing
When it comes to RPM development—thorough software testing is as important as the development itself. After testing, developers should prioritize IoMT device compatibility. They must also ensure smooth integration with the RPM system for the most stability.
Step 6: Ongoing improvements
After deployment, the dev team monitors and tunes the RPM system to meet business and tech needs. They provide training and support for patients and healthcare professionals.
Beyond monitoring and troubleshooting, your tech team will prepare a roadmap for software updates. This will enhance the system's features and security in the future.
RPM Software Deployment: Challenges and Practical Solutions
Let us explore the most notable challenges organizations encounter while deploying their RPM.
Regulatory compliance
RPM's compliance with HIPAA and GDPR relies on strong data security and privacy. It must meet standards like ISO 27001 and IEC 62304 for this.
What to do:
- Develop a comprehensive compliance framework according to all requirements like HIPAA, GDPR, FTC (Federal Trade Commission), FDA regulations, and more.
- Conduct regular audits and assessments outlining clear policies and protocols for staff.
- Provide ongoing staff training to ensure they are aware of their responsibilities.
Data security and privacy
Healthcare organizations handle sensitive patient data (vitals, medical history, personal details, reports, treatment plans). Unauthorized access poses the risk of data breaches and subsequent fines that could total millions of dollars.
What to do:
- Use encryption techniques of RPM-collected data, telehealth appointment recordings, and other sensitive patient health data.
- Implement strong authentication and role-based access.
- Regular audits and security assessments.
- Conduct employee and patient training.
- Adopt role-based access control (RBAC)
Technology integration and compatibility
Outdated systems may lack compatibility, hindering integration and impacting data accuracy and security. Integrating EHR and clinical systems can also be difficult, affecting data sharing and patient care. Ensuring interoperability for seamless data exchange adds another layer of complexity.
What to do:
- Assess current infrastructure compatibility.
- Follow interoperability standards and protocols.
- Adopt HL7 and FHIR standards.
Cost-benefit analysis
RPM implementation presents a cost-benefit challenge for healthcare organizations. While offering benefits like improved outcomes and enhanced care, the substantial upfront investment in hardware, software, infrastructure, licensing, staff training, regulatory compliance, and data security must be carefully weighed.
What to do:
- Conduct thorough cost assessments.
- Estimate ROI and potential cost savings.
- Strategically allocate resources.
Data precision and accuracy
Inaccurate data transmission from RPM devices (e.g., wearables) poses a significant challenge, potentially leading to misdiagnosis and compromised treatment. Several factors can affect data accuracy, including device calibration, signal interference, network issues, and device quality.
What to do:
- Choose quality sensors and wearables.
- Regularly calibrate devices.
- Implement quality assurance measures.
Lack of patient engagement
Some patients fear switching to modern healthcare and its tech just because they are used to in-person hospital visits. Thus, using the devices, checking vital signs, and messaging the doctor may be hard for the patients.
What to do:
- Prioritize a user-friendly interface.
- Craft tutorials for device usage and RPM data analytics interpretation.
- Incorporate gamification elements (e.g., badges, progress tracking) to incentivize engagement.
- Bridge language barriers for diverse patient populations by providing support in multiple languages.
RPM software development cost
The cost of developing Remote Patient Monitoring (RPM) software varies based on complexity, features, and the development team's location. Here’s a breakdown of the estimated costs associated with RPM software development:
- Basic RPM application ranges from $50K–$70K.
- Standard RPM software ranges from $100K–$400K or higher, depending on the specific requirements and features.
- Costs can be $500K or more for advanced solutions with complex systems and integrations.
Both building an in-house tech team and outsourcing software development come with significant costs: salaries/recruitment expenses versus hourly rates and vendor fees. Without proper research, you risk overpaying for a software solution—whether through in-house hiring costs or outsourcing fees—or settling for a product that doesn't meet your requirements.
To calculate the precise budget for your RPM software development idea—please fill out this form. We will contact you shortly.
Best RPM software
Here are some popular remote patient monitoring use cases that might inspire you for your own:
CoachCare
CoachCare was founded over a decade ago, now supports over 3,000 organizations, and serves over 150,000 patients. Boasting a remarkable RPM, it claims a success rate exceeding 95%. It advocates for RPM coverage and collaborates with groups like CMS and AMA. CoachCare's tech lets patients log vital health metrics via an app. Its simplicity boosts engagement. Experts recognize its support of the healthcare industry.

Healee
Healee is a health tech company founded in 2017, now handles over 700,000 visits per month, both onsite and virtual, and supports 5,000 physicians across 200 clinics. With EHR, e-prescription, and billing integrations, the Healee platform streamlines healthcare delivery in wellness, mental health, chronic care, and women's health.

Doctolib
Founded in Paris in 2013, Doctolib is a top healthcare booking platform. It serves over 400,000 providers and 50 million users. It handles 70 million monthly bookings in France, Germany, and Italy. It offers appointment scheduling, telemedicine, and patient messaging. These services reduce missed appointments by 60% and save doctors 1.5 hours per week on administrative tasks.

Senseonics
This company revolutionizes blood glucose monitoring. The system features a sleek, removable transmitter and a sensor expertly implanted under the skin by a healthcare pro. Connected to a mobile app, the sensor offers real-time insights, alerting patients through their smartphones or smartwatches when their glucose levels are too high. Sharing data with healthcare providers and family members becomes a breeze, ensuring optimal treatment strategies.
Currently, around 6,000 users benefit from the Eversense CGM system. By 2025, Senseonics aims to double that number.

Teladoc
Established in 2006, this Hoboken, New Jersey-based powerhouse is revolutionizing healthcare. With an extensive network of licensed professionals, HRS proudly claims the #1 spot in KLAS’ ‘Top Remote Patient Monitoring Companies’ from 2020 to 2023.
HRS offers its innovative PatientConnect platform, featuring over 90 tailored RPM plans for healthcare providers. Beyond monitoring, HRS embraces holistic care, providing behavioral health services like therapy and psychiatry, ensuring a comprehensive touch on every aspect of patient wellbeing.

Improving patient outcomes with RPM software: A case by Darly Solutions
In particular, the health tech company approached us about remote patient monitoring software development. They faced challenges with patient tech literacy, especially among the elderly. There was a risk of data overload for providers. Patient engagement was inconsistent. There was a need for system integration, like with EHRs. Plus, they had to ensure data privacy and security (HIPAA compliance).
Since the deadline was tight and there were a lot of high-precision requirements—we created a detailed plan for the project, assigned UX/UI design, web development, QA, and project management tasks, and pinpointed the tech stack.
Technology stack
We understood that choosing the right technology stack was crucial for success. After thorough consideration, we selected:
- Angular: For building dynamic web applications.
- HTML/CSS: For structuring and formatting the user’s interface.
- Docker: To streamline deployment through containerization.
- ngRx: For effective state management.
- TailwindCSS: To enable rapid UI development.
- NGX Pagination: For efficient handling of large datasets.
- JSON: For smooth and efficient data transfer between client and server.
Our efforts paid off. We launched the product on time, meeting all design, functionality, and quality standards. Our client now has a competitive product that is well-placed to thrive in the innovative telemedicine sector.

Read the details of the case here.
Wrapping up
Rising public interest, health concerns, and tech advances drive the RPM market to new heights in solutions and revenue. As we noted earlier, these technologies enable 24/7 health monitoring. They also provide remote populations with access to quality treatments.
Doctors, nurses, and other healthcare staff should focus less on routine, manual tasks in the next few years. They should focus on saving lives and providing treatment, which RPM can support perfectly. It can greatly reduce burnout and ease stress on global healthcare systems while driving market share to higher results and stakeholder benefits.
This is a great time if you're considering developing your RPM solution.

Medical Imaging Software Development: Complete Guide | Darly Solutions

In 2024 alone, the medical imaging software market size reached $8.11B. By 2029, it is projected to grow to $11.83B and up to 7.84% at a CAGR. This is a fairly predictable trend due to the development of AI. Especially since big data, cloud technologies, and other advancements are already significantly speeding up the accuracy of diagnostics.
If you are considering custom development of medical image analysis software, now is the most favorable time. Below, we will reveal the specifics of creating such solutions and describe the requirements and the challenges you may face.
What is the definition of medical imaging software?
Medical imaging software—it's the digital tool doctors use to examine medical images. Think X-rays, MRI and CT scans, ultrasounds, PET, and other radiology scans. Basically, it helps to see the details of every complex illness and make informed decisions about patient care.
To maximize efficiency, medical imaging software integrates a range of advanced technologies. These include AI for anomaly detection, ML for image segmentation, and methods for filtering, contrast enhancement, and noise reduction to improve image quality.
Also, 3D reconstruction technologies create volumetric models of organs and tissues. Developers also rely on the DICOM standard for medical images as it allows seamless transfer. They also use cloud tech to access data, integrated medical records, and VR and AR to visualize data and create interactive interfaces.
As a result, with medical image analysis software, healthcare organizations reduce the workload of their doctors and researchers and minimize the likelihood of misdiagnosis.
Examples of medical imaging software
To better grasp how these solutions work, we suggest you look at several medical imaging software examples that have gained worldwide recognition.
RadiAnt DICOM viewer
It is a high-performance medical imaging software that processes DICOM images. Due to its rich functionality, both doctors and researchers use it in their work. It has smart multimodality tools for 3D and 2D visualization and MPR (multiplanar reconstruction). Moreover, developers made the interface very user-friendly, so this software is also a great choice for users with low technical skills.

OsiriX MD
Specifically designed for macOS, OsiriX MD is a powerful DICOM platform that meets the needs of radiologists. Its advanced capabilities support 3D and 4D image analysis, hybrid imaging with PET-CT and PET-MRI, and integration with PACS servers. Crucially, it is FDA- and CE-certified for clinical us.

Horos
Horos is a free OsiriX-based DICOM viewer available on macOS. It has rich customization options for analyzing volumetric data, such as 3D reconstruction, and is especially useful for students and researchers.

GE Healthcare Centricity PACS
GE Healthcare Centricity PACS is a proprietary enterprise medical image analysis software. It has EHR and EMR integration, real-time collaboration, advanced AI analysis, DICOM standards, and format support. It can be a full-fledged assistant for doctors and researchers.

Philips IntelliSpace Portal
Tailored for large clinical institutions, Philips IntelliSpace Portal excels in medical image analysis and visualization. It integrates AI-driven automation and tools for multiparametric imaging in cardiology, neurology, and oncology; this medical imaging software supports multi-user collaboration.

Key features of medical image processing software
This section explores the key functionalities typically found in standard medical imaging software.
Tools for viewing and processing medical images
Ensure your medical imaging software works with various input data (CT scans, MRI scans, X-rays, ultrasounds, and hybrid studies like PET-CT and PET-MRI). Usually, this is done by supporting the DICOM format. In addition, you will need tools to scale, rotate, and adjust image contrast. So, optionally, develop a panel for 3D and 4D visualization, including multiplanar reconstruction.
AI-driven image analysis
AI is key in automating the detection of anomalies in medical scans. It can identify cancerous tumors, blood clots, and fractures early, with a high degree of independence. Also, AI in your medical imaging software can classify pathologies using trained models. It can segment organs and tissues on scans and analyze multiparametric data.
Diagnostic and treatment planning tools
This includes tools for creating 3D models, surgical planning, and evaluating the effectiveness of treatment. You should also consider integrating your medical imaging software with robotic surgical systems.
Medical data management tools
To implement effective medical data management, you will probably need to integrate your medical imaging software with PACS (for storing and transmitting data), EHRs (for centralized access to personal patient information), and cloud solutions (for unimpeded access to images from anywhere in the world where there is an Internet connection).
Collaboration tools
It's mainly for remote access so doctors and specialists can chat and comment on each other's actions. It also involves integrating telemedicine platforms to discuss complex cases and hold educational seminars.
What development?

A wide range of organizations can benefit from medical image analysis software development. Now, let's find out which areas of healthcare benefit from medical imaging software the most.
- Cardiology.
In this field, medical imaging software is mostly used to analyze CT and MRI of the heart and angiography. In addition, it monitors treatment effectiveness, plans operations, and predicts cardiovascular disease risks.
- Dentistry.
Inevitable for 3D scanning when planning dental implants, diagnosing jaw diseases, visualizing root canals, etc.
- Oncology.
Here, medical imaging software detects and classifies tumors, tracks their growth, and assesses treatment effectiveness.
- Neurology.
In this sector, medical image analysis software analyzes brain MRIs and CTs and provides 3D visualizations to assess the spine and nerves.
- Orthopedics.
Orthopedics studies thrive on precise X-ray analysis, which includes 3D joint modeling and spinal disease diagnostics.
- Mammology.
Medical imaging software can detect microcalcifications and early breast cancer through comparative analysis of changes in mammary gland tissue.
- Urology.
In this industry, medical imaging software helps diagnose kidney and bladder diseases. It does this by analyzing CT and ultrasound images. Additionally, the software can help plan operations and monitor patients with chronic diseases.
- Pulmonology.
Industry specialists can use such software to diagnose lung diseases, analyze chest CT data, and assess COVID-19 damage.
- Gynecology.
In most cases, medical image analysis software is used to perform pregnancy ultrasounds. It helps monitor the fetus, find pelvic tumors, and analyze the endometrium and other tissues.
- Traumatology and emergency medicine.
In traumatology, 3D medical imaging software can quickly diagnose fractures and internal injuries. It can also visualize organs for urgent decisions.
Still, deciding on the right healthcare sector for your medical imaging project? Contact us and discuss the possibilities of its practical implementation with Darly Solutions' experienced developers.
Medical imaging software development: Steps to follow
Custom development must follow clearly defined stages that most teams use. But, it can still be approached in various ways. Below, we outline how healthcare software development services are delivered in our company.

Concept formation
Start your medical imaging software project with market analysis. Define the target audience, prioritize tasks the software should solve, and research competitors (to identify their strengths and weaknesses). Based on the insights, our medical imaging software development team assesses the functional requirements and evaluates the need for specific technologies to handle image processing. This ensures that the chosen solutions align with the project's technical needs and optimize the processing of healthcare-related images.
Planning
Once we agree on the conditions with all stakeholders, we will write a technical specification for your medical imaging software. This document will describe its functionality, interface, API, security, and integration requirements. We will also approve the tech stack and necessary integrations. Finally, we create a roadmap that defines the milestones and deliverables for each medical imaging software development project stage.
Prototyping
Now that everything is ready, we can begin creating user stories. They include handling DICOM file uploads and 3D models, among other key tasks. For UX/UI best practices of safe data, we follow the WCAG 2.1 guidelines. They ensure accessibility for users with varying technical skills. We also test prototypes with focus groups to see feedback on complex features, which is helpful for future design improvement. Finally, after the edits are done, we develop a full-fledged design.
Coding
The frontend has algorithms to process and analyze medical images. The backend ensures secure data transfer between the medical imaging software and storage. It also encrypts data and protects against vulnerabilities like SQL injections. These involve writing database queries for smooth software interactions and data storage interactions. And last but not least—we also integrate with your healthcare org's existing systems and services (if any).
Testing
Once the code for your medical imaging software is ready and all components have passed unit tests, we run complete test cases. We check for load, functional, non-functional, security, and usability issues.
Deployment
At this stage, we are choosing hosting for your medical imaging software (usually either cloud or local servers), setting up CI/CD, and training end users, for example, by providing them with documentation, training materials, or live courses. Once we've done it, we deploy the solution (first in the test environment and then—in the actual usage environment).
Support and updates
Finally, after the medical imaging software is deployed, we set up monitoring systems to track its performance and detect errors, fix post-release bugs, optimize it according to user feedback, and add new features if required.
Key tech specifications for medical imaging software development
Such software development can be complex, especially in its early stages. Basically, there is often no clear way to turn an abstract idea into actual requirements.
So, let's examine all the key tech specifications that are usually implemented in medical imaging software apps:
- Support for common medical image formats such as DICOM (including DICOM tags for metadata) and standards for storing, transmitting, and processing medical images (such as C-STORE, C-FIND, and C-MOVE).
- Compatibility with various devices (CT, MRI, ultrasound, etc.).
- Image processing can improve images by adjusting contrast brightness and applying filters. It can also segment them to highlight organs and tissues. Lastly, it can register them to compare scans over time.
- 2D and 3D visualization, including volume rendering (CT/MRI), support for iso-sections and reconstructions, and interactivity (e.g., rotation, zoom, and pan).
- Data security, including HIPAA and GDPR compliance, support for TLS (for data transfer) and AES-256 (for image and metadata storage) encryption standards, as well as access control with role-based authorization and two-factor authentication.
- PACS and EHR/EMR integration (e.g., via HL7/FHIR).
- Annotation (adding labels, arrows, and text comments) and providing real-time collaboration tools.
- PDF report generation and image export.
- Scalability (including horizontal scaling via the cloud), multi-threading, and hardware acceleration.
- WCAG 2.1 compliance and user interface customization.
- Logging and monitoring events (including loading, processing, and exporting scans), auditing user access, tracking system performance, and setting up failure notifications.
- Local deployment of software on physical servers (most likely, this will require ensuring compatibility with Linux and Windows OS).
- Setting up regular data backups and automatic recovery after system failures.
Of course, this is just a basic list of specifications. In practice, your project team will expand and refine the list of features while specifying the tools and technologies for the project's unique needs.
Medical imaging software development cost
When it comes to the development cost of medical image analysis software it depends on its complexity and the technologies used. Without data and business needs—it's hard to define the precise price, but on average, basic DICOM (Digital Imaging and Communications in Medicine) typically ranges from $30K to $300K. A customized version of Basic DICOM may cost $30K to $50K. Advanced customizations could cost $70K to $150K.
Implementation costs differ based on the size of the practice:
- Small practices typically cost $5K to $10K and take 1 to 2 weeks.
- Medium facilities cost $20K to $50K and take 1 to 3 months.
- Large enterprises may cost $100K to $200K and take 3 to 6 months.
Please complete this form to calculate the precise budget for your medical imaging software development idea. We will contact you shortly.
Challenges in medical imaging software development
Let's examine the main challenges encountered when developing medical imaging software.
- Regulatory compliance.
Software handling sensitive data, like patient information, must comply with HIPAA, GDPR, FDA 21 CFR Part 11, and CE Marking regulations. Key security measures include code audits, RBAC, 2FA, and strong encryption (e.g., AES-256, TLS).
To avoid fines, consult a local lawyer on medical standards.
- Integration with existing systems.
Integrating PACS, EHRs, and other systems requires DICOM, HL7, and FHIR support. Also, medical organizations have very different established IT infrastructures, which makes it hard to unify their software. If you create a universal solution, you must provide some middleware. It will help users adapt to various services and systems.
- High performance and scalability.
Medical images, especially CT and MRI, are large. This can slow their processing and increase resource needs.
In this regard, you may need to implement lossless compression mechanisms for images and multithreading and parallel data processing algorithms. By the way, a common fix is to move your software to a cloud solution designed for healthcare businesses.
- The complexity of big data management.
Storing and processing massive data, like images and metadata, require a careful choice of databases and storage. In particular, this implies a preference for distributed databases and object storage.
For even greater reliability, do not forget to provide backup and auto-recovery.
- Risks associated with cyber attacks.
Cyber attacks that leak medical data are a serious problem for healthcare software. To solve it, you must implement constant monitoring. Also, set up regular security updates, including patches and OS updates.
Finally, train your staff on social engineering. It can reduce the risks of phishing attacks.
Providing a user-friendly interface.
Interfaces for doctors and medical personnel should be user-friendly and intuitive, requiring minimal technical training to operate efficiently. To achieve this goal, you must test hi-fi prototypes on the real target audience and perform subsequent optimizations. Also, do not forget to ensure your interface is created under the WCAG 2.1 guidelines.
The future of medical imaging software
Medical imaging software development will advance by adopting the newest technologies, process optimization, and increased integration with other medical systems.
So, here are the core areas in which medical imaging software can be optimized:
- Speeding up diagnostic.
- Increasing image recognition accuracy.
- Costs reduction.
- Improving user experience.
This can be achieved through the implementation and development of the following technologies:
- Artificial intelligence and machine learning.
For highly accurate and automatic analysis of medical images and accelerated diagnostics.
- Cloud computing.
To provide quick access to medical images from anywhere in the world, process large amounts of data without the need to upgrade local infrastructure, and implement remote collaboration between healthcare specialists.
- VR/AR.
Medical imaging software development allows anatomy and pathologies to be studied using interactive 3D models and visualize the patient's anatomy before surgery.
- Quantum computing.
While most quantum computers are not yet available for widespread use, they will speed up processing large datasets and training neural networks for image recognition in a few years.
- Blockchain.
To guarantee the immutability and protection of data from medical imaging software while providing patients with comprehensive control over their medical information.
Our experience in medical imaging software development
This section covers the development of the PrismaORM brain scanner. This platform was crafted for chiropractors, neurologists, and neurosurgeons to monitor brain activity and brainwaves before, during, and after chiropractic treatments.
First, we assembled a team of eight experts to bring this vision to life. They worked closely with two external teams of medical imaging software engineers. We've pointed out a tech stack based on PostgreSQL, Typescript, React Native, Nest.js, Expo, Three.js, and SQLite. This tech of choice lets us build a platform that processes real-time data from brain activity helmets. The BLE protocol transmits this data. A tablet interface visualizes it. A key to the project's success was optimizing the user experience. This included better platform performance and integrating 3D models.

As a result—we've made a powerful tool that empowers medical professionals to conduct more precise diagnostics and offer more effective treatment recommendations.
For a detailed look at this project, visit our portfolio.
Wrapping up
Now that you understand the specifics of medical image analysis software development, you can begin searching for a team to bring your project to life. We are a reliable provider of custom healthtech solutions, ensuring a smooth, transparent, and predictable collaboration. Simply fill out the form, and we'll get in touch as soon as possible to discuss your medical imaging software project in detail.

Doctor Appointment App Development Guide 2025 | Darly Solutions

From long patient wait times to inefficient manual processes and risky paper records, the healthcare sector has faced numerous challenges historically. This has created a fertile ground for doctor appointment apps. According to Verified Market Reports, in 2023 alone, the market was valued at an estimated $318.49M, projecting a surge to $862.16 million by 2030 (15.29% CAGR).
Given the growth of AI-based solutions in telemedicine tech and the modernization of the healthcare system, we can now highlight the importance of such solutions and dive deep into the specifics of healthcare appointment apps.
What is a doctor appointment system?
A doctor appointment application — is a digital solution that automates the registration of patients for an appointment with medical specialists. However, modern solutions imply more than just scheduling online appointments. They give patients useful information about a healthcare institution's services and specialists. Also, they connect patients with doctors and give access to their records in the comfort of their homes.

Why is this system gaining traction in the healthcare sector? Let’s break it down into factors:
- The widespread digitalization of the healthcare sector.
Healthcare is moving beyond in-person consultations in the facility. Now, it includes remote consultations, app-based therapies, and remote health tracking for timely interventions. - The development of modern technologies.
Various mobile applications and the affordability of smartphones make this format of interaction with patients desired and preferable. - Reducing the workload on administrators.
To prevent personnel burnout, medical institutions can use healthcare scheduling software systems to reduce the number of routine tasks assigned to administrators and the number of errors associated with the human factor. - Increased patient satisfaction.
Transparent access to doctors' schedules and the ability to choose a suitable time — increase customer loyalty. - Increased occupancy of doctors' schedules.
With a doctor appointment system, healthcare organizations can minimize empty appointment slots since it will be easier for patients to choose the optimal date and time for a visit.
Key doctor appointment app features
Since the Apple App Store boasts approximately 35,019 healthcare and medical apps, among which are approximately 10 to 20 types of doctor appointment apps, features might hugely range from app to app. Let's examine the main features of the doctor appointment app.
Online appointment booking
The system should have filters for doctors by specialization, review patient feedback, and book appointment availability by date and time. Additionally, patients should be able to receive reminders for upcoming appointments (e.g., push notifications, email, or SMS).
Telemedicine
For routine follow-ups, an online medical appointment system is essential. It's not a choice but an inevitability. Both patients and healthcare providers save travel time and can schedule appointments just in the app via online consultations, video conferencing, or text chat.
Integration with EMR and billing system
Integration with electronic health records provides access to the patient's medical data directly from the application, allowing doctors to update and review these records directly from the platform. As for the billing system, the PCI DSS-compliant payment gateway will be the core element of the online payment process. In addition, it provides an option for generating bills and receipts.
Feedback and ratings
Usually, this is a window where patients can rate their experiences and write reviews for specific providers using a simple scoring system. For usability, this feature must remain unobtrusive within the app interface.

FAQ and educational materials sections
The app should include a FAQ section covering usage and privacy. It should also have an educational section with information about specialists, a map of the institution, and service costs.
Monetization strategies for doctor appointment apps
The ideal monetization strategy for a doctor appointment system depends on the target audience and the organization's business model. Let's look at the most popular types of monetization in this niche:
- Subscription-based.
According to this model, after paying for a monthly or annual subscription, patients get access to advanced features, such as priority appointments or online consultations. - Pay-per-booking.
This model involves charging a fixed fee or a percentage of the service's cost (usually 5-10%) for each appointment. - Advertising.
Based on this model, you can publish advertisements for medical services, pharmacies, insurance companies, and other partner organizations. This can be contextual advertising, static banners, or affiliate programs (for example, you can recommend pharmacies for buying drugs). - Payments for telemedicine services.
This approach to monetization involves charging a fee (either a percentage of the service cost or a fixed amount) for online consultations implemented within the application. - Patient data monetization.
This type of monetization involves selling anonymized patient data to global healthcare corporations. They can be used in the future for both clinical research and to improve the quality of services of partner organizations (for example, insurance companies, laboratories, etc.). - White-label solution.
Finally, you can develop a customizable solution and sell it to other companies under their brand. In this case, you must provide a settings panel where each organization can set individual configurations.
Benefits of doctor appointment booking app development
To understand the benefits of the doctor appointment booking system, we first need to figure out the main pain points such software can solve. Previously, we’ve mentioned some, but for the sake of completeness, let's consider each of them:
- Simplification of the procedure for making an appointment with a doctor.
Earlier, patients had to call the clinic, wait for the admin to answer, and adjust to the schedule. With the app, they can choose the best time and date within a few moments on their smartphone. - Drop in missed sessions and treatment gaps.
With appointment alerts or medication reminders, patients won’t forget about upcoming visits to the doctor and taking medications, which ultimately saves the clinic's resources.
- Transparency of pricing.
Some patients find it difficult to understand the cost of the services; in turn, with the application, they will have access to all the price information before making an appointment. - Comprehensive information about doctors and services.
To prevent patients from choosing doctors blindly, the application can offer them a convenient rating system, reviews, and descriptions of services; thanks to this, they will make a more conscious decision about choosing a particular doctor/service.
- Minimization of paperwork.
Without a doctor appointment application at hand, medical personnel often had to work with paper journals. An app that integrates with the CRM, EHR, and other software will reduce reliance on paper docs. - Higher revenue.
You can sell additional services through the application; moreover, its convenience and transparency increase the likelihood of repeat visits. - Reduced need for human resources.
The application’s launch will help reduce the need for a large administrative staff, allowing existing employees to focus less on routine tasks and more on value-driven activities. - Greater return on marketing efforts.
The patient's behavior analytics can help you craft more targeted offers. With insights into patient habits and preferences, you can create highly targeted offers that resonate with your audience, optimizing both campaign success and budget efficiency while increasing engagement and retention. - Increased competitive advantage.
Modern clinics that offer convenient digital solutions win more patients, improve operational efficiency, reduce no-show rates, and enhance patient satisfaction, all of which contribute to a stronger competitive position in the overall healthcare market.
Steps to build a doctor appointment app
Let’s check the steps included in the medical software development services that our doctor appointment app development company provides.
Market research
At this stage, our doctor appointment app development team defines the application's target audience (the patients' age, smartphone proficiency level, etc.). Next, we analyze the institution's business model for which it’s being created while researching competitors and identifying their strengths and weaknesse

Based on the insights received, we determine the app's basic and advanced features. For example, we want real-time patient monitoring through wearables. We also need to agree on the OS, which can be Android and/or iOS. Lastly, we must choose the best monetization model. Finally, we determine the necessary integrations with third-party solutions and the requirements that must be met (usually GDPR, HIPAA, etc.).
Prototyping and UX/UI design
At this point, our experts create user stories to guide the development of prototypes (first lo-fi, and when agreed upon with all stakeholders, hi-fi). Once the prototypes are finalized, our team starts working on the full-fledged doctor appointment app design. We aim to create user-friendly navigation that cuts off the input needed from the user to complete tasks. At the same time, the team works on the UI, optimizing it for mobile platforms and obtaining WCAG 2.1 accessibility guidelines.
Architecture development
This stage involves choosing an architectural approach (for example, microservices for better scalability, REST or GraphQL for API, and so on). It is also important to plan the processes that will be implemented on the server side (in particular, record management, authorization, etc.). On the client side (usually, this is the patient and administrator interface) and on the database side (as a rule, flows for transactions and caching are separated). We also select specific solutions for implementing the necessary integrations.
Coding
Now, we have everything ready to define the technology stack for the backend and frontend. This decision is based on whether native or cross-platform development will be utilized for the doctor appointment app. Once individual program modules are ready, we proceed with coding and testing each component.
Testing
Since the entire code base is ready, our doctor scheduling app development team ensures that it is fully covered with test cases to perform integration, load, and other types of testing. If there are any bugs, we will fix them immediately and then test the product again. Repeat this process until we meet all the specifications.
Launch and deployment
Finally, our doctor app development experts set up the server infrastructure (optionally, they also introduce CI/CD practices). Ensures data security (through encryption and regular security audits) and carries out a test launch of the software. If there are no critical bugs in the beta version of the application, we release it in the App Store and/or Google Play.
Post-release support and development of updates
This stage includes maintaining app stability, fixing failures, adding new features, optimizing existing ones, updating the design, and scaling with the growing user base.
Doctor appointment app design: Best practices
When it comes to the UI design of a doctor appointment app, we prioritize WCAG 2.1 guidelines. This section details and provides practical examples of their effective implementation for an optimal user experience.

- Readability of information.
Maintain a color contrast ratio between text and background (at least 4.5:1 for normal text and 3:1 for large text). Also, include doctor avatars and icons, ensure text scalability up to 200% (without loss of functionality), and add subtitles and text transcripts for videos (if any). - Ease of navigation.
All UI elements should be keyboard-accessible and have a minimum clickable size of 44x44 pixels. Ensure there’s extra space around buttons or links to prevent accidental clicks and include breadcrumbs for easier navigation. - Clarity of the interface.
Use simple language in the interface, label all form fields, provide input format examples (like "dd.mm.yyyy"), highlight errors, and offer step-by-step instructions for complex tasks, including a progress indicator. - Interface reliability.
Ensure that your application is compatible with assistive technologies (for all functional elements, use ARIA labels). Test your app on various devices and ensure it uses standardized data formats like JSON and XML for smooth communication with integrated third-party servic
Of course, this is only a small part of the best practices you can implement in the doctor consultation app development process. To maximize the loyalty of your audience and better understand what the design should be — read the WCAG 2.1 guidelines directly.
Doctor scheduling app development: Overcoming key challenges
Generally speaking, everyone who is going to develop a doctor appointment app faces challenges to one degree or another. To overcome them effectively, it's crucial to understand them in advance. Let's explore them in detail:
- Integration with software solutions that you already use.
Your application may require integration with systems and services that are either legacy or support non-standard data exchange protocols (i.e., different from HL7 and FHIR). In this case, you may need additional middleware development to ensure seamless data transfer. - Data security.
Medical information must be protected with particular care, as its leakage can lead to large fines and loss of reputation for your organization. To minimize risks, consider data encryption at rest and in transit, implement two-factor authentication and role-based access control. After all, try to regularly conduct pen-tests. - Performance and scalability.
High server load during peak hours can lead to failures in the operation of your application. To prevent this, you can initially choose cloud platforms that support autoscaling for hosting and implement data caching. - Testing complex scenarios.
During testing, your QA specialists risk missing complex interaction scenarios with the application. For example, when several patients simultaneously make an appointment for the same doctor or when the selected order of visits to several doctors is conflicting. To ensure comprehensive coverage of test cases, use automated testing tools. - Accessibility.
A confusing interface can drive users away, leading to fewer interactions with your app. To prevent this, conduct thorough UX research with real users before launch. Based on their feedback, make necessary adjustments to the app's functionality and design. - The unwillingness of personnel to switch to new digital solutions.
Adjusting to new rules might be hard, especially within historically established healthcare practices. You might consider providing training for your staff on how to manage new progressive software.
Beyond technical challenges, there are many business-related obstacles, from USP's definition to the choice of an effective monetization model. This is why, besides carefully selecting the right doctor appointment app development team, consider hiring skilled marketing experts, too.
Doctor appointment app development cost
From our experience of doctor appointment mobile app development, it is impossible to determine the accurate cost of such a project without understanding its functionality and the platforms it is intended for. However, based on the average cost for app development, we can give an approximate cost guide. Here’s a breakdown:
Complexity of projects:
- Simple apps typically range from $20K – $30K, and their implementation takes 4 – 6 months. These apps usually include basic functionalities like appointment scheduling and doctor search features.
- For medium apps like telemedicine integration and electronic health records (EHR), costs can rise from $30K to $45K with an approximate 6 – 9 months timeline. This includes both web and mobile platforms with a broader range of functionalities.
- Highly complex applications with real-time video consultations, comprehensive analytics dashboards, and AI-driven functionalities may exceed $45K+ and take 9 – 12 months.
Geographical variations
The cost can also vary by region:
- North America: Because of advanced technological capabilities, on average, it has the highest cost, ranging from $30K – $150K+.
- Europe: Cost ranges from $20K – $150K, influenced by economic conditions from country to country.
- Asia: Development costs are generally lower, ranging from $20K – $100K.
Have a thriving idea for a doctor appointment app and are curious about a budget estimate for its deployment? Simply fill out this form, and we will swiftly calculate your project and contact you back.
Top 5 successful doctor appointment apps
Now, let’s explore some top-tier doctor appointment apps that excel in every aspect. These examples might inspire you to build a doctor appointment app for your healthcare organization.
Zocdoc
Zocdoc is praised for its intuitive interface and powerful search tools. The platform has an intuitive interface and powerful search tools. The platform streamlines appointments and has instant confirmation features, reminders, a feedback system, and seamless integration with insurance providers and document uploads.

Practo
Popular in India, Practo gives patients access to doctor appointments, telemedicine services, ordering medicines for delivery, and storing medical records. Patients can view individual doctor profiles, including their education, experience, and certifications, allowing them to choose the best specialists for their treatment.

Doctolib
The Doctolib application simplifies making appointments with doctors and provides the option to cancel a visit. This application is integrated with doctors' calendars, automatically sends notifications, and provides rich functionality for doctors (including scheduling management and provision of telemedicine services).

Healthgrades
As for alternatives for the US market, we cannot help but mention Healthgrades. This application helps users find doctors and medical institutions based on location, specialization, and rating. Plus, it allows patients to make appointments and get detailed information about particular specialists and organizations.

MyChart
MyChart — is a top charted app in the US and Canada. Designed to manage medical information and schedule appointments, it allows patients to communicate with doctors online and get family access.

Darly Solutions' expertise in online booking and enhanced customer engagement
The most relevant case for online doctor scheduling app development was Glamezy, a B2C solution for the beauty industry. Our client sought to create an online platform to help small and medium businesses in the beauty sector expand their reach, especially after the restrictions imposed by the COVID-19 pandemic.
The goal was to develop a website that allowed customers to book beauty services online based on location easily. Also, the platform must have an easy and encouraging interface to communicate with potential partners while boosting sales and driving customer engagement. Ten experts worked on this project; and for the tech stack, we used React and Node.js.
As a result, we created a solution for easily searching and booking top beauty professionals. Now, the platform lets users add salons to a shortlist with one click, view nearby salons on an interactive map, and earn points for every transaction on the platform.

If you’d like to explore this case further, please visit our portfolio.
Final thoughts
It’s fair to say that at the heart of every design lies a larger goal for the benefit of humanity. A well-designed doctor appointment app boosts access and patient satisfaction while helping small and medium healthcare organizations and businesses thrive in the tech sector.
After you’ve read all the details about ideas and challenges for developing a doctor appointment app, it's time to find the right team to turn your vision into reality.
For now, don’t settle for less. Darly Solution is here to help! Contact us today to discuss your project in detail.

Patient Portal Software Development: Features, Сost & Requirements | Darly Solutions

The future of healthcare is digital. In 2022 alone, the global patient portal market reached $2.9B, as the Grand View Research reports. By 2030, it’s projected to grow even higher—at a CAGR of 19.44%. This trend reflects how public and private healthcare organizations strive to digitize paper documentation and automate everyday business operations.
Indeed, the stakes in healthcare are high. Even minor errors can lead to incorrect diagnoses and worsen patients’ conditions. This is where patient portal software greatly minimizes errors, particularly those caused by human factors
Below, read on how to create a patient portal. We’ll analyze the target audience’s needs, dive into the most successful examples of its implementation, and examine the nature of the target audience's requirements.
What is a patient portal system?
An online patient portal is a web or mobile solution (usually for Android and iOS platforms) that gives patients access to medical records, helps schedule appointments in a few clicks, and easily communicate with healthcare providers at any time.
By automating the interaction between the parties via the patient portal, organizations can improve the quality of care while making their services more accessible and convenient for patients.
In particular, modern patient portal requirements are:
- Fast and secure access to their medical data and records with guaranteed privacy protection.
- High-quality medical services without the need to wait in long queues.
- A clear understanding of the treatment plan and progress.
Healthcare organizations instead aim to:
- Reduce their administrative costs – in particular, for maintaining paper documentation.
- Maximize personnel efficiency without the risk of burnout.
- Increase patient satisfaction through transparent interaction and remote patient monitoring.
- Comply with the healthcare regulations.
- Reach a new level of income by reducing expenses and attracting new patients.
That is why the patient portal system is the one-stop solution that, if implemented correctly, covers all the above-mentioned needs. This is typically achieved through the following features:
- Access to medical records (including medical history and test results).
- Appointment booking (with the option to select the date, time, and doctor).
- Online consultations (for example, via video calls and chats with doctors).
- Repeat prescription orders (automatic issuance of electronic prescriptions and reminders for refills).
- Online bill payment.
- Personal data management (including patient contact information).
- Push notifications (reminders for upcoming visits, tests, vaccinations, etc.).
- Educational materials.
- Feedback tools (surveys for patient satisfaction and forms for submitting complaints, etc.).
Types of patient portals: Which fits your healthcare needs?
Generally, there are two global types of patient portals: integrated and standalone. The former is presented as a component of electronic health records (EMR/EHR) and is fully tied to the infrastructure of a healthcare facility. Integrated portals ensure uninterrupted data exchange between doctors and patients but, in the case of ready-made solutions, are limited by the functionality offered by the specific healthcare provider.

Standalone portals, however, come in two forms: SaaS and on-premise. The former are hosted in the cloud and are available by subscription, which is especially convenient for healthcare providers within small organizations. Their advantage is quick deployment and configuration. At the same time, their customization options are often limited.
As for the second category, these are software solutions installed on local servers of a specific healthcare organization. They provide comprehensive control over data but require significant infrastructure and support costs. They can also be difficult to scale and integrate with third-party solutions.
It is worth noting that every medical organization has its own regular processes and specific business tasks distributed among different departments. In particular:
- The reception desk keeps track of patient records.
- Laboratories collect, process, and store test results.
- The finance department is responsible for payments and insurance processes.
- Doctors and medical personnel work with medical records and appointments.
All the above processes can rarely be integrated into a single system, which makes it difficult to automate them using only one off-the-shelf patient portal. Moreover, medical institutions vary greatly in specialization (including clinics, dentistry, laboratories, hospitals, etc.), and ready-made products do not always meet their needs.
If we add to this the need to comply with regional security standards for patient data, it becomes clear that out-of-the-box solutions may not be viable. This is the main reason why healthcare organizations are increasingly resorting to custom healthcare portal development.
Patient portal requirements: Key features and functionalities
Now, let's check the main functionalities and features that should be integrated into a patient portal.
User authentication and access management system
This portal component uses OAuth 2.0 and OpenID Connect for secure login. It protects users' credentials and enables multi-factor authentication. Usually, developers provide multi-level access with restrictions based on user roles (including patients, doctors, administrators, etc.).
At the same time, when implementing role-based access, it is important to adhere to widely recognized patient data security policies, such as HIPAA and GDPR. Specifically, doctors and administrators should have full access to all patient data. In contrast, individual patients should only be able to view, edit, and delete their info.
Medical data storage
The storage is located on local or cloud servers using AES-256 and TLS 1.3 for data encryption. By the way, many cloud vendors have ready-made solutions for healthcare organizations that meet the standards of patient data privacy (including AWS HealthLake, Azure Healthcare, and others). It is also crucial to ensure that such storage is protected against data misuse and unauthorized access.
Integration with EHR systems
This integration is necessary for consolidating patient data. Thus, developers must adhere to FHIR and HL7 standards to ensure compatibility and data exchange. As for the integration itself, if we are not talking about legacy solutions, it is carried out through an API.
Finally, to ensure that the patient portal system complies with the requirements of the National Coordinator for Health Information Technology (particularly, the ONC's Cures Act), it is essential that the platform could get full access to the patient, with all the ability to edit and delete.
Appointment schedules, doctors’ cards, and telemedicine tools
The first two components involve creating a catalog with therapists’ information and a scheduling system where patients can book visits. This can be achieved through RESTful API to synchronize with hospital calendars. Also, integrating with trusted video communication platforms like Zoom Healthcare can facilitate direct communication between patients and doctors.

Automation of bill calculations and online payments
Online payments are processed through integrations with payment gateways like Stripe or PayPal. In general, they must support PCI DSS standards. As for the automated billing system, this is essentially a regular calculator that “pulls up” data on the cost of services selected by the patient and sums them up (minus insurance and benefits, if any).
Integration with wearable devices
This is necessary so that doctors can monitor the condition of patients in real time. To do this, developers use APIs to collect data from devices (for example, from Apple HealthKit or Google Fit, as well as more specialized IoT equipment). At the same time, they must also implement a mechanism for obtaining prior patient consent to collect personal data.
Messaging
It also makes sense to integrate a chat (with the ability to attach media files) for interaction with doctors, supporting end-to-end encryption (E2E) and using WebSockets protocols that provide real-time messaging.
User dashboards
The patient portal needs an interface for each user role. Basically, it should adapt the data and tools for doctors, admins, and patients. Among other things, it can also be enriched with advanced analytical tools. For example, Power BI or Tableau can be used to generate reports and visualize data (assessing attendance dynamics, treatment results, patient satisfaction, etc.).
How to develop a patient portal software: From concept to launch
When it comes to custom solutions, our telehealth website development services are provided in several subsequent stages. Let’s consider them in detail.
Ideation and requirements analysis
At this stage, our team consolidates the portal concept of custom healthcare portal development, according to your business goals, unique aspects of your internal business processes and IT infrastructure, the needs of the target audience, and an analysis of competitors’ strengths and weaknesses. Based on this blueprint, we create documentation indicating functional and non-functional requirements.
Architecture design
From now on, our patient portal development team has everything ready to define the project's technological stack (for the frontend, backend, and database) and choose a specific architectural approach. We also approve the necessary third-party Integrations (including EHR, payment gateways, telemedicine solutions, etc.).
Finally, we select tools and protocols to ensure our portal has a proper security level, including data encryption, user authentication/authorization methods, diagrams of interaction between components, etc.
UI/UX design
This stage involves building interface prototypes and gradually transforming them into a full-fledged design after usability testing. At the same time, our patient portal app development experts always take into account the requirements for the accessibility of the user interface. Basically, they are most accurately outlined in the WCAG 2.1 and ADA guidelines.
Development
Now, we can start working on the frontend and backend of the patient portal. Once individual functional modules are ready, we conduct unit testing to prevent hard-to-fix bugs at later stages of the project. This stage also involves the implementation of security mechanisms and integration with third-party solutions.
Testing and quality control
When the code base is ready, our patient portal development experts conduct rigorous testing, including functional, load, security, usability, etc. This stage ensures that the solution meets the best specs and software quality standards in healthcare.

Deployment and launch
Before launching the portal, we prepare all the necessary infrastructure, build a CI/CD pipeline, and set up a monitoring system. If needed, we can train your staff on how to use the portal. After all the previous stages are checked—we usually start deployment.
Post-release support and updates
To better understand its further optimization, our patient portal development experts regularly check the portal’s logs and metrics, collecting feedback. In addition, as post-release bugs are discovered, we fix them and, if necessary, implement new features.
Understanding the needs of your patients
A patient portal and medical website design should fully adapt to the target audience's problems. That is why it is essential to define them in advance. Based on our experience, we would like to highlight the following ones:
- Long wait time when making an appointment.
Patients often encounter long wait times in phone and in-person queues. A patient portal can help. It lets users book online appointments 24/7 and choose a specialist. In addition, it sends SMS or push notifications to remind patients about upcoming visits. - Lack of full access to medical data.
Many patients are forced to visit clinics because healthcare organizations still document their test results manually. The patient portal gives access to electronic medical records, test results, and doctor recommendations, which can be easily downloaded or saved (for offline access). - Lack of understanding of the treatment plans.
Patients may find it difficult to track their treatments' progress, which may result in forgotten, delayed, or canceled visits and procedures. To prevent this, portals display the treatment plan and the current status of therapy. In addition, patients get notifications about upcoming procedures, calendars, and recommendations, which is very smart. - Difficulties in paying for medical services.
The need for patients to be physically present makes offline payments resource-intensive. Patient portals eliminate this headache with integrated payment systems, allowing users to view their payment history and current bills in just a few clicks. - Insufficient communication with the attending physician.
In-person appointments to explain test results and treatment plans can be time-consuming for both patients and healthcare providers. Patient portals streamline this process with online chat and video calling capabilities. - Weak control over the treatment of chronic conditions.
Patients with chronic conditions often lack convenient tools for regular monitoring. Portals can address this with real-time health data visualization, medication reminders, and appointment scheduling, as well as integrating with wearable devices for continuous data collection. - Low involvement in the treatment process.
Since some patients find it difficult to understand how their actions affect treatment results, the patient portal development team can also add interactive tools to the portal to track patients' treatment progress or provide educational materials.
Gamification elements can enhance the effect.

Patient portal development challenges and solutions
In this section, we will analyze the most typical challenges of patient portal software development and the most effective ways to overcome them.
- Ensuring compliance with regulations.
Telemedicine hugely relies on strong data protection, first—to comply with laws like HIPAA and GDPR, and second—obviously, it is for patient trust. End-to-end encryption, role-based access control (RBAC), and multi-factor authentication are key practices, along with regular system audits and penetration testing to ensure security. - Integration with existing solutions in the organization's IT infrastructure.
Many healthcare providers still use older systems that don't easily connect with modern software. To solve this, developers can build 'middleware'—software that acts as a bridge—to automate data transfer between patient portals and other systems, ensuring everything works smoothly. - Ensuring high performance and scalability.
Many portals frequently freeze when user traffic exceeds the original design capacity. To solve this, developers can host the portal in a cloud environment that scales as users grow and use a microservice architecture to balance the workload across the portal's services. Additionally, they can optimize a database through indexing and caching. - Ensuring intuitiveness.
Since the target audience of patient portals is diverse (including the elderly, people with disabilities, and people with no technical literacy), there should be universal access to the full use of all portal functionality. To solve this, during the development of the patient portal software, the team should conduct user research and surveys to guide and optimize the software effectively. They should also adhere to the compliance of this software with the WCAG 2.1 guidelines.
- Accessibility on mobile OSes.
As patients increasingly manage their healthcare on digital devices, patient portals must offer a seamless mobile experience. Poor mobile optimization can lead to slow loading times and display issues. Developers can address this by building progressive web apps (PWAs) or cross-platform solutions, implementing offline access for key features, and optimizing content loading with techniques like lazy loading and data compression.
Patient portal software cost: What to expect
The cost of telemedicine app development depends on project complexity, the team involved in the patient portal software development process, geographic location, development timeline, and the scope of features. Let's examine each of the points that influenced the cost in detail:
1. Project complexity
- Basic consultation apps with user registration, appointment scheduling, video calls, and messaging: $30K-$100K.
- Advanced telehealth platforms with multi-user portals, integrated EHR, and health analytics: $100K-$300K+.
- Telemedicine platforms with IoT/AI integration: $250K-$500K.
2. Team composition
A typical team for creating a basic patient portal usually includes:
- 2-3 developers: Where 1-2 are front-end developers, and 1 back-end developer.
- The project manager: Tracks the project goals and wins.
- QA specialist: Tests the app to make sure it works correctly.
3. Development timeline
The time it takes for patient portal software development also affects costs. Most telemedicine apps take between 2 to 6 months to develop:
- Simple apps usually take about 2-3 months.
- More complex apps may take up to 6-12 months.
4. Geographic location
American tech experts can be expensive. For example, a front-end developer might earn over $100K annually, about $8K monthly. He might charge between $70K-$80K for a three-month project.
Hiring remote developers can save you money. For instance, Eastern European developers or other regions often charge between $2,500 and $3,500 monthly. You can easily hire a similar team for about $30K to $40K for the same project.
If you want to find out the patient portal software cost in your case, please fill out this contact form.
Improving patient outcomes with data management: A case by Darly Solutions
From theory to practice—let's examine our relevant Darly Solutions experience through a top case from our portfolio.
In particular, we were approached by a HealthTech company specializing in consolidating unstructured medical data for organizations in the healthcare sector. They needed a custom digital solution to monitor clinical data.
Faced with a tight deadline and the need for high precision, we meticulously planned and assigned all the UX/UI design, web development, QA, and project management tasks. We also reviewed the team's work schedule, as some members had to work overtime. Finally, we carefully chose the technology stack. We settled on Angular, HTML, CSS, Docker, ngRx, TailwindCSS, NGX Pagination, and JSON.
Finally, our efforts paid off. We launched the product on time and met all design, functionality, and quality standards. As a result, the client has a competitive product with all the chances to thrive in the innovative telemedicine sector.

Find out more about this case here.
The future of patient portal development
In general, the future of patient portal software development is closely connected with the fast development of modern technologies, such as:
- Artificial intelligence and machine learning.
These technologies will personalize the portal and related healthcare services. AI-powered chatbots, including ones with recognition of human voice commands, will assist with scheduling appointments and answering FAQs. In advance, machine learning can also analyze patient data and symptoms to provide preliminary diagnoses.
- Blockchain.
The introduction of blockchain technologies in patient portals can be aimed at more secure storage of their medical records and ensuring access to them only to authorized users. In addition, with its help, each interaction with data (adding, editing, and deleting) will be recorded, increasing the system's transparency.
- Virtual and augmented reality.
These technologies can form the basis of next-generation telemedicine solutions. In particular, in the future, patients will be able to interact with doctors at a distance without reducing the quality of service. AR interfaces will also help inform patients about upcoming treatment plans.
- Internet of Things and integration with wearable devices.
IoT solutions can provide end-to-end RPM in real-time (for example, portals will be able to collect and analyze data on the patient's pulse, blood pressure, oxygen level, and activity). Based on this data, doctors can receive instant notifications of critical changes regardless of patients' locations.
- Big data and business intelligence.
Examples of patient portals use big data to identify trends, such as tracking the rise in the incidence of a particular virus or assessing the effectiveness of treatments. Also, end-to-end medical data analysis ensures timely prediction of exacerbation of chronic diseases. Finally, doctors and administrators of healthcare institutions will be able to monitor departments' workloads and optimize appointment scheduling.
- Biometric identification.
Biometric mechanisms can give users access to the portal through fingerprint, face, or voice scanning, making the authorization process more secure and easier.
Conclusion
Now you know everything about patient portal development and can safely choose an off-the-shelf solution or search for a team to implement a custom one. If the second option is closer to you but you would not like to turn the search process into a real headache, you can contact us, and we will be happy to discuss the details of our future cooperation to implement your idea.

Mental Health App Development in 2025: The Ultimate Guide | Darly Solutions

In recent years, mental health has taken center stage globally. Currently, approximately 792M people globally have mental issues and lack access to traditional therapy due to financial constraints or societal stigma. The best way to solve the issue — is to go digital. That is where mental health app development comes into play. It cuts costs and makes mental health available to everybody around the globe.
As to the market, in 2024 alone, the app market saw expansion to approximately $7.38B. In a decade, forecasts promise growth up to nearly 10% annually, scorching $17.52B.
If you are ready to build a new solution — now is the perfect time to start. Below, we will explain how to develop a mental health app, share standout mental health app ideas, and highlight key factors to keep in mind.
Why mental health apps are in demand
Even though people have faced mental disorders throughout the entire history, only in recent years solving these problems become normal and generally accepted. And it won’t stop. Let’s numbers speak louder — according to 2019 alone, the global capitalization for the global antidepressant market was estimated at $11.67B. By 2027, the market promises to grow to a record $18.29B.
Of course, depression is not the only issue. According to the World Health Organization (WHO), there is a growing tendency for PTSD, anxiety, and OCD (due to economic instability, military conflicts, pandemics, as well as personal problems).
Additionally, the fast-paced world daily brings panic attacks, triggers, and burnout (prevalent among doctors, teachers, and IT workers). Youngsters are prone to issues, too; among the most “popular” — are low self-esteem and social isolation.
Financial constraints and a lack of free time put hefty pressure on those who need a traditional approach to addressing mental problems. Then, an in-person visit to a psychologist or psychiatrist becomes a real luxury. But what if there is a more efficient, accessible alternative? That’s where developing your mental health app comes in.
Business and monetization models of mental health applications
For mental health app development, the following monetization models have proven to be the most profitable:
- Fee for the services of real psychologists.
According to this model, the application acts as a platform, connecting users with professional psychologists, coaches, or therapists (similar to a marketplace with reviews, ratings, cost of services, and other attributes). In this case, the application earns the commission from each transaction (usually 15-30%). - Subscription-based model.
This model has a fixed fee for regular access to content and/or services for a certain period (month, year, etc.). If your app has diverse content and functions, offer multiple pricing models. This lets users pick a plan that suits their needs best. - Freemium.
These models give free access to basic functionality, with particular features to be paid. Usually, there are personalized recommendations, access to exclusive courses, advanced progress analytics, etc. - One-time purchase.
This model involves a one-time purchase of the application, after which the user has access to all its functionality. - In-app purchases.
Here, the basic functionality is available for free, but additional materials or services are paid (personalized plans, unique selections of tracks for meditation, etc.). - Ad-supported model.
In this case, app is free but includes built-in advertising (banners, videos, native advertising, etc.). At the same time, to improve the user experience, you can offer an option to turn off ads for an extra fee. - B2B model.
This model translates into you selling licenses to companies with internal programs to support employee mental health. - Selling merch.
This model focused on branded wellness merchandise promotion via scented candles, self-improvement guides, and mindfulness notebooks.
Top mental health apps on the market
Now, let's explore the most popular mental health apps. Perhaps they'll give you extra inspiration for your mental health app development project.
Headspace
Endorsed by the editors of the New York Times and 2.8 million users globally, Headspace is a product of the mental health company of the same name. Its core functionality includes meditations dedicated to improving sleep quality, relaxation, and cultivating mindfulness. They also offer courses on meditation, managing borderline emotional states, and more. Moreover, the platform has scientifically proven results in stress reduction and a user-friendly interface.

Calm
The Calm app is loved for high-quality content and a simple and intuitive interface. by 4.5 million (2023). And it is rightfully so. This app spins everything, from meditation sessions and effective breathing exercises to audio programs that are good for falling asleep faster. As for monetization, there is a free version with limited access. Full access to functionals is only available with a paid subscription.

BetterHelp
BetterHelp has over 2 million users and connects with licensed therapists via text, phone, and video. Patients must pay a fee to continue their subscription and can also volunteer to donate to others. This app goes far beyond mood issues. It covers complex disorders and symptoms, such as clinical depression and PTSD.

Talkspace
Talkspace provides online therapy with licensed therapists through a tiered subscription model (with health insurance coverage). Moreover, this app is ideal for managing medication treatment and has many formats for direct communication with psychotherapists (including cases of emergencies).

Moodfit
Founded in 2018, Moodfit has become the top mood assistant for more than a million people worldwide. It has personalization options, customized mood data analysis through visualization tools, and mood-improving recommendations. In addition, the app has cognitive-behavioral therapy exercises as a handy and entertaining way to deal with mental issues.

Woebot
Woebot is a free AI-driven bot founded by Dr. Alison in 2017. It is based on text format and has cognitive behavioral therapy methods. Initially, this software was intended for youngsters in college and graduate school, but today, people of all ages use it.

Sanvello
Sanvello, created by Dale Beermann and Chris Goettel, provides evidence-based CBT techniques and tools to support mental well-being. Since 2015, the app has offered free features and premium content through subscription or insurance.

Key components of a mental health app
Let's determine what mental health app features should be included by default.
Registration/authentication/authorization system
The main functionality of this system includes two types of registration: full-fledged, with the user’s email, and fast, through social networks (this is implemented through the OAuth 2.0 protocol, which is suitable for integration with Google, Apple, and Facebook).
For better protection of user data, use two-factor authentication and store hashed passwords. This can be done, for example, using bcrypt. Additionally, allow password recovery via email or SMS and register log-in/logout events for a data security audit.
User profile
Include the functionality for adding, saving, and changing personal information (name, age, mental health goals), maintaining the user’s activity history (exercise completed, courses, sessions with psychologists, etc.), and privacy settings (public/anonymous profile). Typically, profile data is stored in a relational database (PostgreSQL/MySQL); it is also necessary to set a clear separation between public and private user data.
Home screen and navigation
The home screen should feature a clickable menu, allowing users to update content based on their settings. You can also add push notifications (for example, using Firebase Cloud Messaging). As for the menu, place meditations, psychological tests, stretching, and yoga exercises in text, video, and/or audio format. You can also include real-time communication with specialists via text, voice, and video chats.
Use cloud platforms such as AWS S3 to ensure scalable content storage. If your application is media-rich — add media streaming via HLS.
Finally, localize content for users from different regions if you plan to maximize your target audience.
In-app payment system
If you plan to monetize your app through subscription payments or in-app purchases, integrate App Store and Google Play to process payments via the In-App Purchase API. You can deploy the web version via Stripe. Once everything is ready, provide access control based on the paid features.
Analytics and recommendations
Place functionality for tracking user progress and boosting their motivation (e.g., mood changes) and recommendations based on analytics. The latter makes sense to implement using machine learning models (e.g., based on TensorFlow).
What to consider before creating a mental health app?
The basic functionality of a mental health app goes far beyond making it popular and profitable. Therefore, to maximize your chances of success, consider the following factors before creating a mental health app.
Competitive environment
Usually, it involves the user interface, content accessibility, and the quality of the exercises/recommendations. Notably, the Calm application (sleep stories) and BetterHelp (online chat with therapists) are prime examples of such.
Analysis of bad ratings — matters too. In particular, users usually complain about the high subscription costs, lack of personalization, navigation problems, and negative experiences with customer support service. You can use it to make a competitive feature.
Target audience
Your target audience — above all. This can be young people (18-35 years old) who need an effective solution for stress management and improving sleep quality. Or the elderly might be searching for a more convenient professional in-home/palliative care format. Finally, it could be corporate clients who want to implement programs for the mental support of their employees.
Ultimately, user needs may vary. Based on the insights, determine the preferred content format (e.g., meditation, CBT, DBT, video sessions) and presentation style.
Regulatory requirements and user data privacy
The most common and comprehensive regulations are GDPR and HIPAA regulations, which govern the processing of personal data and medical information. To comply with them under the mental health app development process, you must implement data encryption (via SSL/TLS) and ensure transparent privacy policies.
Marketing strategy
To attract a broad user base, create a unique selling proposition. This can be achieved through AI diagnostics, integration with wearable devices via IoT, or simply offering a lower price than competitors. Next, point out the comprehensive marketing strategy. Select the right promotion channels: social media, partnerships with therapists, or advertising through user reviews. is essential for developing a comprehensive marketing strategy. Additionally, to retain users — regularly update content.
Testing and feedback
It’s better to subject an app with a diverse target audience to beta testing. To do so, find the first users who could be your potential consumers, gather feedback, and optimize the app based on their input.
Financial costs and ROI
Finally, estimate the project budget. It should include development, marketing, updates, customer support, and infrastructure maintenance. Given the costs, you must also estimate how long it will take till your project is profitable. It might be useful for future investors.
What are the main phases of mental health app development?
Now that you have so many insights at hand, you can start the mental health app development process. Let's find out how this happens in practice.
Ideation
First, define the problem. It is the mental health issues that trouble your audience and their goals. Obviously, your app should cover it. The solution might vary. It could reduce stress, help with sleep, or heal depression. Moreover, in the very first stage — conduct a competitive analysis. This will help identify niche leaders, find the target audience, and formulate a USP.
Planning
At this stage of the mental health app development process, you will already have enough information to determine the main functionality of your teletherapy application. Select a technology stack (or at least decide whether it will be a native or cross-platform solution), and clarify the business model. Based on this, you can calculate an approximate project budget.
Design
From now on, your mental health app developers can start creating prototypes and gradually turn them into a full-fledged design. Note that to develop mental health apps, you must use WCAG 2.0 guidelines, which ensure all users can access the app's functionality. Once the mental health app design is complete, test usability with real users to refine the navigation.
Development
The mental health app development process is divided into frontend and backend. The first includes the implementation of the user part of the software, and the second – everything that happens on the server side. As individual modules are ready, your mental health app developers will need to perform unit and integration testing to prevent difficult-to-fix bugs in the future.
Testing
Once the entire codebase is ready, QA specialists and testers will create test cases to ensure each function works correctly and the app performs well under high user load. This testing also ensures that all user actions within the app are secure and protect their privacy.
Release
Now that testing is complete, and all detected bugs are fixed, you can publish the application in the App Store and/or Google Play (your development team will first need to check whether it meets all platform requirements). After publishing, you can launch an advertising campaign to attract the first users, as well as set up tracking tools like Google Analytics and Amplitude to analyze user behavior.
Post-release support
At this mental health app development stage, you must check your application's speed and stability regularly. You will also need to update/expand its functionality once in a while and optimize what already exists based on feedback from real users. An equally important point is ensuring compatibility with newer versions of iOS/Android.
Challenges in mental health app development
Various challenges can arise during the mental health app development process. Let’s analyze them:
- Compliance with regulations.
Mental health apps often handle and maintain personal information, including medical data, which imposes obligations on you as a developer to implement GDPR, CCPA, or HIPAA compliance. - Balance between personalization and privacy.
While personalization — is a key feature of these apps, it sometimes conflicts with privacy requirements. To address this, implement advanced mechanisms for anonymizing user data, which will reduce the need to send sensitive information to the server.
- Evidence base.
The content provided by your app must be scientifically sound and effective for users. To do this, you should either accompany all your treatment plans with individual recommendations from real therapists or initially use approaches with proven effectiveness. - User retention.
Many users abandon apps after a few days of use, so your app may need additional retention mechanics (such as gamification and adaptive push notifications) that won’t make users feel guilty or overwhelmed. - Monetization efficiency.
Most users search for free or cheap health-related apps. At this point, you need to figure out the balance between user accessibility and the financial sustainability of your software.
How much do developers charge to build a mental health application?
The budget for developing a mental health app development depends on its complexity. So, we can't give exact numbers without first discussing your idea with your development team. But the approximate price ranges from:
- $140K for a teletherapy app.
- $70K for a simple mood-tracking app with self-monitoring features.
Back-end features, like a database and admin panel, are often overlooked in cost estimates. Developers typically include these in the overall pricing for mental health applications.
If you want to get an estimate of your project, please contact us.
Mental health app design: Best practices
Now, let's analyze several mental health apps (some of which have already been presented to you above) whose design has pleasantly surprised us. Maybe they will help you think better through your mental health app development process.
Headspace
This app is praised for its simple and minimalistic interface, with bright illustrations and smooth animations that literally "nudge" users to meditate with its help. It is also adapted for beginners and is generally perceived as intuitive. This approach to design minimizes anxiety in users and motivates them to meditate regularly.
Calm
The aesthetics of the Calm app lie primarily in the author's images of nature, a soft color scheme, and smooth animations. Together, they create an atmosphere of relaxation - that’s what you need to reduce stress. The app also stands out from its competitors with its "sleep stories" that help people with high anxiety fall asleep faster.
Reflectly
Reflectly's unique design uses artificial intelligence to offer a personalized experience. A clear, user-friendly interface, dynamic prompts, and mood analytics complement this. Together, these features make the app an ideal choice for audiences of all ages.

Daylio
Daylio's intuitive interface is accompanied by simple icons for tracking the user’s mood and activity. Moreover, all these application elements are easy. Developers ensured that performing target actions doesn’t take too long. The application also has a built-in report generator with visualization elements so that users can monitor their progress.

Happify
The Happify app has a gamified interface. It simplifies and informalises the process of improving the psycho-emotional state. The gamification principles here are based on scientific methods to improve mood. So, it does not add to users' cognitive load.

Mental health app ideas to succeed in 2025
In this section, let’s look through the most viral mental health app development ideas so you can pinpoint your project to success:
- Integration of AI.
AI assistants can help analyze moods and behavior patterns, give personalized recommendations on how to improve well-being, and remind them of any regular upcoming activities, like a daily mood rate system. - Social interaction.
This can be implemented via in-app groups of users with similar mental problems where they could share their healing experiences and receive mutual support. - Integration with wearable devices.
Through the IoT, you can analyze heart rate, assess stress levels, determine sleep quality, and create a common mental health map. - AR and VR tools integration.
It might be useful for relaxation (to enhance the immersion effect). - "Instant help".
Through the screen for quick access to ready-made materials and an online chat with a psychotherapist. - Content specially adapted for children and adolescents.
For example, these could be games for managing emotions or recommendations for teenagers on dealing with anxiety and stress; - B2B solutions for companies.
in particular, these could be psychotherapeutic assistance to prevent burnout.
Highlights of our experience in delivering healthcare solutions
Finally, we'd like to share our experience developing a mental health app. A client approached us to expand their services to the web, specifically to support small businesses recovering from the recession caused by the coronavirus pandemic. The objective was to create a platform to attract a target audience seeking health-related products and services.
For this project, we assembled a team of ten specialists. We chose Ionic and Vue.js for the frontend tech stack, with Laravel for the backend. The result was an online platform featuring a simplified login process, the ability to schedule and reschedule meetings between clients and trainers, an intuitive search for events and classes, role-based access, and an integrated payment system for online payments (covering group and individual courses, as well as event participation). We also implemented live session connections via Google Meet and Zoom. The solution was complemented by a clean, minimalist design with a calming color scheme, ensuring a pleasant and user-friendly experience.

If you want to learn more about this project, please follow this link.
Final thoughts
With this comprehensive guide, you can confidently start looking for specialists who would bring your idea to life. Don’t go any further, as you are already in the right place! Just fill out this form, and our mental health app development team will contact you as soon as possible!
Do you want to always keep up with news?

Connect with us
.webp)
We are a tech partner that delivers ingenious digital solutions, engineering and vertical services for industry leaders powered by vetted talents.
